HarmonyOS鸿蒙Next中声明式开发范式@Extend装饰器的Bug
HarmonyOS鸿蒙Next中声明式开发范式@Extend装饰器的Bug 本来怀着愉快的心情为我的专栏《鸿蒙开发ArkUI最佳实践》写第3章第一节的教程。无意中发现了声明式开发范式@Extend装饰器的一个Bug。具体过程如下:
首先建立一个Hello World页面,代码如下:
@Entry
@Componentstruct Index {
build() {
Flex({
direction: FlexDirection.Column,
alignItems: ItemAlign.Center,
justifyContent: FlexAlign.Center
}) {
Text('Hello World')
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.height('100%')
}
}效果如下:

@Extend装饰器将新的属性函数添加到内置组件上,如Text、Column、Button等。通过@Extend装饰器可以快速定义并复用组件的自定义样式。
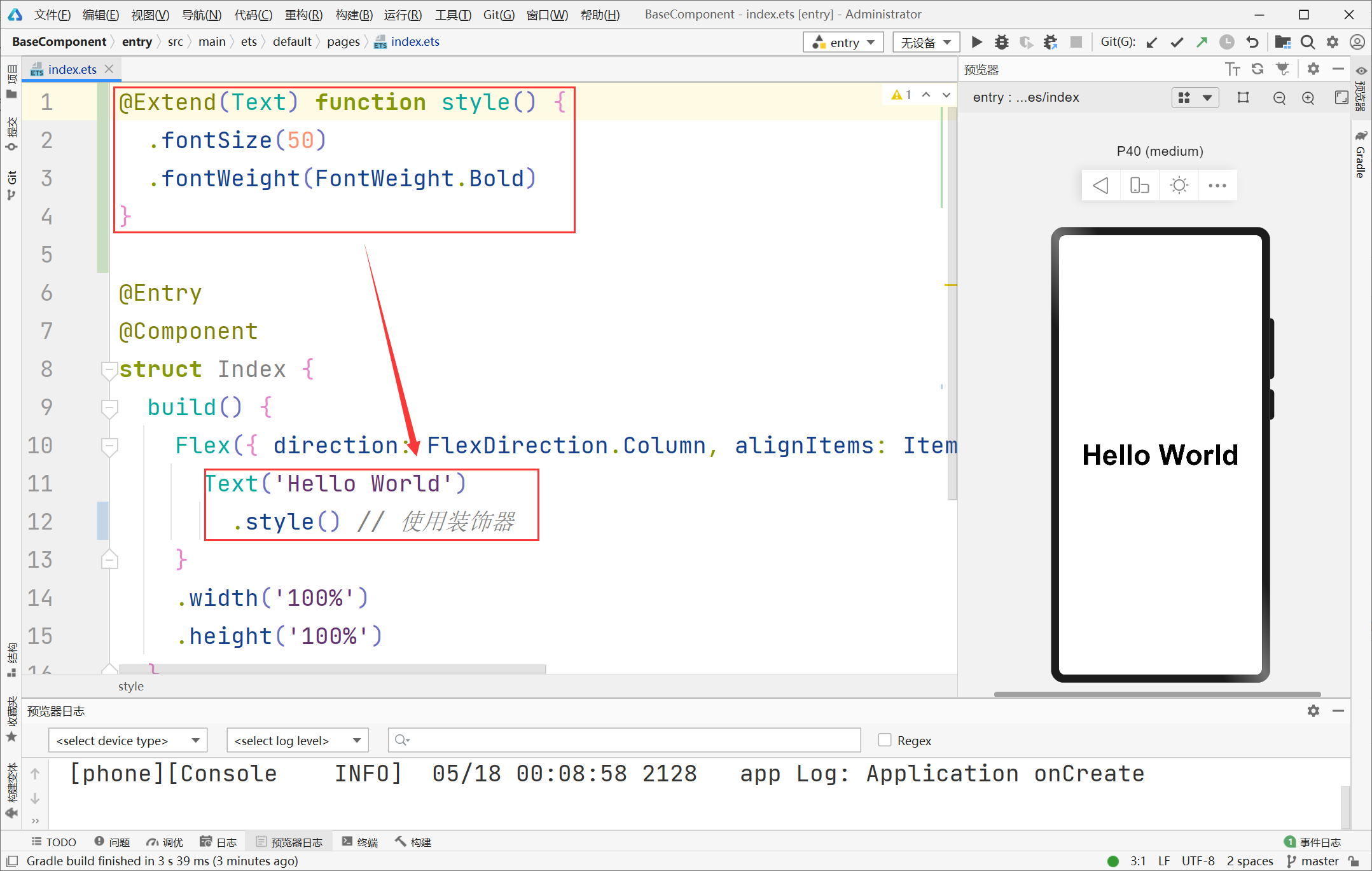
将文本样式使用@Extend装饰器包装一下:
[@Extend](/user/Extend)(Text) function style() {
.fontSize(50)
.fontWeight(FontWeight.Bold)
}然后原来的代码可使用.style()描述文本的样式,如下图所示:

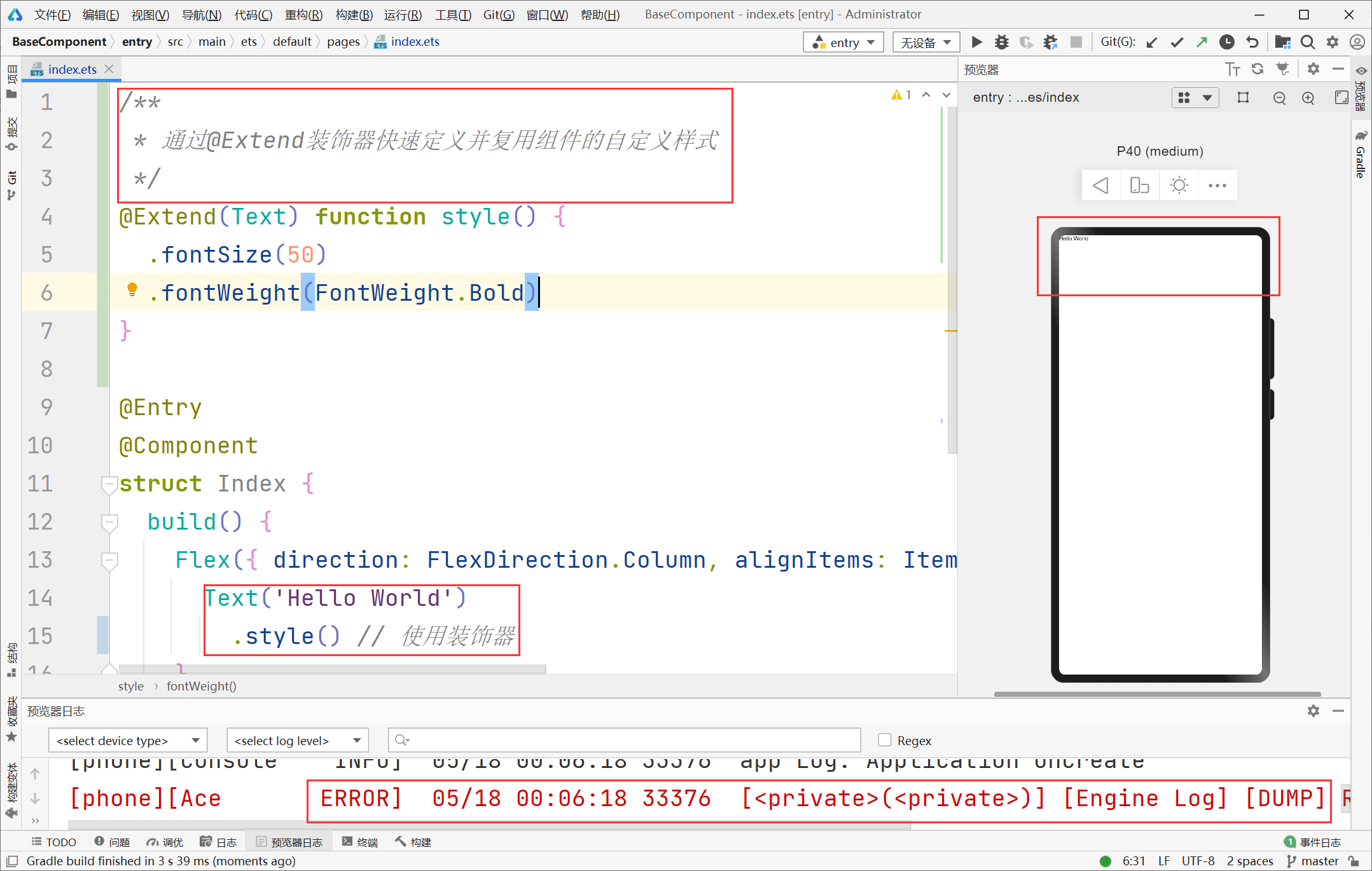
