求问,如何在HarmonyOS鸿蒙Next的一个页面上,弹出一个提示(使用js、css、html)
求问,如何在HarmonyOS鸿蒙Next的一个页面上,弹出一个提示(使用js、css、html) 后端开发出身的我,前端太差了,求大神指教
8 回复
新手上路,请大神照顾!!!
更多关于求问,如何在HarmonyOS鸿蒙Next的一个页面上,弹出一个提示(使用js、css、html)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
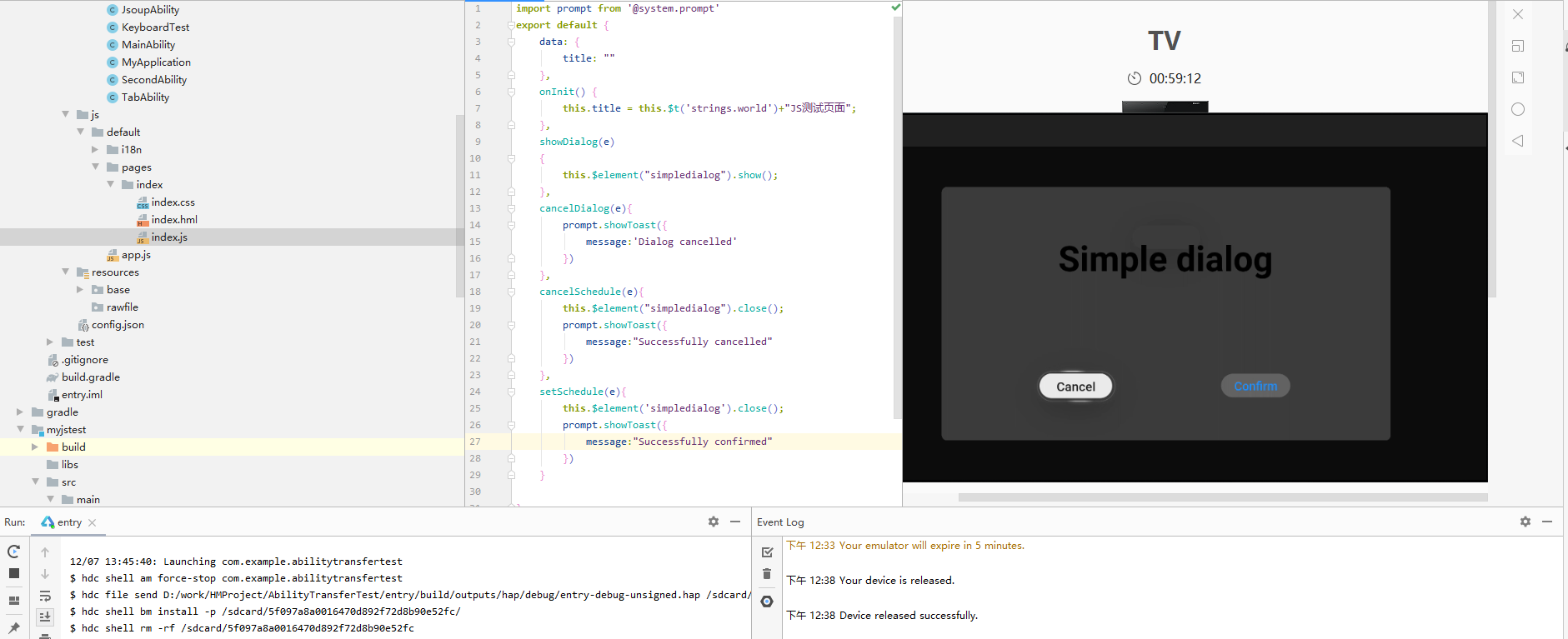
我给你看一下运行效果,如下图,完全没问题

多些大佬,我还一直想用alert的方式
不对啊,这个组件好像还不能用啊
肯定不是alert那种方式了,前端现在基本上都不会用alert了
在HarmonyOS鸿蒙Next中,使用JavaScript、CSS和HTML在页面上弹出提示,可以通过以下步骤实现:
- HTML部分:创建一个按钮用于触发提示,以及一个用于显示提示的容器。
<button id="showAlert">点击弹出提示</button>
<div id="alertBox" style="display:none;">这是一个提示</div>- CSS部分:设置提示框的样式,使其在页面上居中显示。
#alertBox {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20px;
background-color: #f0f0f0;
border: 1px solid #ccc;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
z-index: 1000;
}- JavaScript部分:编写逻辑,当按钮被点击时显示提示框。
document.getElementById('showAlert').addEventListener('click', function() {
var alertBox = document.getElementById('alertBox');
alertBox.style.display = 'block';
});- 关闭提示:如果需要关闭提示,可以添加一个关闭按钮。
<div id="alertBox" style="display:none;">
这是一个提示
<button id="closeAlert">关闭</button>
</div>document.getElementById('closeAlert').addEventListener('click', function() {
var alertBox = document.getElementById('alertBox');
alertBox.style.display = 'none';
});通过以上步骤,你可以在HarmonyOS鸿蒙Next的页面上实现一个简单的提示弹出功能。
在HarmonyOS鸿蒙Next中,你可以使用HTML、CSS和JavaScript来创建一个简单的弹出提示。以下是一个示例代码:
按钮 onclick=“showPopup()” 显示提示
半透明的遮罩层
弹出提示 这是一个弹出提示! 按钮 onclick=“hidePopup()” 关闭







