Flutter文本辅助插件text_helpers的使用
Flutter文本辅助插件text_helpers的使用
特性
InlineText / InlineRow


InlineText + InlineRow

开始使用
pubspec.yaml
在pubspec.yaml文件中添加依赖项:
dependencies:
text_helpers: <latest_version>导入
在代码中导入包:
import 'package:text_helpers/text_helpers.dart';使用方法
InlineRow
InlineRow 可用于调整子元素大小以避免溢出。当行溢出时,可以只缩小指定的子元素。
示例:第一段文字溢出时缩小
InlineRow(
wrapIndex: 0, // 第一个子元素会根据溢出情况调整大小
children: [
Text('First content', overflow: TextOverflow.ellipsis), // 文本溢出时显示省略号
Text('Second content'),
Text('Third content'),
],
)示例:第二段文字溢出时缩小
InlineRow(
wrapIndex: 1, // 第二个子元素会根据溢出情况调整大小
children: [
Text('First content'),
Text('Second content', overflow: TextOverflow.ellipsis), // 文本溢出时显示省略号
Text('Third content'),
],
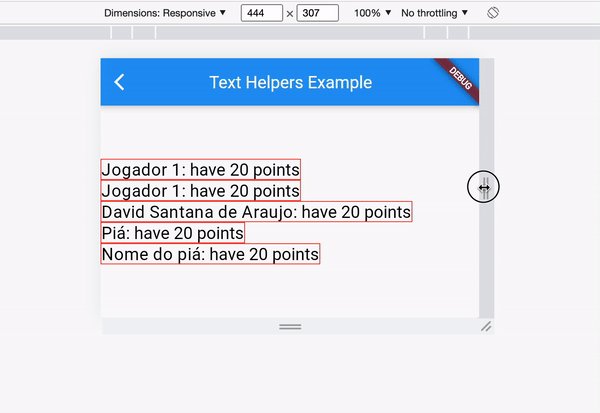
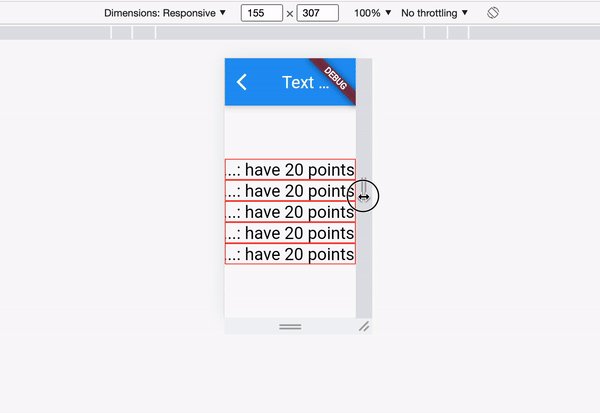
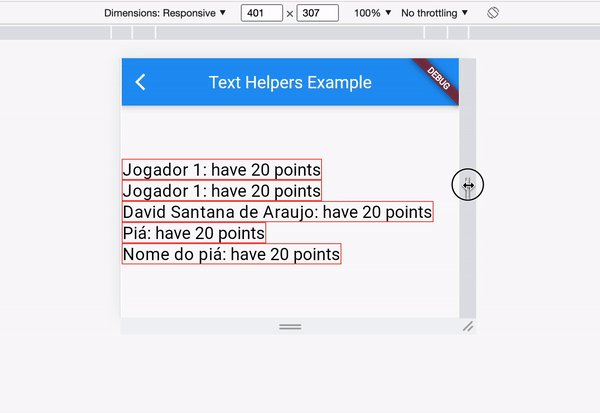
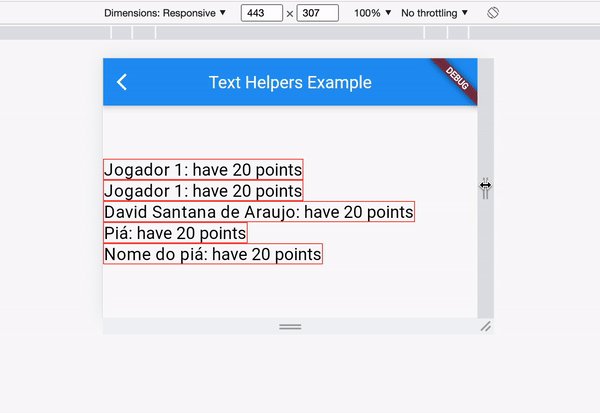
)InlineText
InlineText 可用于逐字隐藏溢出的文字,解决 Flutter 的溢出问题(如 flutter#18761)。
示例:简单使用
InlineText('Lorem Ipsum is simply dummy text')效果图