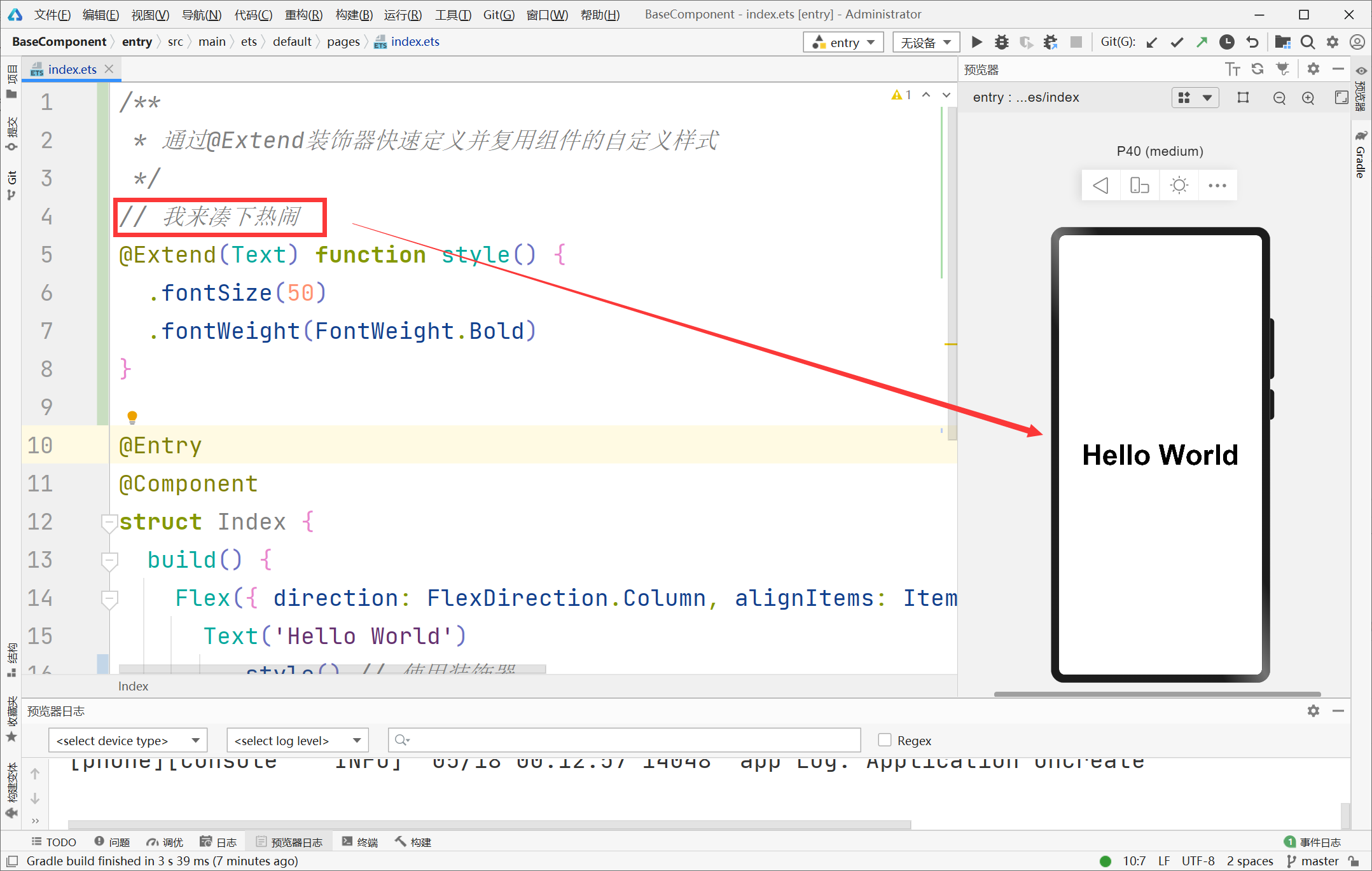
此时App的效果仍然让人愉快。但是…如果给上述@Extend声明加上多行注释:
/**
* 通过[@Extend](/user/Extend)装饰器快速定义并复用组件的自定义样式
*/
[@Extend](/user/Extend)(Text) function style() {
.fontSize(50)
.fontWeight(FontWeight.Bold)
}然后,预览器的效果:

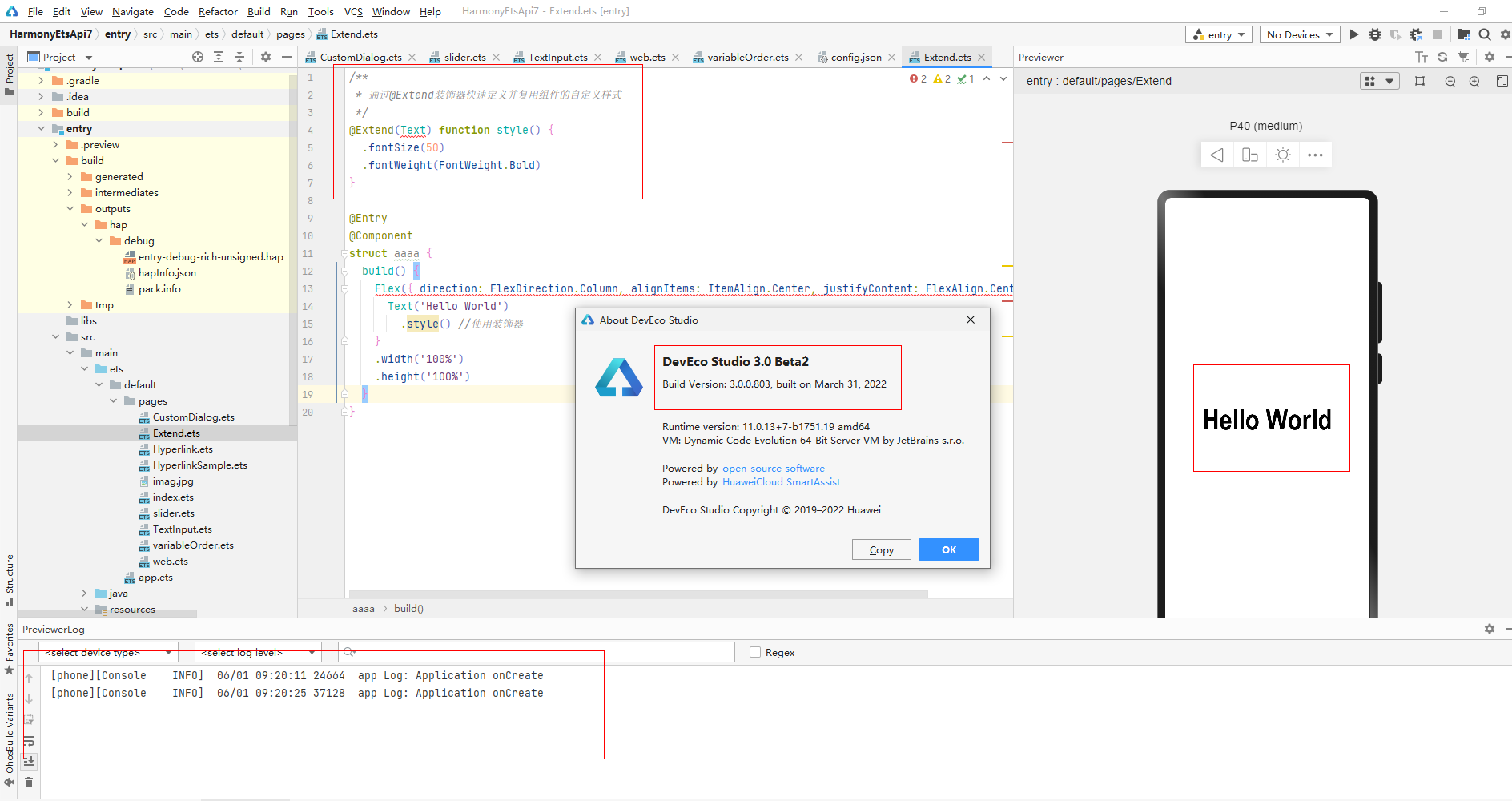
事情还没完,我在多行注释下再加入一个单行注释,居然恢复正常了:

