Flutter自定义交错网格视图插件my_custom_staggered_grid_view的使用
Flutter自定义交错网格视图插件my_custom_staggered_grid_view的使用
flutter_staggered_grid_view
提供了多种 Flutter 网格布局。
开始使用
在您的 Flutter 项目的 pubspec.yaml 文件中添加以下依赖项:
dependencies:
...
flutter_staggered_grid_view: <latest_version>在您的库中添加以下导入:
import 'package:flutter_staggered_grid_view/my_custom_staggered_grid_view.dart';有关 Flutter 的更多帮助,请参阅在线 文档。
布局类型
该包包含多种网格布局。在以下部分,您将了解每一种布局。
说明时默认采用从上到下、从左到右的方向以简化描述。但实际代码中可以更改这些方向。
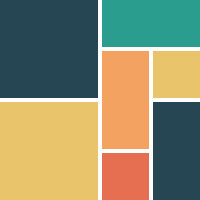
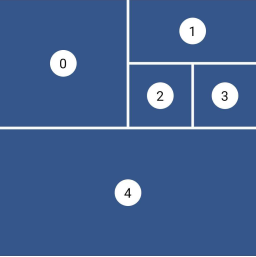
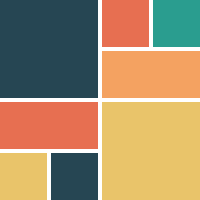
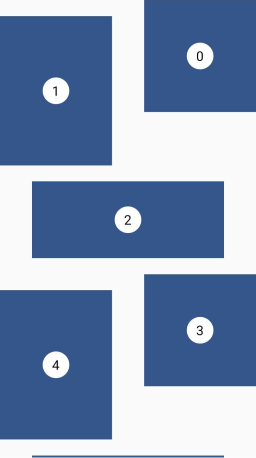
Staggered(交错网格)

这种布局适用于少量项目。
由于目前尚未找到性能良好的算法来适应 Sliver 上下文,因此这不是一个 GridView,也没有 SliverStaggeredGrid。
网格属性
- 均匀分为 n 列
- 小数量的项目
- 不可滚动
瓷砖属性
- 必须占用 1 到 n 列
放置算法
- 最上面且最左边
示例
以下是创建此网格布局的代码:

StaggeredGrid.count(
crossAxisCount: 4, // 每行 4 列
mainAxisSpacing: 4, // 主轴间距 4
crossAxisSpacing: 4, // 横轴间距 4
children: const [
StaggeredGridTile.count(
crossAxisCellCount: 2, // 占据 2 列
mainAxisCellCount: 2, // 占据 2 行
child: Tile(index: 0), // 显示索引为 0 的瓦片
),
StaggeredGridTile.count(
crossAxisCellCount: 2, // 占据 2 列
mainAxisCellCount: 1, // 占据 1 行
child: Tile(index: 1), // 显示索引为 1 的瓦片
),
StaggeredGridTile.count(
crossAxisCellCount: 1, // 占据 1 列
mainAxisCellCount: 1, // 占据 1 行
child: Tile(index: 2), // 显示索引为 2 的瓦片
),
StaggeredGridTile.count(
crossAxisCellCount: 1, // 占据 1 列
mainAxisCellCount: 1, // 占据 1 行
child: Tile(index: 3), // 显示索引为 3 的瓦片
),
StaggeredGridTile.count(
crossAxisCellCount: 4, // 占据 4 列
mainAxisCellCount: 2, // 占据 2 行
child: Tile(index: 4), // 显示索引为 4 的瓦片
),
],
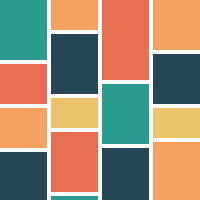
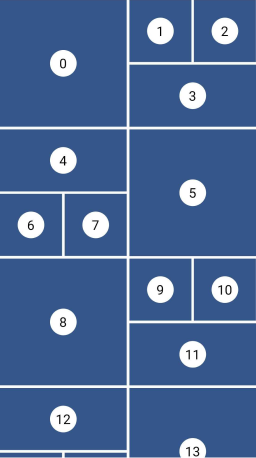
);Masonry(砌墙网格)

这种布局便于浏览未裁剪的同级内容。容器高度基于小部件的大小调整。
出于性能原因,这是一种完全独立的网格,而不是 SliverGridDelegate。虽然 SliverGrid 很棒,但它需要一个不依赖于子项大小的布局。否则,我们必须在缓存结束前计算所有子项的大小,这对于砌墙布局来说非常不高效。
网格属性
- 均匀分为 n 列
瓷砖属性
- 必须只占用 1 列
放置算法
- 最上面且最左边
示例
以下是创建此网格布局的代码:

