HarmonyOS鸿蒙Next中如何实现列表滑动时,顶部标题栏带有渐变效果的功能?
HarmonyOS鸿蒙Next中如何实现列表滑动时,顶部标题栏带有渐变效果的功能? 专题:ArkUI(eTS)常见UI效果汇总(更新中)

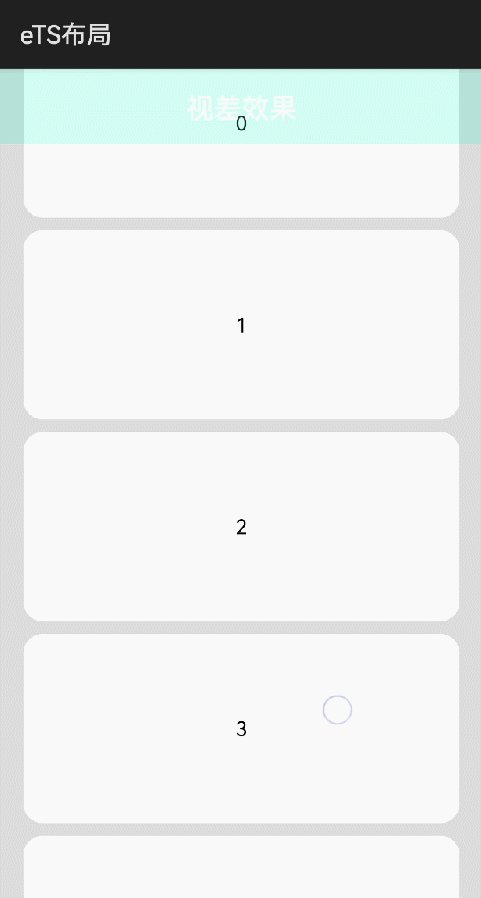
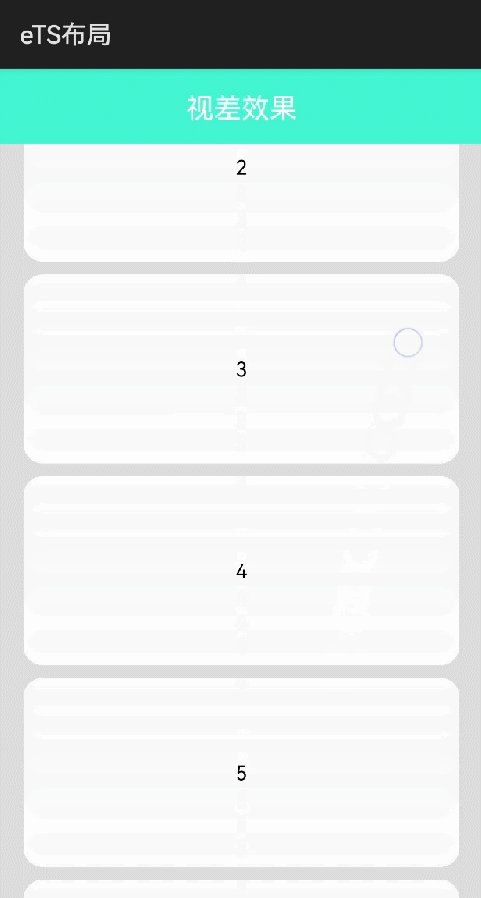
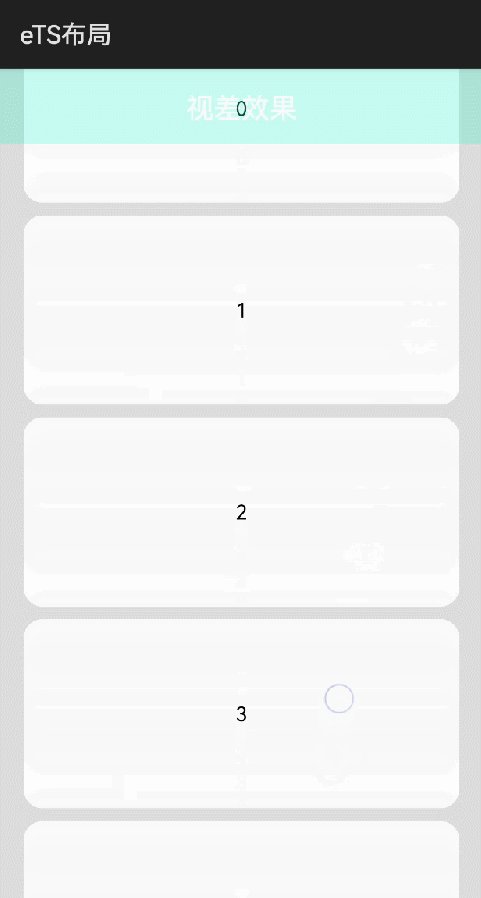
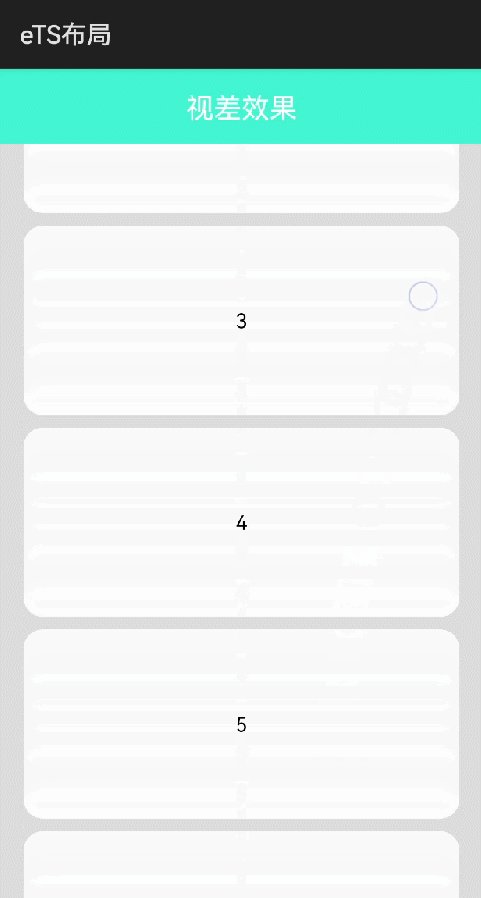
在Scroller的onScroll()方法中做滚动判断,scroller.currentOffset().yOffset得到y轴滚动偏移量,然后设置.opacity()改变透明度。代码如下:
@Entry
@Componentstruct Index {
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
scroller: Scroller = new Scroller()
@State opacity:number=0
build() {
Stack({ alignContent: Alignment.TopStart }) {
Text('视差效果').backgroundColor(0x42f6d2).width('100%').height(60)
.textAlign(TextAlign.Center).fontSize(22).fontColor(0xffffff)
.opacity(this.opacity).zIndex(100)
Scroll(this.scroller) {
Column() {
ForEach(this.arr, (item) => {
Text(item.toString())
.width('90%').height(150).backgroundColor(0xFFFFFF)
.borderRadius(15).fontSize(16).textAlign(TextAlign.Center)
.margin({ top: 10 })
}, item => item)
}.width('100%')
}
.scrollBar(BarState.Off)
.onScroll((xOffset: number, yOffset: number) => {
if(this.scroller.currentOffset().yOffset>180){
this.opacity=1
}else{
this.opacity=this.scroller.currentOffset().yOffset*1.0/180
