uni-app 字符串被当作结束标记 <body> 标签问题
uni-app 字符串被当作结束标记 <body> 标签问题
| 开发环境 | 版本号 | 项目创建方式 |
|----------|--------|--------------|
| HbuilderX | 3.96 | |
# 操作步骤:
~~
# 预期结果:
~~
# 实际结果:
~~
## bug描述:
如题

3 回复
此问题是你写的不对, 标签注释不能 写在js里面,使用浏览器打开html文件也会解析错误
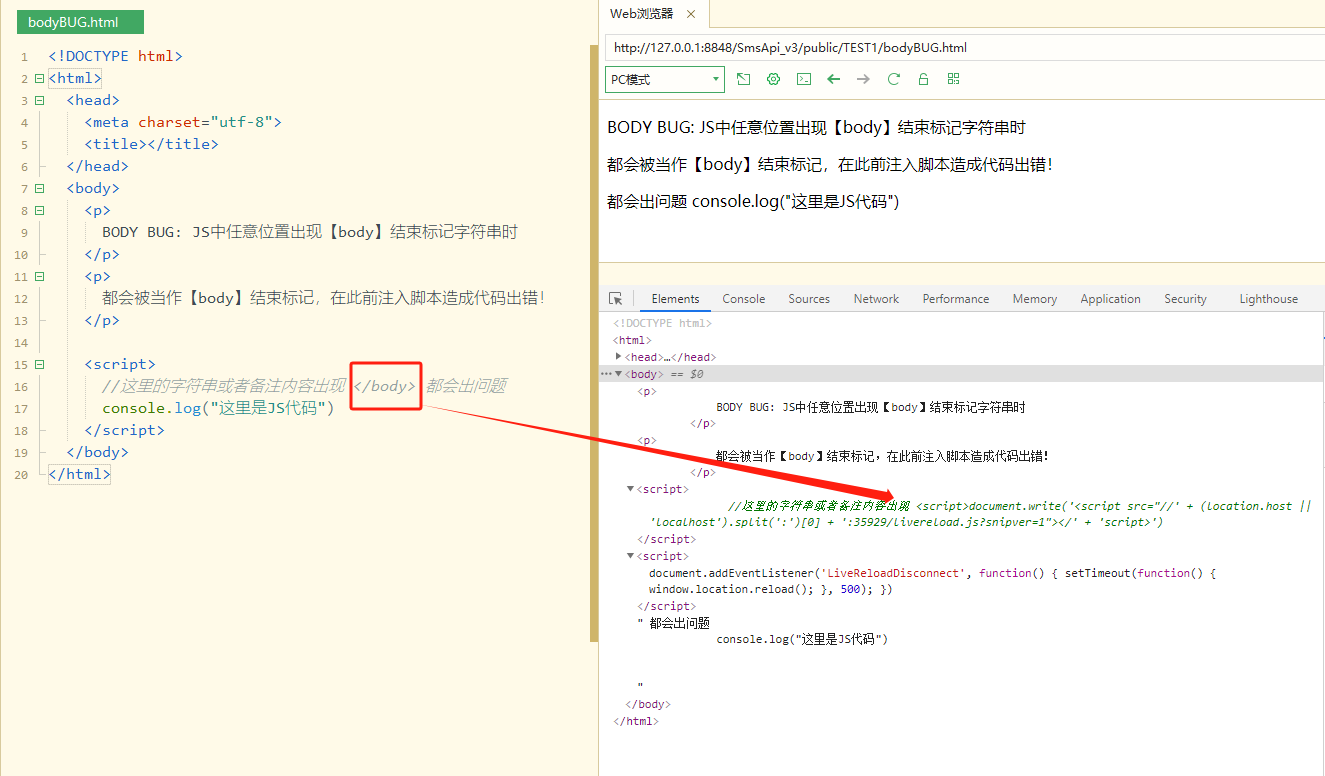
在这个HTML文件中,你添加了一个JavaScript注释// xxx</body>xxx
在<script>标签内部,这会导致问题,因为这个注释包含了类似于HTML标签中的</body>的字符。
JavaScript注释应该是安全的,不会干扰HTML的解析。但是,当注释内容包含类似于HTML标签的字符时,这可能会导致问题。在你的注释中,</body>类似于HTML闭合</body>标签,浏览器会误解它为HTML标签而不是JavaScript注释。
要解决这个问题,你可以避免在JavaScript注释中使用类似于HTML标签的字符,或者将注释中的字符进行适当的转义,以确保它们不会与HTML标签产生冲突
1 浏览器解析时不会因为JS的注释中出现字符串</body>造成出错
2 JS中出现字符串</body>是因为要用到字符串组装HTM传递给打印插件,要用到的就不好避免
在 uni-app 开发过程中,如果你遇到字符串被当作结束标记 <body> 标签的问题,通常是因为在模板中使用了某些特殊字符或字符串,导致解析器误认为这是 HTML 标签的结束标记。
常见原因及解决方案
-
字符串中包含
<或>字符:- 如果你在模板中直接使用了
<或>字符,解析器可能会将其误认为是 HTML 标签的开始或结束。 - 解决方案:使用 HTML 实体编码来替代这些字符。例如:
或者使用<view>{{ '<body>' }}</view>v-html指令来渲染 HTML 内容:<view v-html="'<body>'"></view>
- 如果你在模板中直接使用了
-
字符串中包含
</body>:- 如果你在模板中直接使用了
</body>,解析器会认为这是 HTML 文档的结束标记。 - 解决方案:同样使用 HTML 实体编码或
v-html指令:
或者:<view>{{ '</body>' }}</view><view v-html="'</body>'"></view>
- 如果你在模板中直接使用了
-
动态绑定字符串:
- 如果你通过
{{ }}或v-bind动态绑定字符串,确保字符串内容不会包含未转义的 HTML 标签。 - 解决方案:在绑定之前对字符串进行处理,确保特殊字符被正确转义。
- 如果你通过
示例
假设你有一个字符串 "<body>",你希望在页面中显示它,而不是被解析为 HTML 标签:
<template>
<view>
<!-- 使用 HTML 实体编码 -->
<view>{{ '<body>' }}</view>
<!-- 使用 v-html 指令 -->
<view v-html="'<body>'"></view>
</view>
</template>






