HarmonyOS鸿蒙Next ArkUI中实现虎年主题音乐播放界面
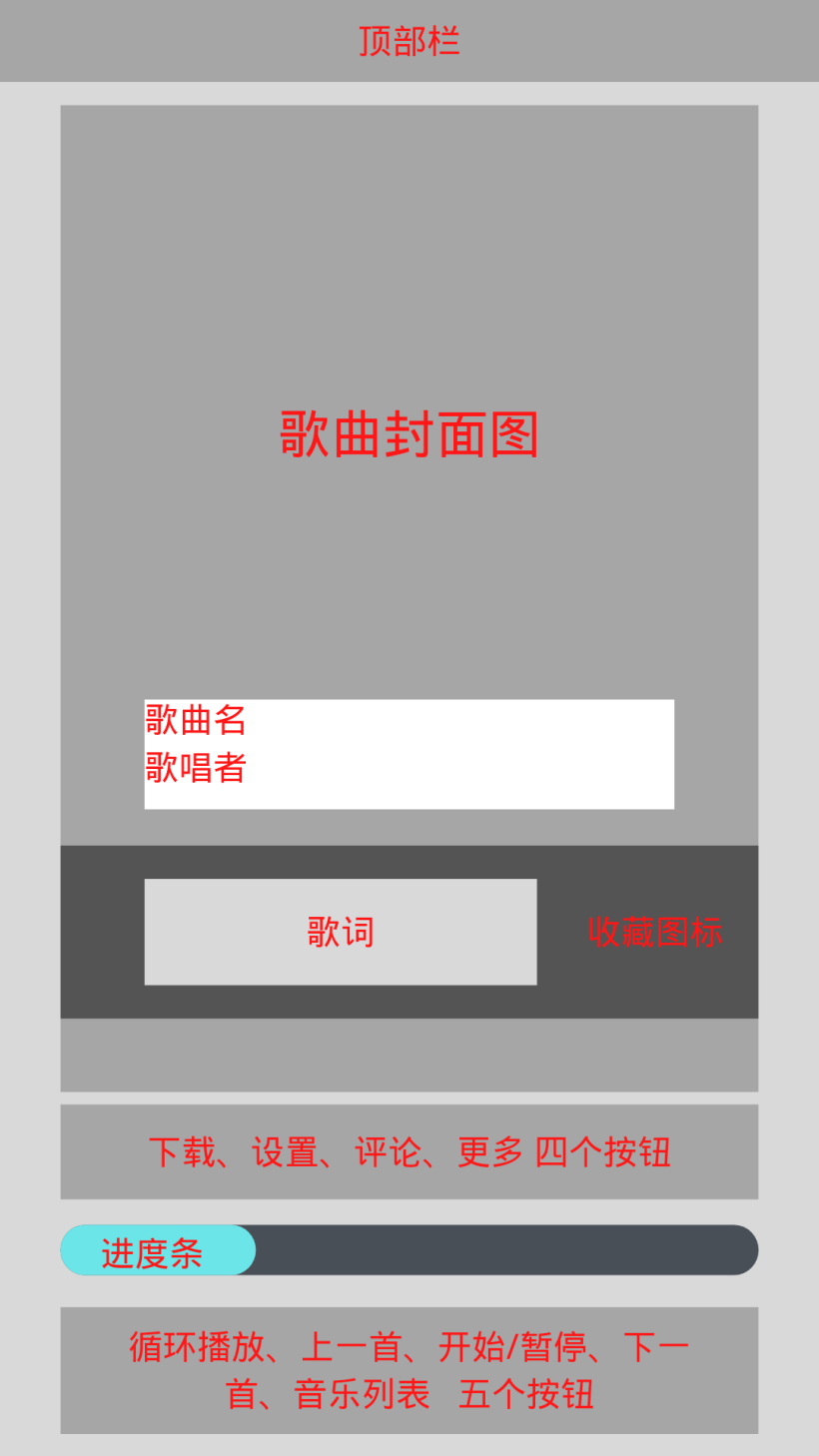
HarmonyOS鸿蒙Next ArkUI中实现虎年主题音乐播放界面 先看看最终实现的效果

一、开发准备
1.开发环境(简略说明)
如您未准备好相关开发环境,请参考本人前面的帖子:ArkUI_eTS手把手入门
2.素材准备
其中主要是各类图片素材的准备,比如下面的播放器背景图和一些其他按钮图片:

二、界面结构
1.设计页面大概构造
根据我们常见的音乐播放器页面,可做出以下结构草图:

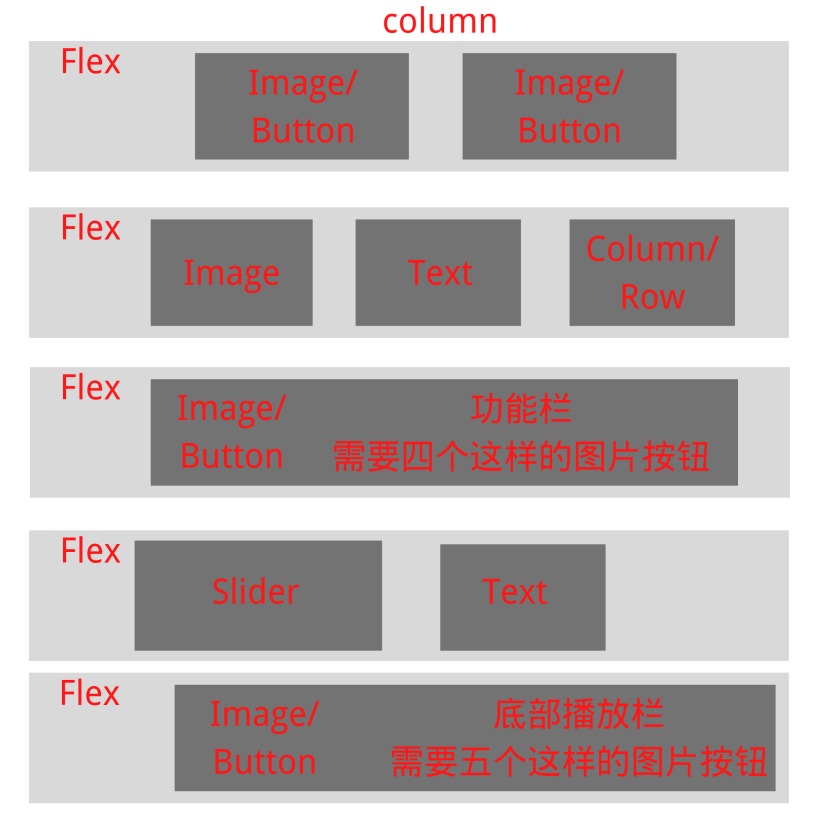
2.通过草图拟出可能使用的组件
总结出以下可能使用的相关组件:

三、代码编写
1.关键组件
(1).Column
说明:纵向布局容器
接口:Column(value:{space?: Length})
space代表纵向布局元素的间距
使用:
Column({
space: 5
}) {
//子组件
Text('hello')
...
}.width('90%').height(107).border({ width: 1 }) //Column属性(2).Row
说明:水平布局
接口:Row(value:{space?: Length})
space代表横向布局元素的间距
使用:
Row(){
//子组件
Text('happy new year')
Column() {
}.width('34%')
...
}.margin({left:'20',top:'10'}) //Row属性(3).Image
说明:图片组件,用来展示图片
接口:Image(value: {uri: string | PixelMap})
uri表示图片路径
使用:
Image($r("app.media.download"))
.margin({left:10})
.height(30)
.width(40)
.objectFit(ImageFit.Contain) //设置图片更多属性以及图片缩放方式和渲染(4).Slider
说明:滑动条/进度条组件
接口:Slider(value:{value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direction?: Axis})
其中参数分别为:当前进度值、最小值、最大值、步长、样式、进度条方向(竖直/水平)
使用:
Slider({
value: 20,
min: 0,
max: 100,
step: 1,
style: SliderStyle.OutSet //圆形、方形或其他样式
}).blockColor(Color.Blue) //滑块颜色
.trackColor(Color.Gray) //滑动轨道背景颜色
.selectedColor(Color.Blue) //已经滑动部分的颜色
...
