HarmonyOS鸿蒙Next中JS UI框架如何利用“二次贝塞尔曲线”消除绘制线条边缘的“锯齿”?
HarmonyOS鸿蒙Next中JS UI框架如何利用“二次贝塞尔曲线”消除绘制线条边缘的“锯齿”? 在使用JS UI框架开发时,canvas组件绘制线条的两边边缘部分呈现“锯齿状”,然后自己想通过【二次贝塞尔曲线】的方式进行消除,如何才能实现?

ctx.closePath()这个方法是绘制封闭路径的,删掉之后就不会有很大的槽口了,但是你在不停的调用quadraticCurveTo方法,不停地改变贝塞尔曲线的控制点和结束点,所以曲线不会很平滑。
更多关于HarmonyOS鸿蒙Next中JS UI框架如何利用“二次贝塞尔曲线”消除绘制线条边缘的“锯齿”?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
ctx.closePath()这个方法是绘制封闭路径的,删掉之后就不会有很大的槽口了
楼主你好,能否提供下你的部分代码?以便复现分析。
这是一个示例项目的基本信息。
- 项目名称: 示例项目
- 项目版本: v1.0.0
- 项目作者: 张三
- 项目描述: 这是一个用于演示的项目。
出现此问题现状的代码为:
- 文件index.hml中的内容
<div class="container">
<canvas ref="canvas" width="100%" height="100%" style="width: 100%; height: 100%; background-color: #ffff00;" @touchstart="onTouchstart" @touchmove="onTouchmove"></canvas>
<input type="button" style="width: 80px; height: 35px; position: absolute; left:45%" value="铅 笔" onclick="drawPencil"/>
<input type="button" style="width: 80px; height: 35px; position: absolute; left:75%" value="清 空" onclick="clearCanvas"/>
</div>- 文件index.css的内容
@media screen and (dark-mode: true) {
.container{
background-color: #FFFFFF;
}
}- 文件index.js的内容
export default {
data:{
position:[0,0], //触摸屏幕时的点坐标
tooltype:0, //工具类型
},
/**
* 工具-铅笔
*/
drawPencil(){
this.tooltype = 1;
},
/**
* 清空画布
*/
clearCanvas(){
this.tooltype = 3;
this.graphics(0,0,0,0);
},
/**
* 触摸屏幕的起始位置
* @param msg
*/
onTouchstart(msg) {
console.info('开始:。。。。。');
this.position[0] = msg.touches[0].globalX;
this.position[1] = msg.touches[0].globalY;
},
/**
* 触摸屏幕的结束位置
* @param msg
*/
onTouchmove(msg){
console.info('移动:。。。。。');
if(this.tooltype == 1) {
console.info('画线:。。。。。');
this.graphics(this.position[0], this.position[1], msg.touches[0].globalX, msg.touches[0].globalY);
this.position[0] = msg.touches[0].globalX;
this.position[1] = msg.touches[0].globalY;
}
},
graphics(startX,startY,moveX,moveY){