完整示例
以下是一个完整的示例代码,展示如何集成 InlineRow 和 InlineText:
main.dart
import 'package:flutter/material.dart';
import 'src/full_example.dart';
import 'src/inline_row_example.dart';
import 'src/inline_text_example.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Text Helpers Example',
theme: ThemeData(primarySwatch: Colors.blue),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
[@override](/user/override)
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Text Helpers Example')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
child: Text('InlineRow'),
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => InlineRowExample()),
);
},
),
SizedBox(height: 10),
ElevatedButton(
child: Text('InlineText'),
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => InlineTextExample()),
);
},
),
SizedBox(height: 10),
ElevatedButton(
child: Text('Full Example'),
onPressed: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => FullExample()),
);
},
),
],
),
),
);
}
}inline_row_example.dart
import 'package:flutter/material.dart';
import 'package:text_helpers/text_helpers.dart';
class InlineRowExample extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('InlineRow Example')),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('First Example: First content shrinks when overflowed'),
SizedBox(height: 10),
InlineRow(
wrapIndex: 0, // 第一个子元素溢出时缩小
children: [
Text('First content', overflow: TextOverflow.ellipsis),
Text('Second content'),
Text('Third content'),
],
),
SizedBox(height: 20),
Text('Second Example: Second content shrinks when overflowed'),
SizedBox(height: 10),
InlineRow(
wrapIndex: 1, // 第二个子元素溢出时缩小
children: [
Text('First content'),
Text('Second content', overflow: TextOverflow.ellipsis),
Text('Third content'),
],
),
],
),
),
);
}
}inline_text_example.dart
import 'package:flutter/material.dart';
import 'package:text_helpers/text_helpers.dart';
class InlineTextExample extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('InlineText Example')),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('Simple InlineText Example'),
SizedBox(height: 10),
InlineText('Lorem Ipsum is simply dummy text'), // 逐字隐藏溢出部分
],
),
),
);
}
}更多关于Flutter文本辅助插件text_helpers的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
更多关于Flutter文本辅助插件text_helpers的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
text_helpers 是一个 Flutter 插件,旨在简化文本处理和格式化的任务。它提供了一系列实用工具和扩展方法,帮助开发者更轻松地处理字符串和文本内容。以下是如何使用 text_helpers 插件的基本指南。
1. 安装插件
首先,你需要在 pubspec.yaml 文件中添加 text_helpers 插件的依赖:
dependencies:
flutter:
sdk: flutter
text_helpers: ^0.2.0 # 请检查最新版本然后运行 flutter pub get 来安装插件。
2. 导入插件
在你的 Dart 文件中导入 text_helpers 插件:
import 'package:text_helpers/text_helpers.dart';3. 使用 text_helpers 提供的功能
text_helpers 提供了多种文本处理功能,以下是一些常见的用法示例:
3.1 字符串扩展方法
text_helpers 提供了一些扩展方法,可以直接在字符串上使用。
示例:
void main() {
String text = " Hello, World! ";
// 去除字符串两端的空格
print(text.trimAll()); // 输出: "Hello, World!"
// 判断字符串是否为空或仅包含空格
print(text.isBlank); // 输出: false
// 将字符串转换为驼峰命名
print("hello_world".toCamelCase()); // 输出: "helloWorld"
// 将字符串转换为蛇形命名
print("HelloWorld".toSnakeCase()); // 输出: "hello_world"
// 将字符串转换为标题格式
print("hello world".toTitleCase()); // 输出: "Hello World"
// 将字符串转换为首字母大写
print("hello".capitalizeFirstLetter()); // 输出: "Hello"
}3.2 文本格式化
text_helpers 还提供了一些文本格式化工具。
示例:
void main() {
// 格式化数字为货币格式
print(TextHelpers.formatCurrency(1234.56)); // 输出: "1,234.56"
// 格式化时间为相对时间
DateTime date = DateTime.now().subtract(Duration(days: 2));
print(TextHelpers.formatRelativeTime(date)); // 输出: "2 days ago"
// 格式化文件大小
print(TextHelpers.formatFileSize(1024 * 1024)); // 输出: "1 MB"
}3.3 文本验证
text_helpers 还提供了一些文本验证工具。
示例:
void main() {
// 验证电子邮件地址
print(TextHelpers.isValidEmail("example@example.com")); // 输出: true
// 验证URL
print(TextHelpers.isValidUrl("https://example.com")); // 输出: true
// 验证电话号码
print(TextHelpers.isValidPhoneNumber("+1234567890")); // 输出: true
}