MasonryGridView.count(
crossAxisCount: 4, // 每行 4 列
mainAxisSpacing: 4, // 主轴间距 4
crossAxisSpacing: 4, // 横轴间距 4
itemBuilder: (context, index) {
return Tile(
index: index, // 显示索引
extent: (index % 5 + 1) * 100, // 高度动态变化
);
},
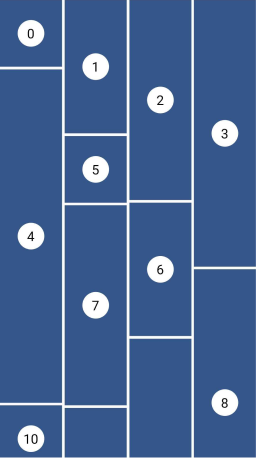
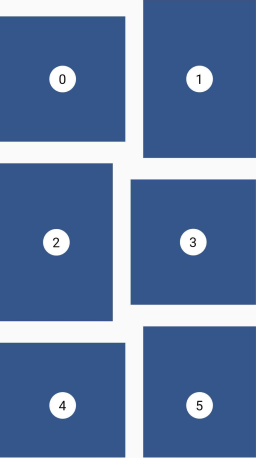
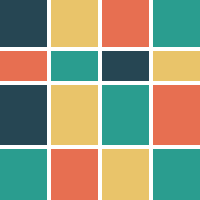
);Quilted(拼布网格)

这种布局通过改变容器大小和比例来强调集合中的某些项目。它通过不同的容器大小和比例创建层次结构。
网格属性
- 均匀分为 n 列
- 每行的高度等于每列的宽度
- 一个模式定义了瓦片的大小,支持多种重复方式
瓷砖属性
- 必须占用 1 到 n 列
- 必须占用 1 或更多整行
放置算法
- 最上面且最左边
示例
以下是创建此网格布局的代码:

GridView.custom(
gridDelegate: SliverQuiltedGridDelegate(
crossAxisCount: 4, // 每行 4 列
mainAxisSpacing: 4, // 主轴间距 4
crossAxisSpacing: 4, // 横轴间距 4
repeatPattern: QuiltedGridRepeatPattern.inverted, // 重复模式
pattern: [
QuiltedGridTile(2, 2), // 占据 2 列 2 行
QuiltedGridTile(1, 1), // 占据 1 列 1 行
QuiltedGridTile(1, 1), // 占据 1 列 1 行
QuiltedGridTile(1, 2), // 占据 1 列 2 行
],
),
childrenDelegate: SliverChildBuilderDelegate(
(context, index) => Tile(index: index), // 显示索引
),
);Woven(编织网格)

这种布局便于浏览同级内容。通过不同比例的容器展示内容,形成有节奏的布局。
网格属性
- 均匀分为 n 列
- 每行的高度是瓦片的最大高度
- 一个模式定义了瓦片的大小
- 瓦片的大小遵循“Z”形序列
瓷砖属性
- 高度由
aspectRatio定义(宽高比) - 宽度由
crossAxisRatio定义(列宽的比例) - 每个瓦片可以定义其在可用空间中的对齐方式
放置算法
- 最上面且最左边
示例
以下是创建此网格布局的代码:

GridView.custom(
gridDelegate: SliverWovenGridDelegate.count(
crossAxisCount: 2, // 每行 2 列
mainAxisSpacing: 8, // 主轴间距 8
crossAxisSpacing: 8, // 横轴间距 8
pattern: [
WovenGridTile(1), // 占据 1 列 1 行
WovenGridTile(
5 / 7, // 占据 5/7 列
crossAxisRatio: 0.9, // 宽度占列宽的 90%
alignment: AlignmentDirectional.centerEnd, // 对齐方式
),
],
),
childrenDelegate: SliverChildBuilderDelegate(
(context, index) => Tile(index: index), // 显示索引
),
);Staired(阶梯网格)

这种布局通过交替的容器大小和比例创造节奏感。它是另一种编织网格布局。
网格属性
- 一个模式定义了瓦片的大小
- 每个瓦片在两个轴上都相对于前一个瓦片偏移一定的间距
- 放置顺序遵循“Z”形序列
瓷砖属性
- 高度由
aspectRatio定义(宽高比) - 宽度由
crossAxisRatio定义(列宽的比例)
放置算法
- 遵循“Z”形序列
示例
以下是创建此网格布局的代码:

