HarmonyOS 鸿蒙Next NavPathStack如何支持在class中消费
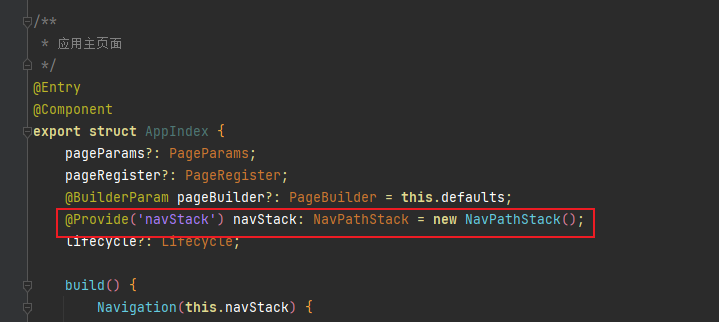
HarmonyOS 鸿蒙Next NavPathStack如何支持在class中消费 NavPathStack提供方示例:

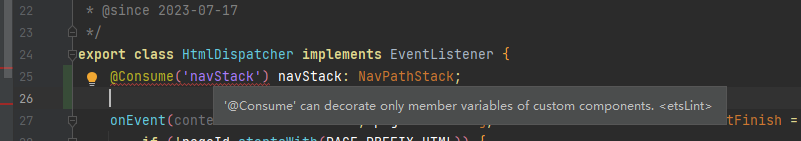
消费方在class中消费不了:

‘@Consume’ can decorate only member variables of custom components. <etsLint>
想问的是在class类中如何消费到NavPathStack。
更多关于HarmonyOS 鸿蒙Next NavPathStack如何支持在class中消费的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
@Comsum只能在组件里用,可以从组件往class的方法传参数。
更多关于HarmonyOS 鸿蒙Next NavPathStack如何支持在class中消费的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
项目名称
- 状态:已完成
- 技术栈:Python, Django, PostgreSQL
- 简介:这是一个用于管理任务的Web应用,支持用户注册、登录、创建任务、分配任务等功能。
状态管理只有两种,一种Components部分的装饰器为组件级别的状态管理,另一种Application部分为应用的状态管理。
在HarmonyOS中,NavPathStack用于管理导航路径栈。要在class中消费NavPathStack,可以通过NavController来获取当前的NavPathStack实例,并进行操作。以下是一个简单的示例:
import { NavController, NavPathStack } from '@ohos.router';
class MyComponent {
private navController: NavController;
private navPathStack: NavPathStack;
constructor() {
this.navController = new NavController();
this.navPathStack = this.navController.getNavPathStack();
}
public consumeNavPathStack(): void {
// 消费NavPathStack的逻辑
const currentPath = this.navPathStack.getCurrentPath();
console.log(`Current Path: ${currentPath}`);
}
}在这个示例中,MyComponent类通过NavController获取了NavPathStack实例,并在consumeNavPathStack方法中消费了当前的导航路径。
在HarmonyOS中,NavPathStack用于管理导航路径栈。要在class中消费NavPathStack,首先需要获取当前的NavController实例,然后通过NavController访问NavPathStack。你可以在class中定义一个方法,通过NavController的getNavPathStack()方法获取路径栈,并进行相应的操作,如添加、删除或查询路径。确保在UI线程中操作,以避免线程安全问题。








