HarmonyOS 鸿蒙Next中AruI eTS组件Button的疑似Bug
HarmonyOS 鸿蒙Next中AruI eTS组件Button的疑似Bug 添加三个Button组件,代码如下:
H8({text:'胶囊型按钮'})
Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.SpaceBetween }) {
Button('OK')
.width(90)
Button() {
// Button组件可以包含子组件
Column(){
Row() {
Image($rawfile('ic_loading.png'))
.width(18).height(18).margin({right: $r("app.float.space_S")})
.rotate({ x: 0, y: 0, z: 1, angle: this.angle })
Text('loading').fontSize(16).fontColor($r("app.color.fgFocusLevel1"))
}
}.width(120)
}
Button('Disable')
.width(90).enabled(false).opacity(0.4) // 不响应点击等操作,且透明度为40%
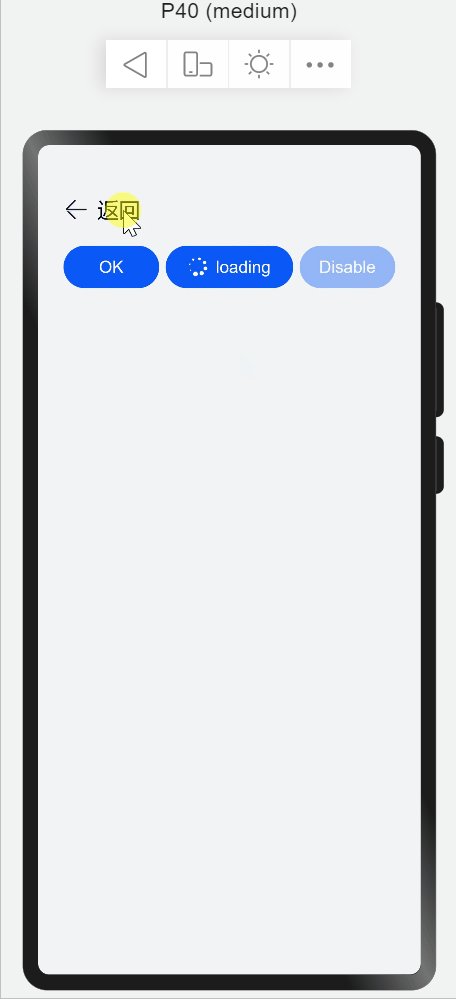
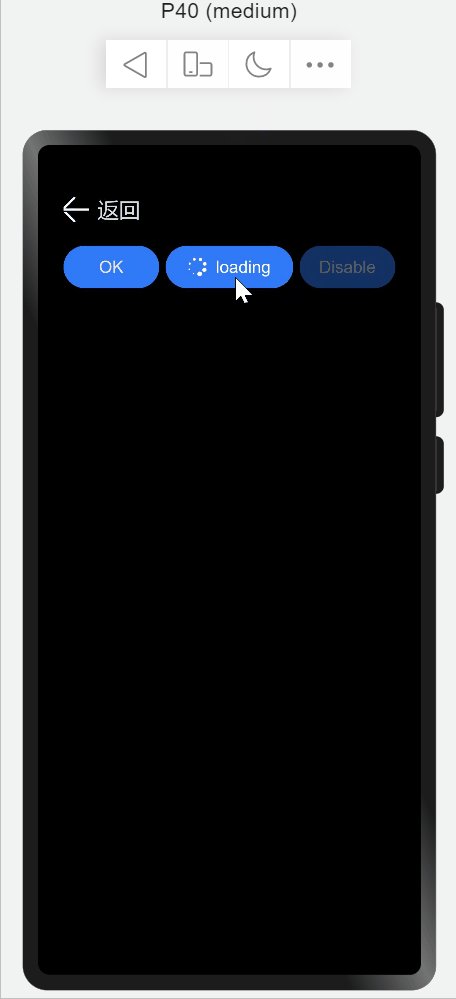
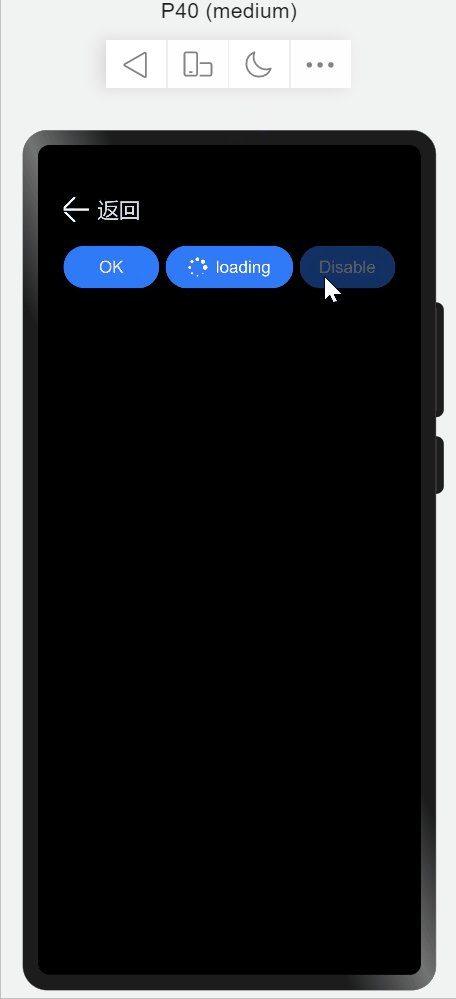
}效果如下:

目前一切运行正常。But。。。。
将按钮文本改为在String.json中定义的语言包以适应多语言显示的需要,此时按钮外观被破坏了,应该是个Bug。示范代码:
//Button('OK').width(90)
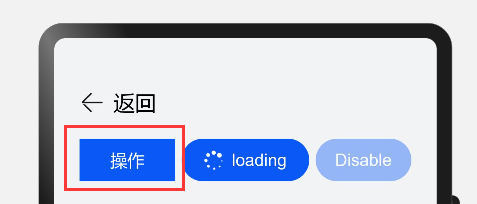
Button($r("app.string.action")).width(90)效果如下:

2 回复
在HarmonyOS鸿蒙Next中,AruI eTS组件的Button可能存在以下问题:在某些特定场景下,Button的点击事件无法正常触发,或者触发后未执行预期的回调函数。此外,Button的样式在动态更新时可能出现渲染异常,导致界面显示不正确。这些问题可能与组件的状态管理或事件绑定机制有关。开发者可以通过检查事件绑定逻辑和状态更新流程来排查问题。
更多关于HarmonyOS 鸿蒙Next中AruI eTS组件Button的疑似Bug的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,AruI eTS组件的Button可能存在以下疑似Bug:
-
点击事件不触发:在某些情况下,Button的点击事件可能无法正常触发,可能与事件绑定或组件状态管理有关。
-
样式异常:Button的样式可能在某些设备或分辨率下显示异常,如边框、背景色或文字对齐问题。
-
性能问题:在频繁操作Button时,可能会出现卡顿或延迟现象,可能与渲染机制或事件处理逻辑有关。
建议检查相关代码,确保事件绑定正确,并关注官方更新以获取修复补丁。







