HarmonyOS鸿蒙Next中@Link双向绑定这里没有看懂
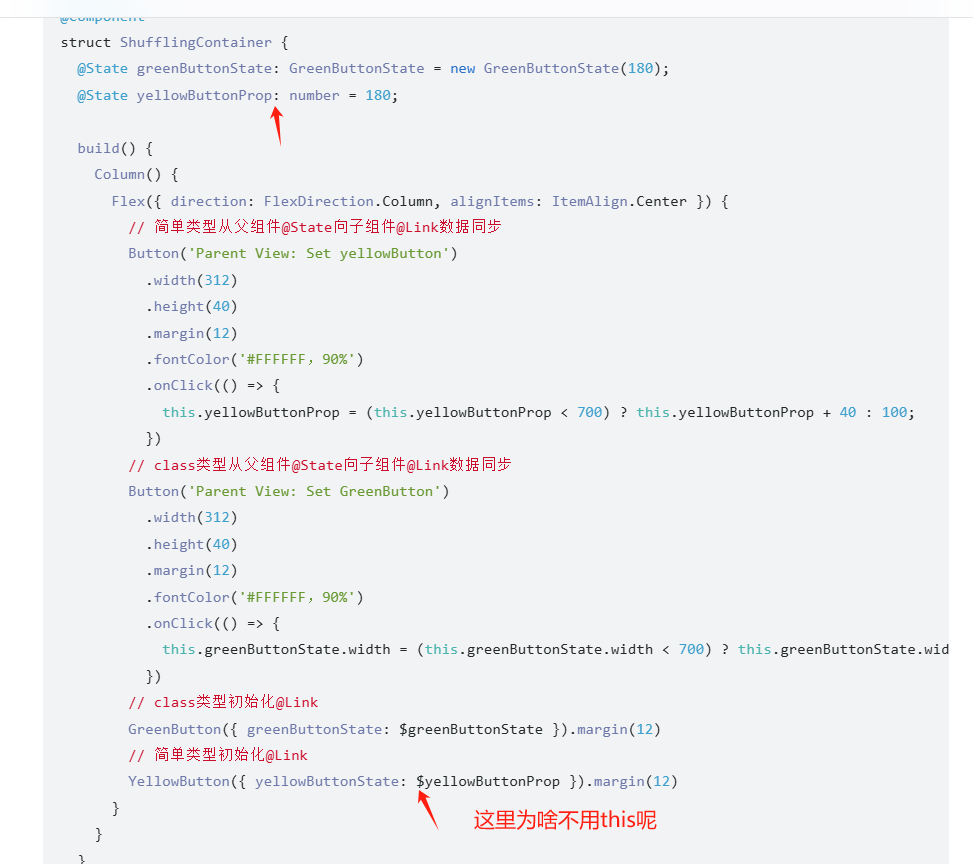
HarmonyOS鸿蒙Next中@Link双向绑定这里没有看懂 这里引用状态变量为啥不用this呢,跟使用this有啥区别,原文是:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V14/arkts-link-V14#简单类型和类对象类型的link

首先此处是可以用this. 的.
GreenButton({ greenButtonState: this.greenButtonState }).margin(12)我理解$的写法只是一种简化代码的形式, 和this. 没有本质的区别, 大部情况都只能用this.
GreenButton({ greenButtonState: $greenButtonState }).margin(12)使用$的写法在componentV1装饰器下, 应该只有@Link修饰的变量才可以这么传.
更多关于HarmonyOS鸿蒙Next中@Link双向绑定这里没有看懂的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感觉$和this没有区别
在HarmonyOS鸿蒙Next中,@Link用于实现父子组件之间的双向数据绑定。@Link装饰的变量会与父组件中的@State或@Link变量建立双向绑定关系。当父组件的状态发生变化时,子组件的@Link变量会自动更新;反之,子组件中@Link变量的变化也会同步到父组件。
例如,父组件中有一个@State变量count,子组件中有一个@Link变量linkedCount。当count的值发生变化时,linkedCount会自动更新;同样,当linkedCount的值在子组件中被修改时,count也会同步更新。
这种双向绑定机制简化了父子组件之间的数据同步,减少了手动更新状态的需求。
在HarmonyOS鸿蒙Next中,@Link用于实现父子组件之间的双向数据绑定。当父组件的数据发生变化时,子组件会自动更新;反之,子组件修改数据时,父组件的数据也会同步更新。这种机制简化了数据同步的复杂性,确保父子组件状态一致。使用@Link时,需在父组件中通过@State或@Provide装饰器提供数据源,子组件通过@Link接收并绑定该数据。







