HarmonyOS鸿蒙Next中ImageKnife只设置高度,宽度自适应问题
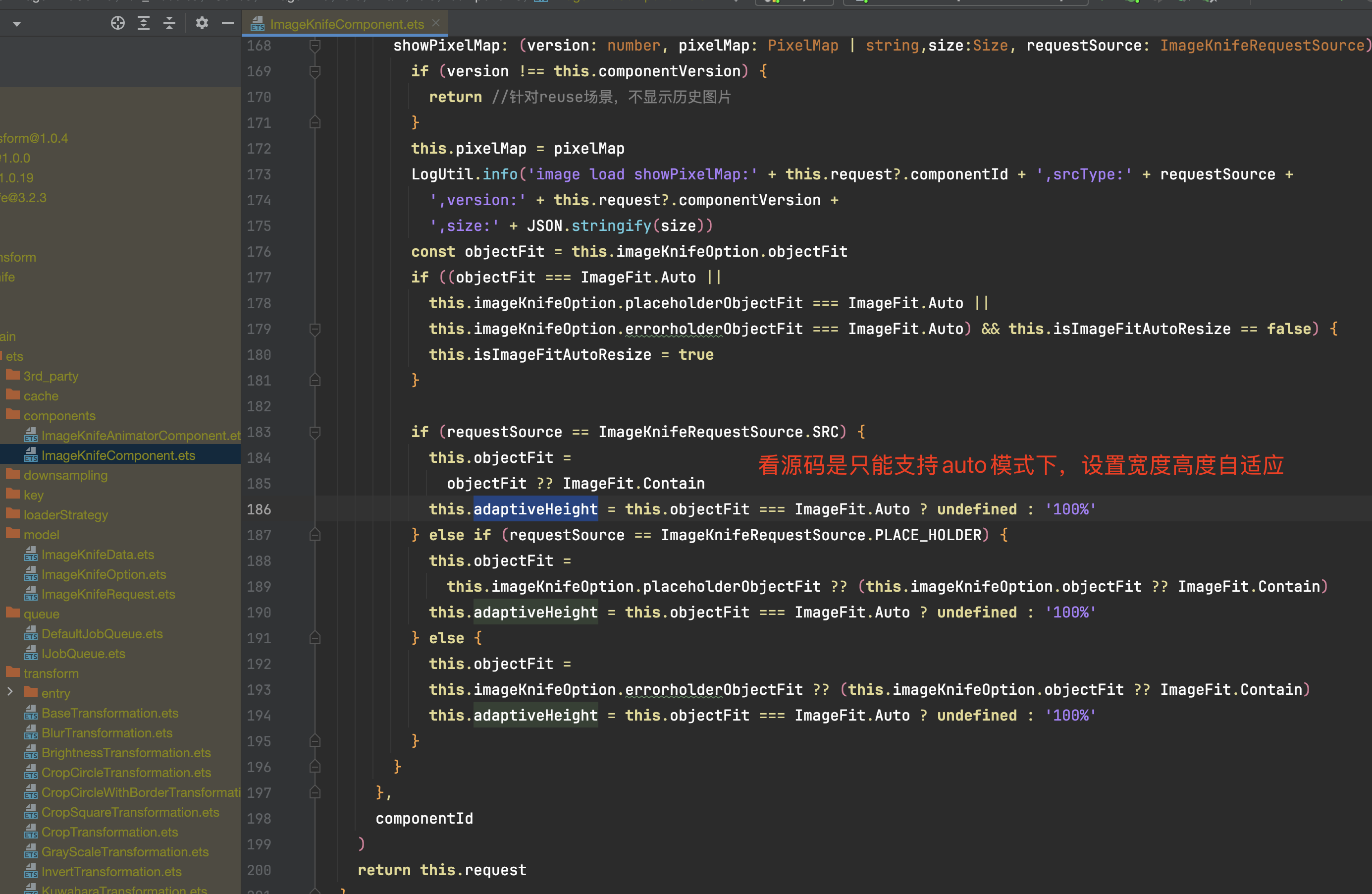
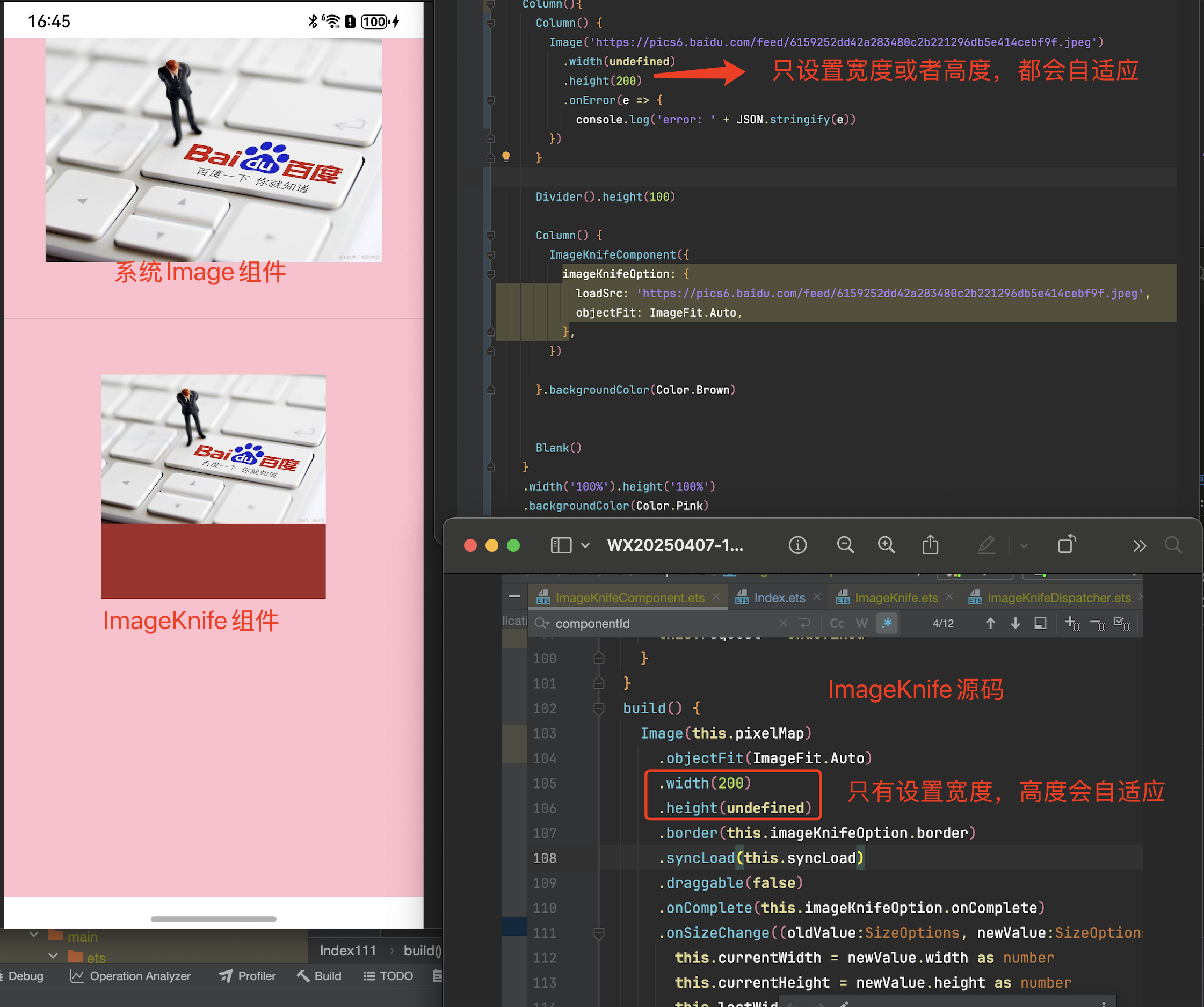
HarmonyOS鸿蒙Next中ImageKnife只设置高度,宽度自适应问题 Image组件设置了pixelMap,就一定要有宽高吗,我用ImageKnife想实现和系统Image组件一样的效果,只设置宽度或者高度,另一个自适应,发现ImageKnife里面使用了pixelMap,设置宽度高度会自适应,设置了高度宽度不能自适应,而且还要依赖ImageFit.Auto


2 回复
在HarmonyOS鸿蒙Next中,使用ImageKnife组件时,若只设置高度并希望宽度自适应,可以通过设置layout_width为wrap_content来实现。具体代码如下:
<ImageKnife
ohos:id="$+id:image_knife"
ohos:height="200vp"
ohos:width="wrap_content"
ohos:image_src="$media:example_image"
ohos:scale_mode="center_crop"/>在这个例子中,ohos:height设置为固定值200vp,而ohos:width设置为wrap_content,这样宽度会根据图片的宽高比自动调整,保持图片的原始比例。ohos:scale_mode设置为center_crop,确保图片在保持比例的同时填充整个高度。
更多关于HarmonyOS鸿蒙Next中ImageKnife只设置高度,宽度自适应问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,使用ImageKnife组件时,若只设置高度并希望宽度自适应,可以通过以下方式实现:
- 设置高度:通过
height属性指定图片的高度。 - 宽度自适应:将
width属性设置为match_content,这样宽度会根据图片的宽高比自动调整。
示例代码:
<ImageKnife
height="200vp"
width="match_content"
src="$media:example_image" />这样,图片的高度固定为200vp,宽度会根据图片的宽高比自动调整,实现自适应效果。







