Flutter时间选择器插件time_picker_sheet的使用
Flutter时间选择器插件time_picker_sheet的使用
简介
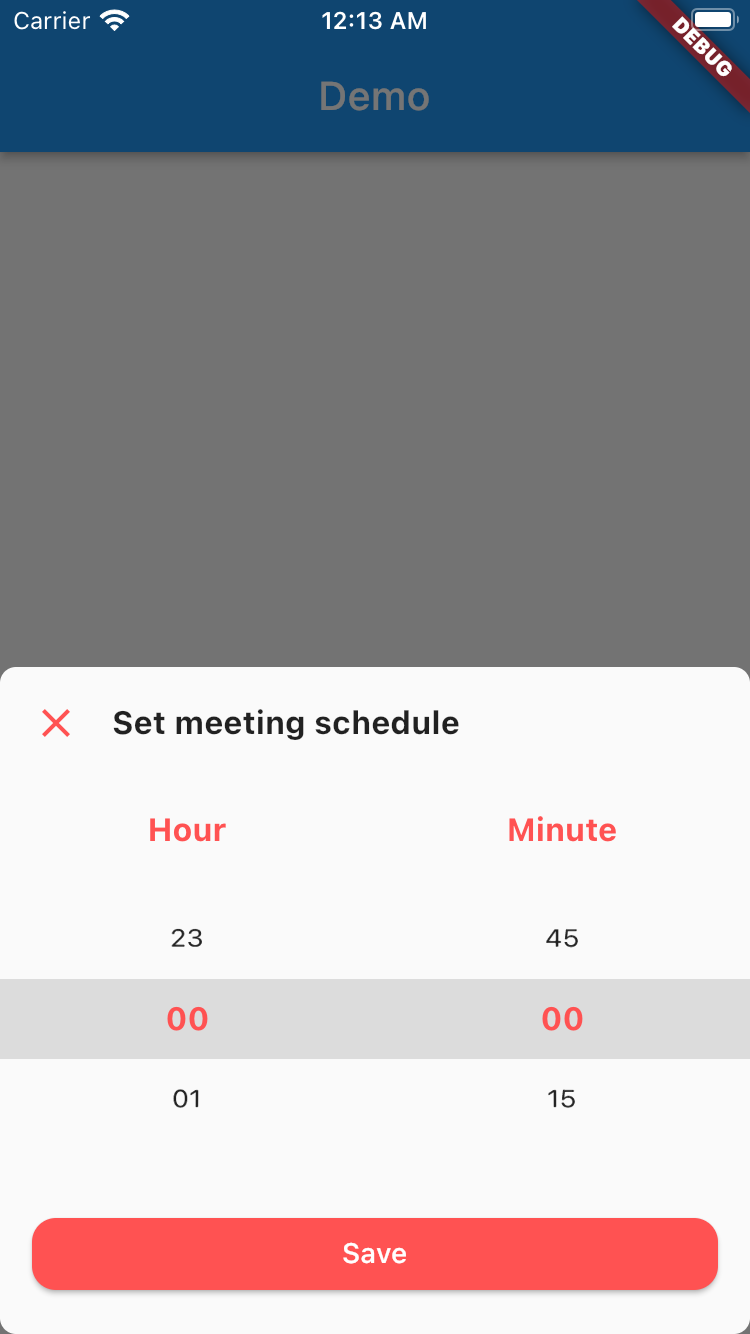
time_picker_sheet 是一个用于 Flutter 的时间选择器库。通过这个库,你可以轻松地创建一个时间选择器,并且可以根据需求自定义弹出窗口中的小部件。

如何使用
使用 time_picker_sheet 非常简单,只需几行代码即可实现时间选择器弹出。以下是基本用法:
TimePicker.show(
context: context,
sheet: TimePickerSheet(
sheetTitle: '设置会议时间',
hourTitle: '小时',
minuteTitle: '分钟',
saveButtonText: '保存',
),
);如果你希望获取用户选择的时间结果,可以使用 await 来等待结果返回。以下是一个完整的示例代码:
final result = await TimePicker.show<DateTime?>(
context: context,
sheet: TimePickerSheet(
sheetTitle: '设置会议时间',
hourTitle: '小时',
minuteTitle: '分钟',
saveButtonText: '保存',
),
);
// 如果用户点击了保存按钮,则 result 不为 null
if (result != null) {
print('选择的时间是: ${result.hour}:${result.minute}');
}注意:如果用户关闭时间选择器而未点击保存按钮,结果将会是 null。
自定义选项
time_picker_sheet 提供了许多可自定义的选项,以满足不同的设计需求。以下是所有可配置的选项及其默认值:
可定制的选项
- Sheet 标题及样式
- 关闭图标及其颜色
- 小时标题及样式
- 分钟标题及样式
- 选中小时和分钟的样式
- 保存按钮的颜色与文字
- 时间格式(1位或2位数字)
- 默认为两位数字格式。
- 小时间隔(最小值和最大值)
- 默认间隔为 1,范围为 0 到 23。
- 分钟间隔(最小值和最大值)
- 默认间隔为 15,选项为 0, 15, 30, 45。
- 初始时间
- 默认为
00:00。
- 默认为
所有这些选项都有默认值,如果你想要更改它们,请通过构造函数进行设置。
完整示例代码
以下是一个完整的示例代码,展示如何使用 time_picker_sheet 插件并实现时间选择器功能:
import 'package:flutter/material.dart';
import 'package:time_picker_sheet/widget/sheet.dart';
import 'package:time_picker_sheet/widget/time_picker.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: '时间选择器示例'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
[@override](/user/override)
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 存储用户选择的时间
DateTime dateTimeSelected = DateTime.now();
// 打开时间选择器
void _openTimePickerSheet(BuildContext context) async {
final result = await TimePicker.show<DateTime?>(
context: context,
sheet: TimePickerSheet(
sheetTitle: '设置会议时间', // 弹窗标题
minuteTitle: '分钟', // 分钟标题
hourTitle: '小时', // 小时标题
saveButtonText: '保存', // 保存按钮文字
),
);
// 如果用户选择了时间
if (result != null) {
setState(() {
dateTimeSelected = result;
});
}
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () => _openTimePickerSheet(context), // 点击按钮打开时间选择器