神奇吗?就是这样神奇。估计@Extend装饰器上面有多行注释时会引发编译异常,希望华为的同学复测一下,看看是否一个Bug。
另外,对于@Extend装饰器,我觉得目前还有些鸡肋。首先,@Extend装饰器包装的内容,只能供本页面内部调用,无法使用export供其它页面复用。但是,如果其它页面定义了一个同名的@Extend装饰器,又会提示重复定义。总之,对它,我有些没有脾气。
开发者你好,收到你的反馈,我们会尽快转发相关技术验证,请耐心等待。
更多关于HarmonyOS鸿蒙Next中声明式开发范式@Extend装饰器的Bug的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
同感,不能export就很奇怪
HarmonyOS的分布式文件系统让我在多设备间共享文件变得更加方便。
你没发现吗?论坛关于@Extend 和@Styles 不能全局使用的反馈,官方开发都不敢回复一个字~,
希望HarmonyOS能加强与其他品牌设备的兼容性,让更多人受益。
楼主您好,接4楼的回复,将多行注释与代码间的空白一行删除掉,也是不存在该问题的。

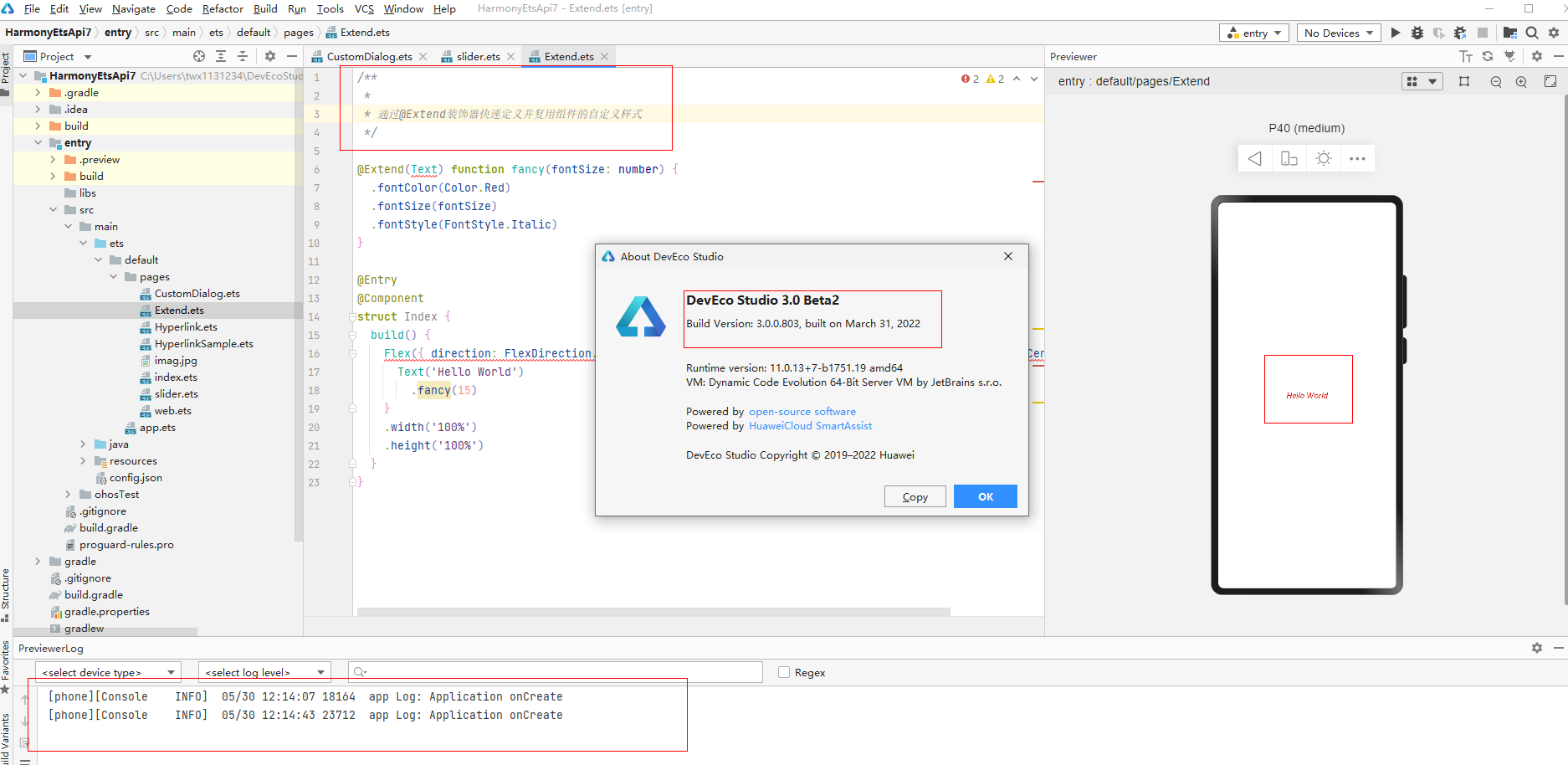
楼主您好,经验证,DevEco Studio 3.0.0.803,API7,也是不存在该问题的。

您好,将多行注释与代码间的空白一行删除掉,再试试。
楼主您好,这个问题已经反馈给研发,请您耐心等待一下。
姓名:张三
职业:软件工程师
简介:具有五年软件开发经验,熟悉Java、Python和C++。
楼主您好,您用的是哪个版本的DevEco Studio和API呢,我这边用DevEco Studio 3.0.0.800和API7亲测真机和预览器不存在这个问题,您可以将您的DevEco Studio和API升级成最新版本,然后清除缓存试试。
我这边使用的win-64位,DevEco Studio 3.0.0.803,API7,清除缓存后依然有这个问题。
在HarmonyOS鸿蒙Next中,@Extend装饰器用于扩展组件的样式或行为。目前已知的Bug包括在某些情况下,@Extend装饰器可能无法正确应用样式或行为,导致组件显示异常或功能失效。具体表现为:当多个@Extend装饰器同时作用于同一个组件时,可能会出现样式覆盖或冲突,导致最终效果与预期不符。此外,在某些动态更新样式的场景中,@Extend装饰器可能无法及时响应样式变化,导致组件状态不一致。这些问题可能会影响开发者在声明式开发范式下的开发体验和最终应用效果。