HarmonyOS 鸿蒙Next应用-呼吸训练app练习(续4-5)
HarmonyOS 鸿蒙Next应用-呼吸训练app练习(续4-5) 4.在主页面添加Logo和两个选择器
代码如下: I ndex.hml 文件中
<div class="jltfcontainer1">
<div class="jltfcontainer2" >
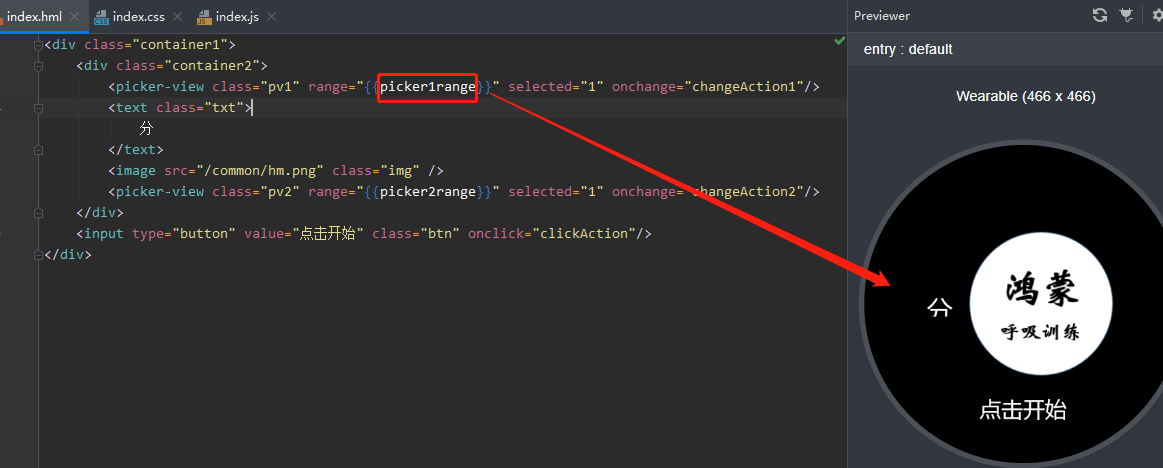
<picker-view class="jltfpv1" range="{{picker1range}}"></picker-view>
<text class="jltftxt">分</text>
<image src="/common/hm.png" class="jltfimg"></image>
<picker-view class="jltfpv2" range="{{picker2range}}"></picker-view>
</div>
<input type="button" value="点我" class="jltfbtn" onclick="jltfclickAction"></input>
</div>Index.css 文件中
.jltfcontainer1 {
flex-direction: column;
width: 454px;
height: 454px;
justify-content: center;
align-items: center;
}
.jltfcontainer2{
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 50px;
width: 454px;
height: 250px;
}
.jltfpv1{
width: 30px;
height: 250px;
}
.jltfpv2{
width: 80px;
height: 250px;
}
.jltftxt{
text-align: center;
width: 50px;
height: 36px;
}
.jltfimg{
width: 208px;
height: 208px;
margin-left: 15px;
margin-right: 15px;
}
.jltfbtn{
width: 200px;
height: 50px;
}Index.js 文件中
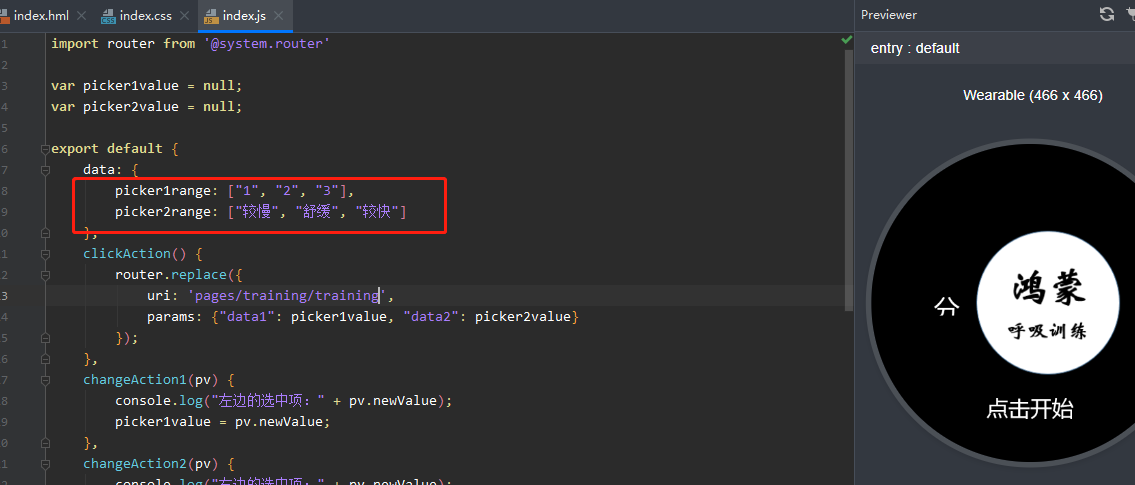
import router from '@system.router'
export default {
data: {
picker1range: ["1", "2", "3"],
picker2range: ["较慢", "舒缓", "较快"]
},
jltfclickAction(){
router.replace({
uri:'pages/jltfxunlian/jltfxunlian'
});
},
onInit(){
console.log("主页面的onInit()被调用");
},
onReady(){
console.log("主页面的onReady()被调用");