//还有更多属性可自行参考官方指导文档2.点击事件监听
onClick
名称:onClick(callback: (event?: ClickEvent) => void)
基本使用:
点击出现弹窗
下面是点击图片出现弹窗的例子
Image($r('app.media.left'))
.onClick((event: ClickEvent) => {
AlertDialog.show({
message: '弹窗内容'
})
//上面除了message参数也可有title等其他参数
})点击图片进行参数刷新
下面是点击图片后刷新变量的例子,我们刷新变量用到的关键代码主要为:console.info(括号内放置需要改变的变量)
@Entry
@Componentstruct Index {
@State btn_play: String = $r("app.media.play")
@State num: number = 0
...
build() {
Image(this.btn_play)
.height(50)
.width(50)
.objectFit(ImageFit.Contain)
.onClick((event:ClickEvent)=>{
if(this.num%2==0){
this.num+=1
console.info(this.btn_play = $r("app.media.suspend"))
}else{
this.num-=1
console.info(this.btn_play = $r("app.media.play"))
}
})
..................
}
}四、此项目所有代码
@Entry
@Componentstruct Index {
@State tbgc: string = '#F7F7F7'
@State msn: string = '新年快乐'
@State msnr: string = '清风彬彬'
@State btn_play: String = $r("app.media.play")
@State num: number = 0
build() {
Column() {
//顶部操作容器Flex
//使用Row作为direction参数值,表示一行
//使用SpaceBetween作为justifyContent参数表示两端对齐
Flex({ direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween}) {
//设置按钮样式为普通样式(方形)
Image($r('app.media.left'))
.height('40')
.width("50")
.alignSelf(ItemAlign.Start)
.margin({left:10})
.onClick((event: ClickEvent) => {
AlertDialog.show({ message: '返回' })
})
Image($r("app.media.top_more"))
.width('50')
.height('40')
.margin({right:10})
.alignSelf(ItemAlign.Center)
}
.width('100%')
//顶部代码栏结束位
//用一个新Flex容器装载歌曲封面
Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.Start}) {
Image($r('app.media.logo'))
.borderRadius(20)
.alignSelf(ItemAlign.Center)
.opacity(0.9)
.borderRadius(20)
.width('80%')
.height('60%')
.margin({top:20,bottom: 20 })
//歌名、作曲者
Column() {
Text(`${this.msn}`)
.fontColor('#fff')
.fontSize(30)
.fontWeight(FontWeight.Bold)
.alignSelf(ItemAlign.Start)
Text(`${this.msnr}`)
.fontSize(18)
.alignSelf(ItemAlign.Start)
.fontColor('#f5f5f5')
}
.margin({left:20})
//歌词行
Row(){
Text('happy new year')
.width('60%')
.maxLines(2)
.fontSize(20)
.fontColor('#fff')
Column() {
Image($r("app.media.lovelogo"))
.alignSelf(ItemAlign.End)
.width(50)
.height(50)
.onClick((event:ClickEvent)=>{
AlertDialog.show({message:'喜欢'})
})
}.width('34%')
}.margin({left:'20',top:'10'})
//歌词栏代码结束位
}.height('67%').width('100%')
//图片、歌曲名、作曲者、歌词容器代码结束位
//功能栏
Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween}){
Image($r("app.media.download")).margin({left:10}).height(30).width(40)
