
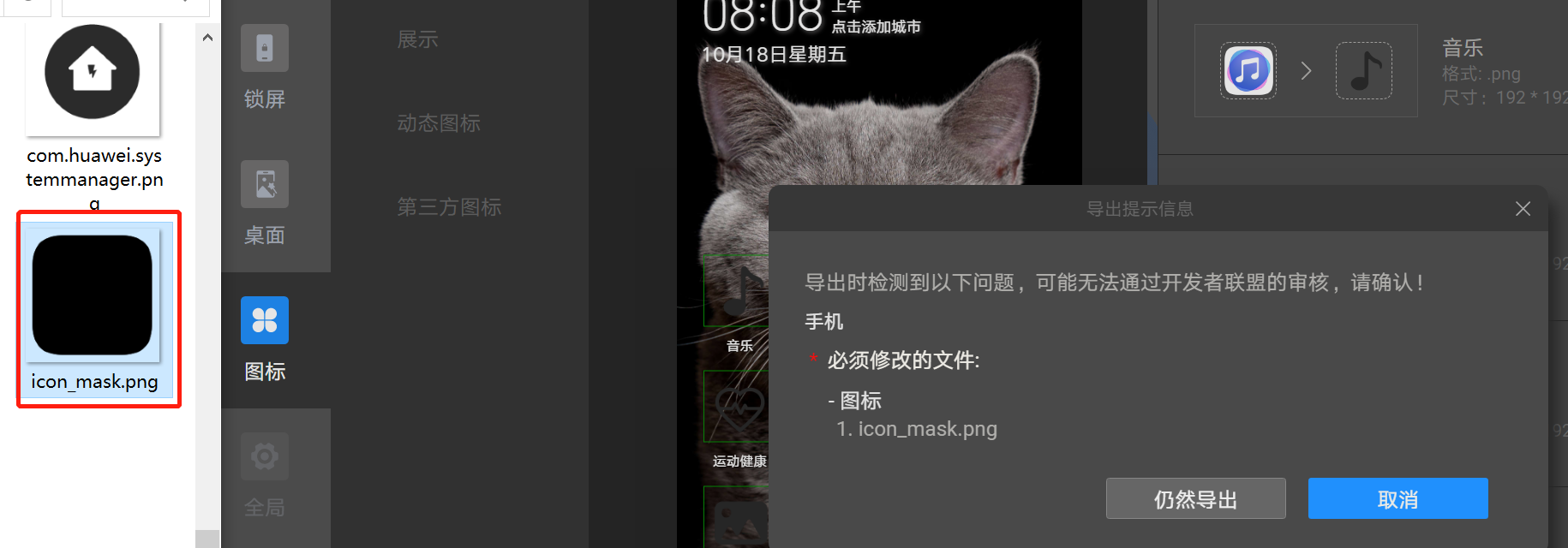
更多关于HarmonyOS鸿蒙Next中icon-mask在哪里修改呀,求指导o(╥﹏╥)o的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
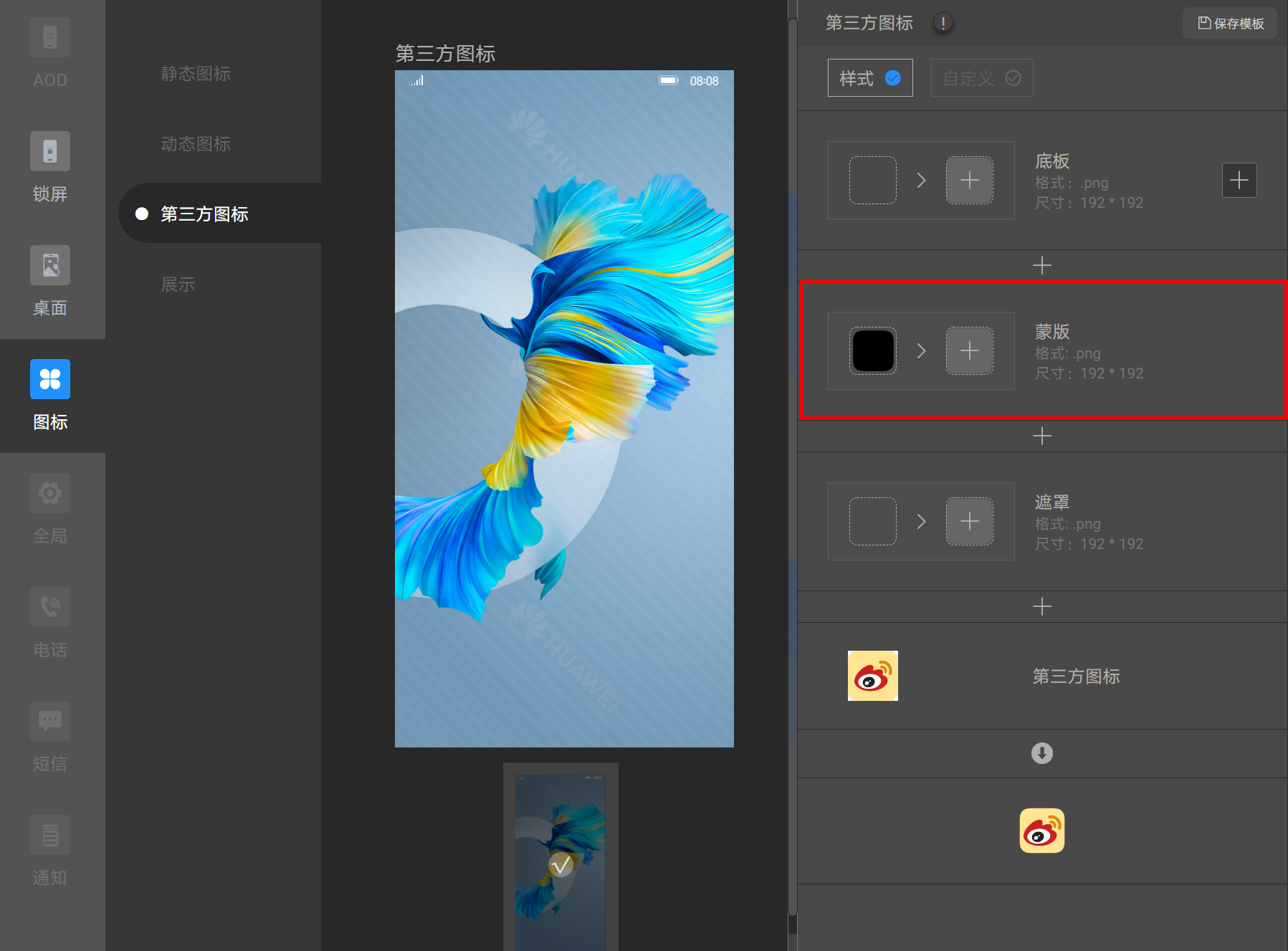
好的 找到了 我的样式这块之前就只有一个微博图标来着 没有底板 蒙版 遮罩 导入一个文件才出来这个,
开发者您好,相关问题已经反馈给工作人员,稍后会再次回复您,感谢您对华为开发者论坛的支持。
在HarmonyOS鸿蒙Next中,icon-mask通常用于定义应用图标的遮罩效果。要修改icon-mask,你需要在应用的资源文件中进行配置。具体步骤如下:
-
定位资源文件:找到应用项目中的
resources目录,通常位于src/main/resources路径下。 -
修改
icon-mask:在resources/base/media目录下,找到与应用图标相关的XML文件。icon-mask通常定义在这些文件中。你可以根据需要修改icon-mask的属性值,例如形状、颜色等。 -
重新编译应用:修改完成后,重新编译应用以确保更改生效。
注意,icon-mask的具体配置可能因应用需求和设计规范而有所不同,确保修改后的图标符合HarmonyOS的设计标准。
在HarmonyOS鸿蒙Next中,icon-mask通常用于定义图标的遮罩效果。要修改icon-mask,你可以在项目的资源文件中找到对应的图标资源,通常在resources目录下的graphic文件夹中。你可以通过编辑XML文件来调整icon-mask属性,或者替换相应的图片资源。具体路径和文件名可能因项目结构而异,建议根据项目实际情况查找。