GridView.custom(
gridDelegate: SliverStairedGridDelegate(
crossAxisSpacing: 48, // 横轴间距 48
mainAxisSpacing: 24, // 主轴间距 24
startCrossAxisDirectionReversed: true, // 横轴方向反转
pattern: [
StairedGridTile(0.5, 1), // 占据 0.5 行 1 列
StairedGridTile(0.5, 3 / 4), // 占据 0.5 行 3/4 列
StairedGridTile(1.0, 10 / 4), // 占据 1 行 10/4 列
],
),
childrenDelegate: SliverChildBuilderDelegate(
(context, index) => Tile(index: index), // 显示索引
),
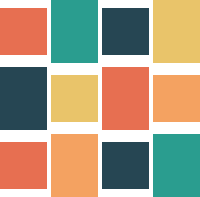
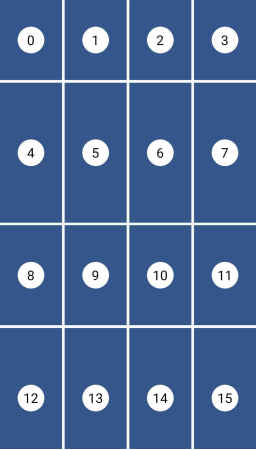
);Aligned(对齐网格)

这种布局也称为 CSS Grid。这是网页上常见的网格布局,其中每个项目在其轨道中的最大横轴范围与它的兄弟项目相同。
网格属性
- 均匀分为 n 列
- 行的高度可以不同
瓷砖属性
- 必须只占用 1 列
- 每个瓦片的高度与其所在行中最高的瓦片相同
放置算法
- 最上面且最左边
示例
以下是创建此网格布局的代码:

AlignedGridView.count(
crossAxisCount: 4, // 每行 4 列
mainAxisSpacing: 4, // 主轴间距 4
crossAxisSpacing: 4, // 横轴间距 4
itemBuilder: (context, index) {
return Tile(
index: index, // 显示索引
extent: (index % 7 + 1) * 30, // 动态高度
);
},
);更多关于Flutter自定义交错网格视图插件my_custom_staggered_grid_view的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
my_custom_staggered_grid_view 是一个自定义的交错网格视图插件,用于在 Flutter 应用中创建具有不同高度和宽度的网格布局。这种布局通常用于展示图片、卡片或其他内容,使得界面更加动态和美观。
安装插件
首先,你需要在 pubspec.yaml 文件中添加 my_custom_staggered_grid_view 插件的依赖:
dependencies:
flutter:
sdk: flutter
my_custom_staggered_grid_view: ^1.0.0 # 请使用最新版本然后运行 flutter pub get 来安装插件。
基本用法
以下是一个简单的示例,展示如何使用 my_custom_staggered_grid_view 插件来创建一个交错网格视图。
import 'package:flutter/material.dart';
import 'package:my_custom_staggered_grid_view/my_custom_staggered_grid_view.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Custom Staggered Grid View'),
),
body: StaggeredGridView.countBuilder(
crossAxisCount: 4, // 列数
itemCount: 20, // 项目数量
itemBuilder: (BuildContext context, int index) => Container(
color: Colors.blue,
child: Center(
child: Text(
'Item $index',
style: TextStyle(color: Colors.white, fontSize: 20),
),
),
),
staggeredTileBuilder: (int index) => StaggeredTile.fit(2), // 每个项目占用的列数
mainAxisSpacing: 4.0, // 主轴间距
crossAxisSpacing: 4.0, // 交叉轴间距
),
),
);
}
}参数说明
crossAxisCount: 网格的列数。itemCount: 网格中的项目数量。itemBuilder: 用于构建每个项目的回调函数。staggeredTileBuilder: 用于定义每个项目占用的列数和行数的回调函数。mainAxisSpacing: 主轴(垂直方向)上的间距。crossAxisSpacing: 交叉轴(水平方向)上的间距。
自定义交错布局
你可以通过 staggeredTileBuilder 来定义每个项目的布局。例如,你可以让某些项目占用更多的列数或行数:
staggeredTileBuilder: (int index) {
if (index % 3 == 0) {
return StaggeredTile.count(2, 2); // 占用2列2行
} else {
return StaggeredTile.count(1, 1); // 占用1列1行
}
},完整示例
以下是一个更完整的示例,展示了如何使用不同的布局和样式:
import 'package:flutter/material.dart';
import 'package:my_custom_staggered_grid_view/my_custom_staggered_grid_view.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Custom Staggered Grid View'),
),
body: StaggeredGridView.countBuilder(
crossAxisCount: 4,
itemCount: 20,
itemBuilder: (BuildContext context, int index) => Container(
color: Colors.primaries[index % Colors.primaries.length],
child: Center(
child: Text(
'Item $index',
style: TextStyle(color: Colors.white, fontSize: 20),
),
),
),
staggeredTileBuilder: (int index) {
if (index % 3 == 0) {
return StaggeredTile.count(2, 2);
} else {
return StaggeredTile.count(1, 1);
}
},
mainAxisSpacing: 4.0,
crossAxisSpacing: 4.0,
),
),
);
}
}






