HarmonyOS鸿蒙Next中如何实现组件文字显示平铺而不是换行
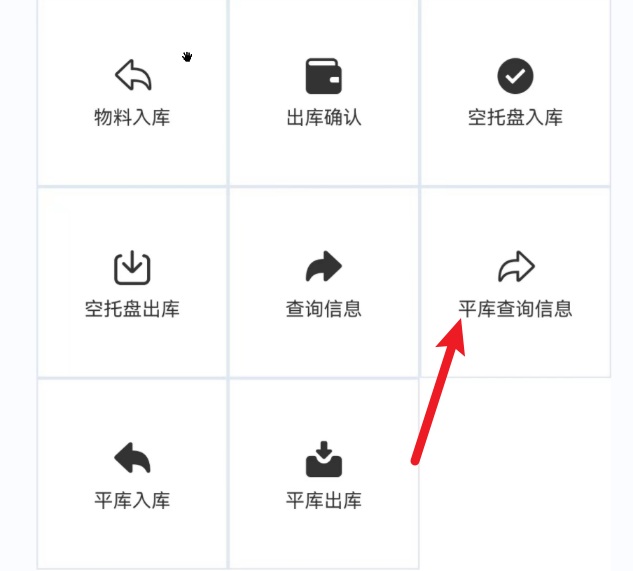
HarmonyOS鸿蒙Next中如何实现组件文字显示平铺而不是换行 如图这些文字如何实现平铺,在使用浮层时文字是换行的,下面是我的部分代码

Column({
space: '5px'
}) {
//第一行
Row() {
//物料入库
Stack() {
Text()
.width('30%')
.height('30%')
.overlay('物料入库', { align: Bottom, offset: { x: 0, y: 0 } })
Image($r('app.media.wuLiaoRuKu'))
.width('60').height('60')
}
.border({ color: '#e1e7f2', width: 1 })
//出库确认
Stack() {
Text()
.width('30%')
.height('30%')
.overlay('出库确认', { align: Bottom, offset: { x: 0, y: 0 } })
Image($r('app.media.chuKuQueReng'))
.width('60').height('60')
}
.border({ color: '#e1e7f2', width: 1 })
//空托盘入库
Stack() {
Text()
.width('30%')
.height('30%')
.overlay('空托盘入库', { align: Bottom, offset: { x: 0, y: 0 } })
Image($r('app.media.kongTuoPanRuKu'))
.width('60').height('60')
}
.border({ color: '#e1e7f2', width: 1 })
}
.alignItems(VerticalAlign.Center)
.justifyContent(FlexAlign.SpaceEvenly)
.width('100%')
.backgroundColor('red')
}
3 回复
是这样吗?

// xxx.ets
@Entry
@Component
struct OverlayExample {
build() {
Column({ space: '5px' }) {
//第一行
Row() {
//物料入库
Stack() {
Image($r('app.media.WuLiaoRuKu'))
.width('60')
.height('60')
.overlay('物料入库', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
}
.width('30%')
.height('30%')
.border({ color: '#e1e7f2', width: 1 })
//出库确认
Stack() {
Image($r('app.media.ChuKuQueRen'))
.width('60')
.height('60')
.overlay('出库确认', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
}
.width('30%')
.height('30%')
.border({ color: '#e1e7f2', width: 1 })
//空托盘入库
Stack() {
Image($r('app.media.KongTuoPanRuKu'))
.width('80')
.height('60')
.overlay('空托盘入库', { align: Alignment.Bottom, offset: { x: 0, y: 20 } })
}
.width('30%')
.height('30%')
.border({ color: '#e1e7f2', width: 1 })
}
.alignItems(VerticalAlign.Center)
.justifyContent(FlexAlign.SpaceEvenly)
.width('100%')
// .backgroundColor('red')
}
}
}参考文档:浮层
更多关于HarmonyOS鸿蒙Next中如何实现组件文字显示平铺而不是换行的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,要实现组件文字显示平铺而不是换行,可以使用Text组件的maxLines和ellipsize属性来控制文本的显示方式。默认情况下,Text组件会自动换行,但通过设置maxLines为1,可以限制文本只显示一行,超出部分会被截断。如果需要显示省略号,可以设置ellipsize属性为end、middle或start,分别表示在文本的末尾、中间或开头显示省略号。
例如,以下代码展示了如何设置Text组件使其文字平铺显示而不换行:
<Text
ohos:width="match_parent"
ohos:height="wrap_content"
ohos:text="这是一段很长的文本,如果不设置属性会自动换行"
ohos:maxLines="1"
ohos:ellipsize="end"/>在HarmonyOS鸿蒙Next中,要实现组件文字显示平铺而不是换行,可以通过设置Text组件的maxLines和ellipsize属性来控制。具体步骤如下:
- 设置
maxLines为1:确保文本只显示一行。 - 设置
ellipsize为end:当文本超出组件宽度时,末尾显示省略号。
示例代码:
Text text = new Text(context);
text.setText("这是一个很长的文本,需要平铺显示而不换行");
text.setMaxLines(1);
text.setEllipsize(TextUtils.TruncateAt.END);这样,文本将在一行内显示,超出部分以省略号表示。