}
console.info('=='+this.scroller.currentOffset().yOffset )
})
}.width('100%').height('100%').backgroundColor(0xDCDCDC)
}
}在HarmonyOS鸿蒙Next中,实现列表滑动时顶部标题栏带有渐变效果的功能,可以通过以下步骤完成:
-
布局文件:在XML布局文件中,定义一个
Column容器,包含一个Text组件作为标题栏和一个List组件作为列表。 -
标题栏样式:为标题栏设置初始背景颜色和透明度。
-
滑动监听:在代码中为
List组件添加滑动监听器OnScrollListener,监听列表的滑动事件。 -
渐变效果:在滑动监听器的回调方法中,根据列表的滑动距离动态计算标题栏的透明度,并更新标题栏的背景颜色。
-
更新UI:在滑动过程中,实时更新标题栏的透明度,实现渐变效果。
示例代码片段如下:
import { List, Text, Column } from '@ohos.arkui';
class MyComponent {
private titleBar: Text;
private list: List;
build() {
Column() {
this.titleBar = Text('标题栏')
.backgroundColor('#FF0000')
.opacity(1);
this.list = List()
.onScroll((scrollOffset) => {
const opacity = Math.max(0, 1 - scrollOffset / 200);
this.titleBar.opacity(opacity);
});
}
}
}更多关于HarmonyOS鸿蒙Next中如何实现列表滑动时,顶部标题栏带有渐变效果的功能?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,可以通过ScrollView和Column组件结合Stack布局实现列表滑动时顶部标题栏的渐变效果。首先,使用ScrollView包裹列表内容,然后在Stack中添加标题栏和ScrollView。通过监听ScrollView的滚动事件,动态调整标题栏的背景透明度或颜色,从而实现渐变效果。具体实现可参考以下代码片段:
ScrollView({ scrollable: ScrollDirection.Vertical }) {
// 列表内容
}.onScroll((offset) => {
// 根据offset计算透明度或颜色
// 更新标题栏样式
}