Image($r("app.media.setting")).height(30).width(40)
Image($r("app.media.sug")).height(30).width(40)
Image($r("app.media.more")).height(40).width(40)
}.height('8%').width('90%')
//功能栏代码结束位
//进度条
Column(){
Slider({
value:10,
min:0,
max:100,
step:1,
style:SliderStyle.OutSet
})
Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween}){
Text('00:10').fontColor('#fff').fontSize(12).margin({left:10})
Text('06:45').fontColor('#fff').fontSize(12).margin({right:10})
}
}.width('90%')
//进度条代码结束位
//播放按钮容器
Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
Image($r("app.media.xh")).margin({left:10}).height(25).width(25).objectFit(ImageFit.Contain)
Image($r("app.media.last")).height(30).width(30).objectFit(ImageFit.Contain)
Image(this.btn_play).height(50).width(50).objectFit(ImageFit.Contain)
.onClick((event:ClickEvent)=>{
if(this.num%2==0){
this.num+=1
console.info(this.btn_play = $r("app.media.suspend"))
}else{
this.num-=1
console.info(this.btn_play = $r("app.media.play"))
}
})
Image($r("app.media.next")).height(30).width(30).objectFit(ImageFit.Contain)
Image($r("app.media.musiclist")).height(25).width(25).objectFit(ImageFit.Contain)
}.width('90%').margin({top:5})
//播放按钮Flex容器代码结束位
}
//最外层Column代码结束位
.backgroundImage('/img/bgimage.jpg')
.height('100%')
}
}库怎么关了呀
更多关于HarmonyOS鸿蒙Next ArkUI中实现虎年主题音乐播放界面的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
真喜庆,拜个晚年吧晚年幸福!
紧跟时事,整个敦敦儿主题吧
你居然猜到我在干嘛了,哈哈哈,
真喜庆,新年快乐!
虎年大吉!
楼主用心了,支持支持
在HarmonyOS鸿蒙Next中,使用ArkUI实现虎年主题音乐播放界面,可以通过以下步骤进行:
-
界面布局:使用
Flex或Column组件进行整体布局,设置背景图片或颜色以体现虎年主题。可以使用Image组件加载虎年相关的图片作为背景或装饰元素。 -
音乐播放控制:使用
Button组件创建播放、暂停、上一曲、下一曲等控制按钮。通过onClick事件绑定相应的播放控制逻辑。 -
进度条:使用
Slider组件实现音乐播放进度条,通过onChange事件更新当前播放进度,并实时显示当前播放时间。 -
音乐信息显示:使用
Text组件显示当前播放的音乐名称、歌手等信息。可以通过绑定数据源动态更新显示内容。 -
动画效果:使用
Animation组件为界面元素添加动画效果,如旋转的唱片、跳动的音符等,增强视觉体验。 -
主题切换:通过
Theme组件实现主题切换功能,用户可以根据喜好选择不同的主题风格。 -
音效处理:使用
AudioPlayer组件进行音乐播放,支持多种音频格式,并可以通过Volume组件调节音量。 -
数据绑定:使用
@State、@Prop等装饰器进行数据绑定,确保界面元素与数据源的同步更新。 -
事件处理:通过
@Watch装饰器监听数据变化,及时更新界面状态,如播放进度、播放状态等。 -
性能优化:使用
LazyForEach组件优化列表渲染性能,确保在大量音乐列表时仍能流畅滚动。
通过以上步骤,可以在HarmonyOS鸿蒙Next中实现一个具有虎年主题风格的音乐播放界面。
在HarmonyOS鸿蒙Next的ArkUI中实现虎年主题音乐播放界面,可以按照以下步骤进行:
- 界面设计:使用
Flex布局,结合Image和Text组件,展示虎年主题背景和音乐信息。 - 播放控制:添加
Button组件,实现播放、暂停、上一曲、下一曲等功能。 - 进度条:使用
Slider组件显示播放进度,并允许用户拖动调整。 - 动画效果:通过
Animation组件,为播放按钮和进度条添加动态效果,增强用户体验。 - 主题适配:使用
Resource管理主题颜色和图片资源,确保界面在不同设备上的一致性。
通过这些步骤,可以创建一个具有虎年主题风格的音乐播放界面。







