HarmonyOS鸿蒙Next技术训练营:基于JS实现的AI作诗应用
HarmonyOS鸿蒙Next技术训练营:基于JS实现的AI作诗应用
前言
本项目基于郭峰老师的直播课教程进行实现。项目比较简单,主要通过数据请求访问api接口实现
关键代码
生成藏头诗代码,藏头诗接口:
https://py.myie9.com/cangtoutest/
genHeadPoem() {
this.debug(this.keywordInput)
this.keywordInput = this.keywordInput.replace(/[\s]+/g, "").replace(/\n/g, "").replace(/\r/g, "")
this.debug(this.keywordInput)
if (this.keywordInput === "") {
this.showToast("请随便输入4个不同的汉字")
return
}
let url = "https://py.myie9.com/cangtoutest/" + this.keywordInput
let that = this
this.resultPoemInput = ""
that.resultShow = "hidden"
this.showToast("生成中...,请等待10秒")
fetch.fetch({
url: url,
method: 'GET',
responseType: 'text',
success: function(ret) {
that.debug(JSON.stringify(ret))
if (500 == ret.code) {
that.showToast("您的这句诗我接不上哦。换一句吧")
return
}
let data = ret.data
that.debug(data.toString())
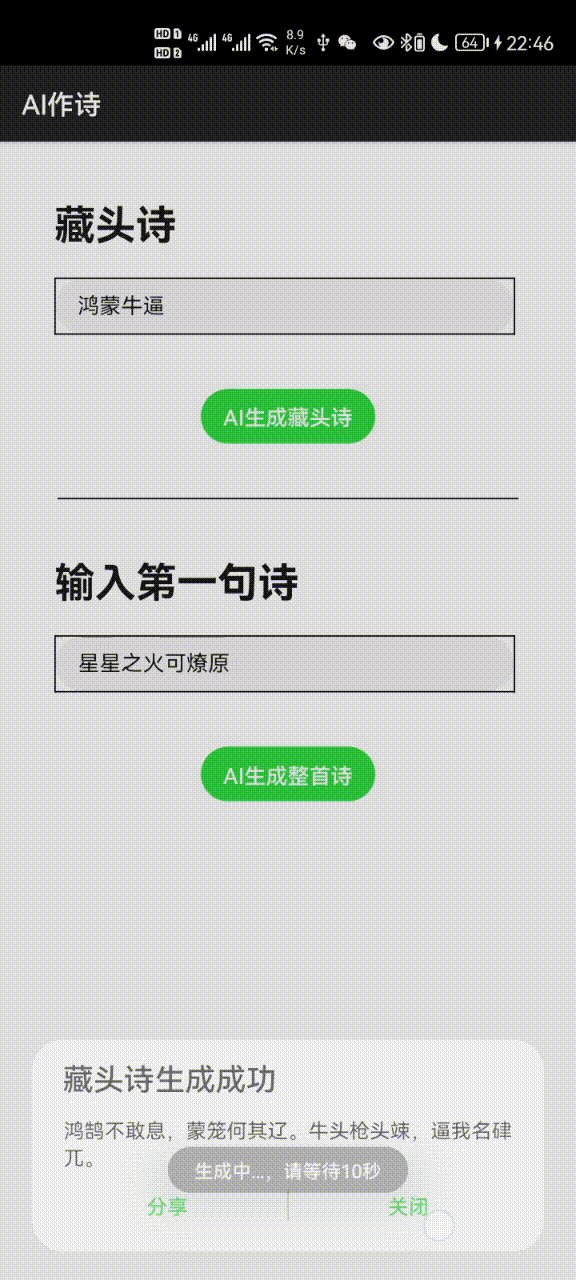
that.showTips(data.toString(), "藏头诗生成成功")
that.$element('keyPoem').focus(false)
},
fail: function(data, code) {
if (data.code == 500) {
that.showToast("您的这句诗我接不上哦。换一句吧")
} else {
that.showToast("发生错误,请重试。错误码:" + code + '。' + JSON.stringify(data))
}
}
})
}生成整首诗代码,续写诗接口:
https://py.myie9.com/xuxietest/
genPoem() {
this.debug(this.headPoemInput)
this.headPoemInput = this.headPoemInput.replace(/[\s]+/g, "").replace(/\n/g, "").replace(/\r/g, "")
this.debug(this.headPoemInput)
if (this.headPoemInput === "") {
this.showToast("请随便输入第一句诗")
return
}
let url = "https://py.myie9.com/xuxietest/" + this.headPoemInput
let that = this
this.resultPoemInput = ""
that.resultShow = "hidden"
this.showToast("生成中...,请等待10秒")
fetch.fetch({