const el = this.$refs.canvas;
const ctx = el.getContext('2d',{ antialias: true });
if (this.tooltype == 1) {
console.info('CTX画线:。。。。。');
ctx.beginPath();
ctx.fillStyle = "#000000"; //填充样式
ctx.strokeStyle = "none"; //描边样式
ctx.lineWidth = 30; //线的宽度
ctx.lineCap = "round"; //让画线连贯
ctx.moveTo(startX,startY);//起点
ctx.lineTo(moveX,moveY);//终点
ctx.quadraticCurveTo((moveX+startX)/2,(moveY+startY)/2,moveX,moveY);
ctx.closePath();
ctx.stroke();
}
if(this.tooltype == 3){
console.info('CTX清空:。。。。。');
const obj = this.$refs.canvas.getBoundingClientRect();
ctx.clearRect(0,0,obj.width,obj.height);
}
},
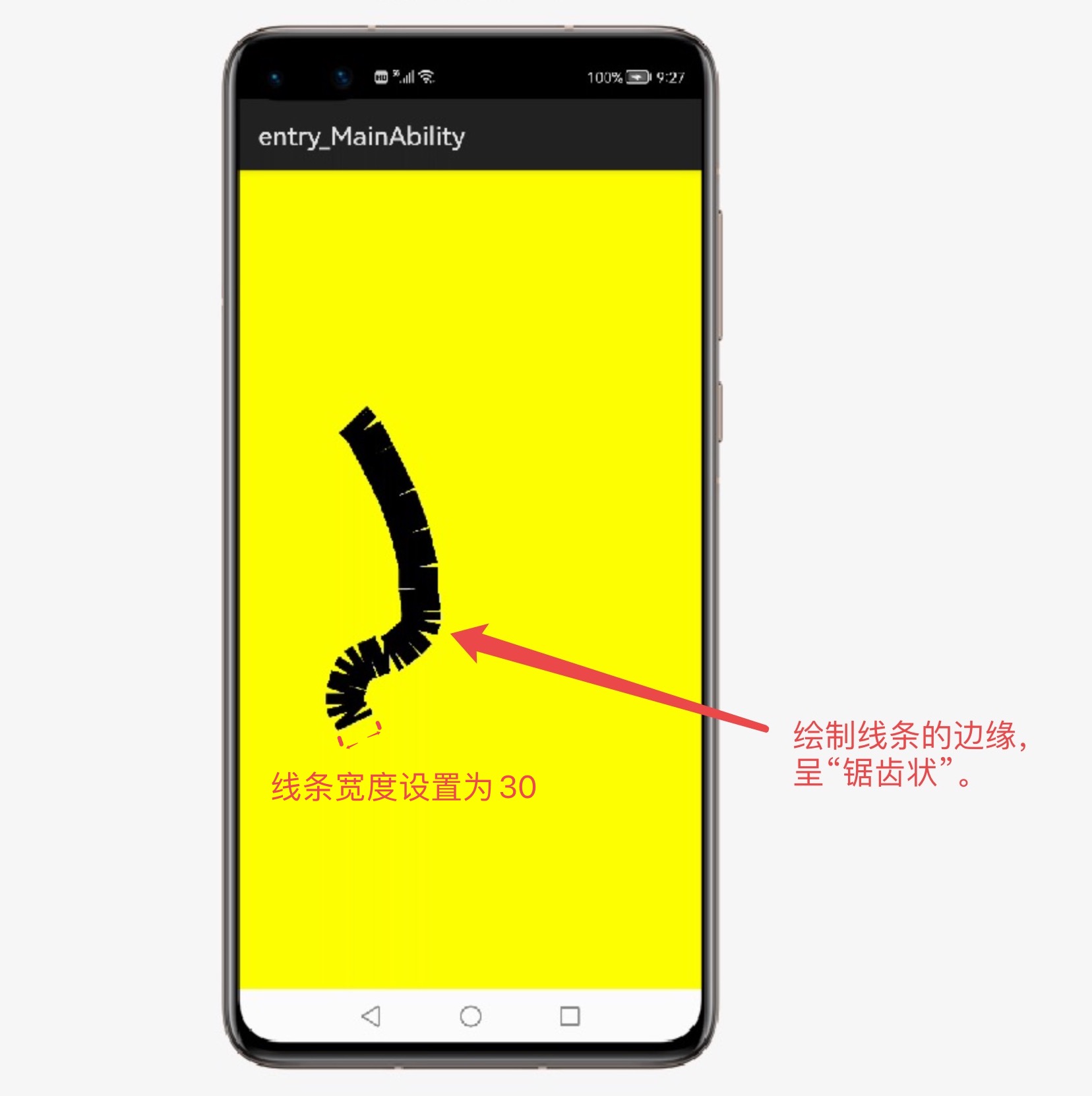
}我在index.js文件中的函数graphics()的画线功能中把ctx.lineWidth设置为30,可以很明显看出线的两边边缘部分出现“槽口”。
楼主你好,请参考如下链接:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-canvas-path2d-0000001094655956#section16154556165015
然后设置ctx.lineWidth = 30即可。
为什么用了贝塞尔曲线的实现方式,其线条的边缘仍出现“槽口”?
二次贝塞尔曲线 用这个实现就行了吧
但是线条边缘有槽口,而且线条宽度越大,这样的迹象越明显。
欢迎开发小伙伴们进来帮帮楼主
在HarmonyOS鸿蒙Next中,JS UI框架通过使用“二次贝塞尔曲线”来优化绘制线条的边缘,从而减少“锯齿”现象。具体实现方式如下:
-
贝塞尔曲线原理:二次贝塞尔曲线通过控制点来平滑连接两个端点,使得线条的过渡更加自然,减少直线段之间的尖锐转折,从而降低锯齿感。
-
JS UI框架中的实现:在JS UI框架中,可以通过
<path>元素来定义二次贝塞尔曲线。使用Q命令来指定控制点和终点,例如:<path d="M10 80 Q 95 10 180 80" stroke="black" stroke-width="2" fill="none" />其中,
M10 80是起点,Q 95 10 180 80表示控制点为(95, 10),终点为(180, 80)。 -
抗锯齿处理:通过合理设置控制点,使得曲线在视觉上更加平滑,减少锯齿。此外,JS UI框架会自动进行抗锯齿处理,进一步优化线条的显示效果。
-
性能优化:使用二次贝塞尔曲线绘制线条时,框架会进行性能优化,确保在保证平滑度的同时,不会对系统性能造成过大负担。
通过以上方法,HarmonyOS鸿蒙Next中的JS UI框架能够有效利用二次贝塞尔曲线消除绘制线条边缘的锯齿,提升视觉效果。
在HarmonyOS鸿蒙Next的JS UI框架中,可以通过使用CanvasRenderingContext2D的quadraticCurveTo方法绘制二次贝塞尔曲线来消除线条边缘的“锯齿”。具体步骤如下:
-
开启抗锯齿:在绘制前,设置
CanvasRenderingContext2D的imageSmoothingEnabled属性为true,以启用抗锯齿功能。 -
绘制二次贝塞尔曲线:使用
quadraticCurveTo方法绘制曲线,该方法通过控制点平滑连接起点和终点,减少直线段的锯齿感。 -
优化绘制参数:适当调整线条的宽度和颜色,进一步减少锯齿现象。
通过这些步骤,可以有效提升绘制线条的平滑度,消除锯齿。







