uni-app 升级3.4.14后tabbar启用高斯模糊在小米手机上var(--window-bottom)的值为0 用js获取也是0
uni-app 升级3.4.14后tabbar启用高斯模糊在小米手机上var(–window-bottom)的值为0 用js获取也是0
| 类别 | 信息 |
|---|---|
| 产品分类 | uniapp/App |
| PC开发环境 | Mac |
| PC开发环境版本 | 12.3.1 |
| HBuilderX类型 | 正式 |
| HBuilderX版本 | 3.4.14 |
| 手机系统 | Android |
| 手机系统版本 | Android 12 |
| 手机厂商 | 小米 |
| 手机机型 | 小米10 ultra |
| 页面类型 | vue |
| vue版本 | vue2 |
| 打包方式 | 云端 |
| 项目创建方式 | HBuilderX |
操作步骤:
- 小米手机tabbar启用高斯模糊,在tabbar页面设置
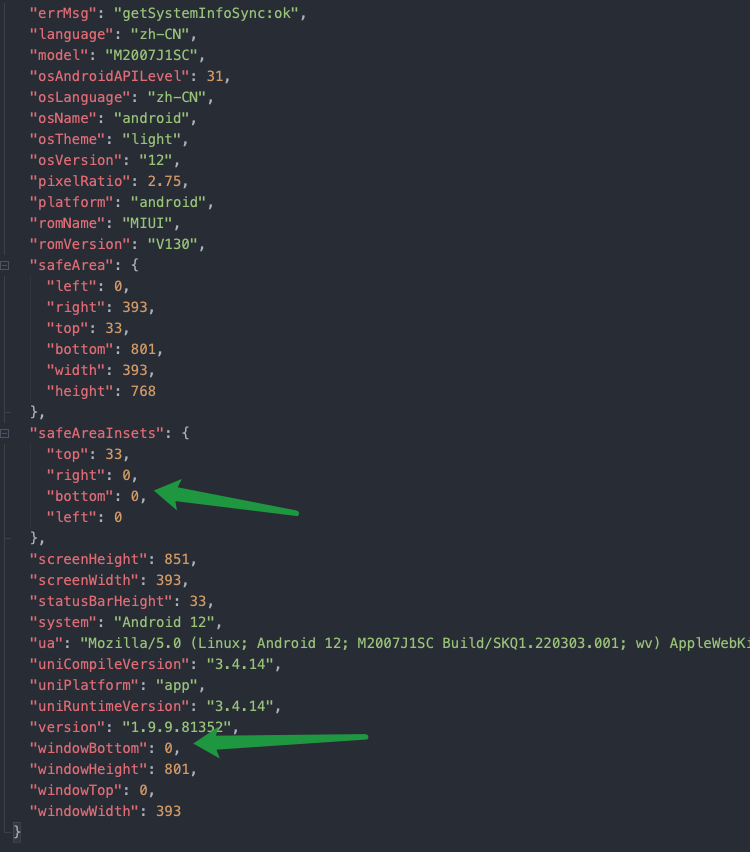
var(--window-bottom)和打印uni.getSystemInfoSync().windowBottom
预期结果:
- 能获取到实际值
实际结果:
var(--window-bottom)和uni.getSystemInfoSync().windowBottom的值为0

3 回复
android平台暂时请使用tabBar 高度
HBuilderX 3.5.0 alpha 已修复
在 uni-app 升级到 3.4.14 后,如果你在小米手机上遇到 tabbar 启用高斯模糊后 var(--window-bottom) 的值为 0,并且通过 JavaScript 获取也是 0 的问题,可能是由于以下原因导致的:
1. 兼容性问题
- 小米手机的系统或浏览器内核可能对
CSS变量或tabbar的高斯模糊效果支持不完善,导致var(--window-bottom)计算错误。
2. tabbar 高度计算问题
- 在启用高斯模糊后,
tabbar的高度可能没有被正确计算,导致var(--window-bottom)的值为0。
3. uni-app 版本问题
uni-app的某些版本可能存在bug,导致在特定设备上tabbar的高度计算不正确。
解决方案
1. 手动设置 tabbar 高度
如果你知道 tabbar 的高度,可以手动设置 var(--window-bottom) 的值,而不是依赖自动计算。
:root {
--window-bottom: 50px; /* 假设 tabbar 高度为 50px */
}2. 使用 JavaScript 动态计算 tabbar 高度
你可以通过 JavaScript 动态获取 tabbar 的高度,并手动设置 var(--window-bottom)。
const tabbarHeight = 50; // 假设 tabbar 高度为 50px
document.documentElement.style.setProperty('--window-bottom', `${tabbarHeight}px`);3. 检查 uni-app 版本
确保你使用的是 uni-app 的最新稳定版本,或者回退到一个已知稳定的版本,以避免可能的 bug。
4. 使用 CSS 媒体查询
针对小米手机或其他特定设备,使用 CSS 媒体查询来设置 var(--window-bottom) 的值。
[@media](/user/media) (device: xiaomi) {
:root {
--window-bottom: 50px; /* 针对小米设备设置 tabbar 高度 */
}
}