url: url,
method: 'GET',
responseType: 'text',
success: function(ret) {
that.debug(JSON.stringify(ret))
if (500 == ret.code) {
that.showToast("您的这句诗我接不上哦。换一句吧")
return
}
let data = ret.data
that.debug(data.toString())
that.showTips(data.toString(), "藏头诗生成成功")
that.$element('keyPoem').focus(false)
},
fail: function(data, code) {
if (data.code == 500) {
that.showToast("您的这句诗我接不上哦。换一句吧")
} else {
that.showToast("发生错误,请重试。错误码:" + code + '。' + JSON.stringify(data))
}
}
})
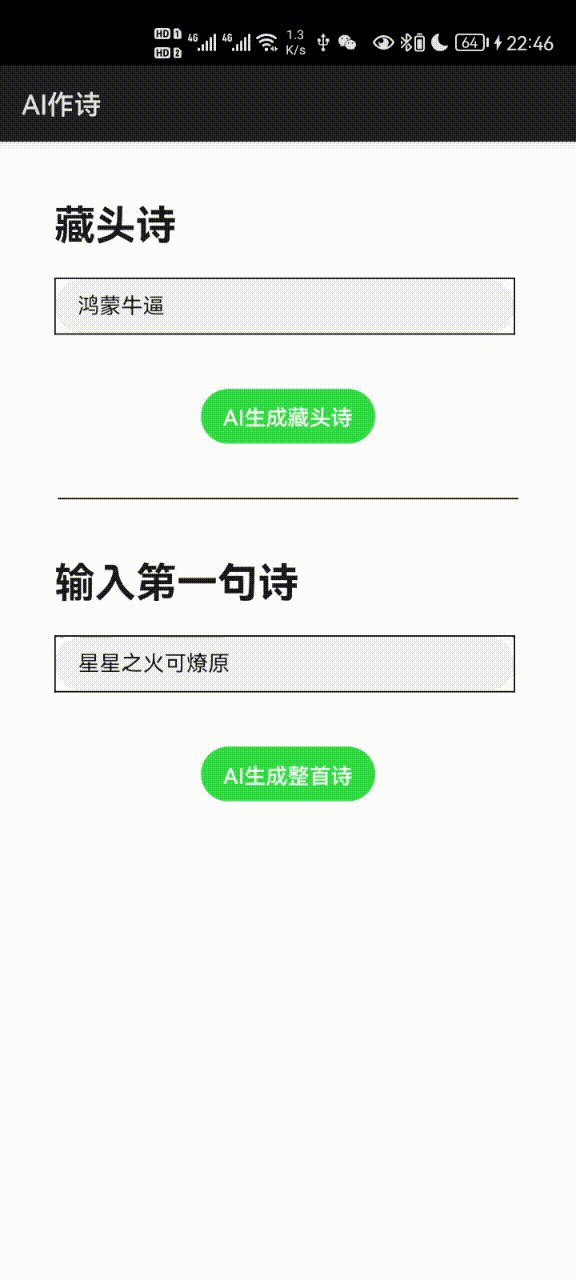
}演示效果

参考资料
弹窗-UI界面-接口参考(JS及TS API)-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发
数据请求-已停止维护的接口-接口参考(JS及TS API)-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发
项目地址
AIpoem · Haoc_小源同学/HarmonyOS技术训练营 - 码云 - 开源中国 (gitee.com)
结语
本来打算实现将生成的藏头诗分享至第三方,但是在我查阅了大量资料后发现鸿蒙应该是暂时还不支持,后续如果支持的话可以将项目完善。同时项目使用fetch进行数据请求,该api已不再维护,后续计划替换为http
数据请求-网络管理-接口参考(JS及TS API)-手机、平板、智慧屏和智能穿戴开发-JS API参考-HarmonyOS应用开发
HarmonyOS鸿蒙Next技术训练营中,基于JS实现的AI作诗应用主要利用了鸿蒙系统的分布式能力和JS框架。该应用通过调用鸿蒙的AI能力接口,结合自然语言处理技术,实现自动生成诗歌的功能。具体实现步骤如下:
- 环境搭建:使用DevEco Studio开发工具,创建基于JS的鸿蒙应用项目。
- AI接口调用:通过鸿蒙提供的AI能力接口,如NLP(自然语言处理)模块,进行文本分析和生成。
- 数据处理:将用户输入的文本或关键词进行处理,传递给AI模型进行诗歌生成。
- UI设计:使用鸿蒙的JS UI框架,设计应用界面,展示生成的诗歌内容。
- 调试与发布:在鸿蒙模拟器或真机上进行调试,确保应用功能正常后发布。
该应用展示了鸿蒙系统在AI和分布式技术上的优势,为开发者提供了基于JS的AI应用开发范例。
更多关于HarmonyOS鸿蒙Next技术训练营:基于JS实现的AI作诗应用的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next技术训练营中,基于JS实现的AI作诗应用主要利用JavaScript的灵活性和鸿蒙系统的分布式能力。通过集成自然语言处理(NLP)模型,如GPT或BERT,应用能够理解用户输入并生成符合语境的诗句。开发者可以使用鸿蒙的ArkUI框架构建用户界面,并通过JS API调用本地或云端AI服务。此外,鸿蒙的分布式数据管理能力可以优化模型加载和数据处理,提升应用性能。最终,用户可以在多设备上无缝体验AI作诗的乐趣。







