HarmonyOS鸿蒙Next应用开发中确切位置布局PositionLayout
HarmonyOS鸿蒙Next应用开发中确切位置布局PositionLayout

PositionLayout简介
PositionLayout意为确切位置布局,我们也可以称为绝对布局,该布局指定了子组件在其中的具体位置(x/y坐标)。由于需要指定子组件的x/y精确坐标,其布局的灵活性较差,在没有绝对定位的情况下相比其他类型的布局更加难以维护,因此不建议使用。
常用属性及示例
PositionLayout是以setContentPosition(float x, float y)方法来设置子组件的具体位置,x为组件左上角距离父组件左边距的距离,y为组件左上角距离父组件上边距的距离。我们在XML中定义好布局和组件,先不设置其具体位置。
<?xml version="1.0" encoding="utf-8"?>
<PositionLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent">
<Text
ohos:id="$+id:txtOne"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="Text One"
ohos:padding="20vp"
ohos:background_element="$graphic:background_text_global"/>
<Text
ohos:id="$+id:txtTwo"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="Text Two"
ohos:padding="20vp"
ohos:background_element="$graphic:background_text_global"/>
<Text
ohos:id="$+id:txtThree"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="Text Three"
ohos:padding="20vp"
ohos:background_element="$graphic:background_text_global"/>
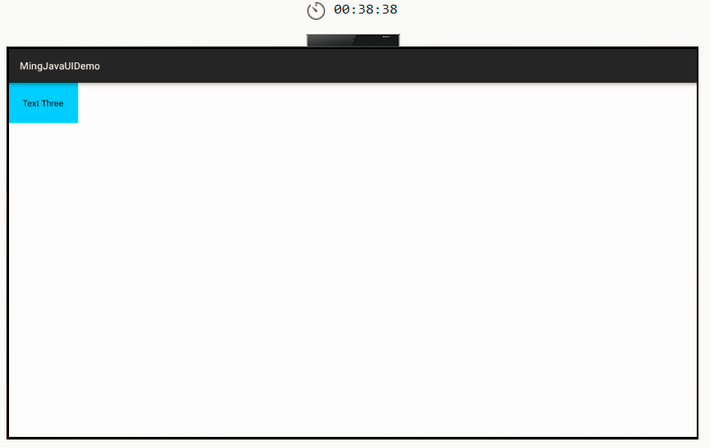
</PositionLayout>从XML定义来看,我们是使用了三个Text显示组件,运行后模拟器界面应该也是三个组件,但实际效果呢?我们发现三个组件重叠在一起,第三个显示在最上边。若你想看看其他两个组件,你可以把他们的宽高设置成不一样的值,第一个组件的宽高最大,第二个相对第一个组件小点,第三个组件相对第二个小点,然后给他们不同的背景色,这样你就可以看出三个组件重叠在一起的效果。

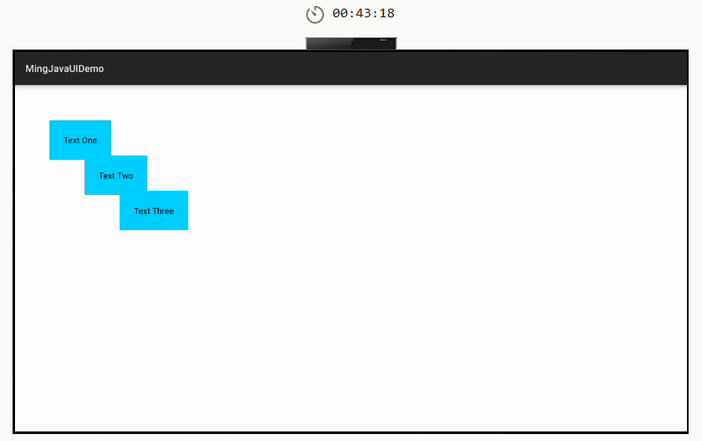
接下来我们给三个组件不同的位置(x/y值)。在XML中如何设置还未看明白,目前只能先在Java代码中做控制。
super.setUIContent(ResourceTable.Layout_position_layout);
Text text_one = (Text) findComponentById(ResourceTable.Id_txtOne);
Text text_two = (Text) findComponentById(ResourceTable.Id_txtTwo);
Text text_three = (Text) findComponentById(ResourceTable.Id_txtThree);
text_one.setContentPosition(100, 100);
text_two.setContentPosition(200, 200);
text_three.setContentPosition(300, 300);
PositionLayout布局可以控制组件的具体位置,这种布局我们一般在什么情况下使用呢?比如我们登陆页面使用的是一张图片,在这个图片上我们定义好了用户名、密码的输入框,我们就可以使用这种布局来把两个组件显示在特定的位置,一般不建议使用这种布局,局限性太强,适配性太差。
作者:IT明
在HarmonyOS鸿蒙Next应用开发中,PositionLayout是一种用于精确控制子组件位置的布局方式。它允许开发者通过指定子组件的x和y坐标来直接确定其在父容器中的位置。PositionLayout适用于需要精确控制组件位置的场景,如自定义控件、游戏开发等。
使用PositionLayout时,开发者可以通过setPosition方法为子组件设置具体的位置坐标。例如,setPosition(100, 200)将子组件放置在父容器的(100, 200)坐标处。PositionLayout不会自动调整子组件的大小或位置,因此开发者需要手动管理子组件的布局。
PositionLayout的优点是灵活性高,能够实现复杂的布局需求。然而,它也存在一些局限性,例如在不同设备上可能需要根据屏幕尺寸进行适配,且不适用于需要动态调整布局的场景。
在鸿蒙Next中,PositionLayout通常与其他布局方式结合使用,以满足不同的UI设计需求。开发者可以根据具体场景选择合适的布局方式,以实现最佳的用户体验。
更多关于HarmonyOS鸿蒙Next应用开发中确切位置布局PositionLayout的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next应用开发中,PositionLayout是一种绝对布局方式,允许开发者通过精确的坐标来定位子组件。使用PositionLayout时,可以通过setPosition方法为每个子组件指定其在父容器中的具体位置(x, y坐标)。这种布局方式适用于需要精确控制组件位置的场景,但缺乏灵活性,不推荐在需要适配不同屏幕尺寸的应用中使用。建议优先考虑使用DependentLayout或StackLayout等更灵活的布局方式。