child: Text('打开时间选择器'),
),
Text('选择的时间是: ${dateTimeSelected.hour}:${dateTimeSelected.minute}'), // 显示选择的时间
],
),
),
);
}
}更多关于Flutter时间选择器插件time_picker_sheet的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
time_picker_sheet 是一个用于 Flutter 的时间选择器插件,它提供了一个简单且美观的界面,允许用户选择时间。以下是如何在 Flutter 项目中使用 time_picker_sheet 插件的步骤。
1. 添加依赖
首先,你需要在 pubspec.yaml 文件中添加 time_picker_sheet 插件的依赖。
dependencies:
flutter:
sdk: flutter
time_picker_sheet: ^1.0.0 # 请检查最新版本然后运行 flutter pub get 来安装依赖。
2. 导入包
在你的 Dart 文件中导入 time_picker_sheet 包。
import 'package:time_picker_sheet/time_picker_sheet.dart';3. 使用时间选择器
你可以通过调用 showTimePickerSheet 方法来显示时间选择器。以下是一个简单的示例:
import 'package:flutter/material.dart';
import 'package:time_picker_sheet/time_picker_sheet.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomeScreen(),
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Time Picker Sheet Example'),
),
body: Center(
child: ElevatedButton(
onPressed: () async {
final selectedTime = await showTimePickerSheet(
context: context,
sheet: TimePickerSheet(
initialTime: TimeOfDay.now(),
minuteInterval: 1,
is24hFormat: true,
onSelectTime: (time) {
print('Selected time: $time');
},
),
);
if (selectedTime != null) {
print('Selected time: $selectedTime');
}
},
child: Text('Show Time Picker'),
),
),
);
}
}4. 参数说明
context: 当前的 BuildContext。sheet:TimePickerSheet实例,用于配置时间选择器。initialTime: 初始时间,默认为当前时间。minuteInterval: 分钟间隔,默认为 1。is24hFormat: 是否使用 24 小时制,默认为 false。onSelectTime: 当用户选择时间时触发的回调函数。
5. 处理选择的时间
showTimePickerSheet 方法返回一个 TimeOfDay 对象,表示用户选择的时间。你可以根据需要进行处理。
6. 自定义样式
你可以通过 TimePickerSheet 的 style 参数来自定义时间选择器的样式。例如:
sheet: TimePickerSheet(
initialTime: TimeOfDay.now(),
minuteInterval: 1,
is24hFormat: true,
style: TimePickerStyle(
backgroundColor: Colors.white,
selectedColor: Colors.blue,
unselectedColor: Colors.grey,
textStyle: TextStyle(fontSize: 18),
),
onSelectTime: (time) {
print('Selected time: $time');
},
),