},
onShow(){
console.log("主页面的onShow()被调用");
},
onDestroy(){
console.log("主页面的onDestroy()被调用");
}
}- 指定选择器的默认选中项并获取选中项的值 显示效果:
代码如下: 在 index.js 中加入如下代码但是要申明
jltfchangeAction1(pv){
console.log("左边的选中选"+pv.newValue);
},
jltfchangeAction2(pv){
console.log("右边的选中选"+pv.newValue);
},在 index.hml 中添加选择默认项并点击“onchange”事件
<img class="previewableImage" src="https://alliance-communityfile-drcn.dbankcdn.com/FileServer/getFile/cmtybbs/421/357/287/2850086000421357287.20201210182958.16638239690764474830591070940554:50001231000000:2800:2383C0C1A5B7C32101C6217673D871B53BDE46E810AA79D9A006BF634EDA5B9C.png">请问pickerrange中的数据无法显示到picker-view组件中是什么原因


更多关于HarmonyOS 鸿蒙Next应用-呼吸训练app练习(续4-5)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
酱油党路过
我只是来打酱油的
硬核!纯硬核果然有内涵,多看多学习
值得收藏慢慢看
要的就是这个,很棒
这才是我需要的,谢谢你的分享看上去不错
果然有说道呀
HarmonyOS鸿蒙Next应用中的呼吸训练App主要基于鸿蒙系统的分布式能力和设备协同功能。该应用通过鸿蒙的分布式数据管理技术,能够实现多设备间的数据同步与共享,确保用户在不同设备上使用时的数据一致性。同时,利用鸿蒙的分布式任务调度能力,应用可以在不同设备间无缝切换,提供流畅的用户体验。
在技术实现上,呼吸训练App采用了鸿蒙的ArkUI框架进行界面开发,利用其声明式UI和状态管理机制,简化了复杂界面的开发流程。应用还集成了鸿蒙的分布式软总线技术,实现设备间的低延迟通信,确保呼吸训练数据的实时传输与反馈。
此外,应用通过鸿蒙的分布式安全框架,保障用户数据的安全性和隐私性。数据在传输和存储过程中均采用加密处理,确保用户信息不被泄露。整体来看,呼吸训练App充分利用了鸿蒙系统的技术优势,提供了高效、安全、跨设备的呼吸训练解决方案。
在HarmonyOS鸿蒙Next上开发呼吸训练应用时,可以继续优化用户体验和功能。首先,确保应用能够实时监测用户的呼吸频率,并通过直观的图形或动画反馈给用户。其次,引入个性化设置,允许用户根据自身需求调整呼吸节奏和时长。此外,结合鸿蒙系统的分布式能力,实现多设备协同,如通过智能手表监测心率,同步到手机应用中进行综合分析。最后,加入社交分享功能,鼓励用户分享练习成果,增强用户粘性。







