Flutter支付集成插件adjeminpay_flutter_sdk的使用
Flutter支付集成插件adjeminpay_flutter_sdk的使用
AdjeminPay允许在您的应用中进行支付和转账。

1. 在项目中添加插件
在pubspec.yaml文件中添加adjeminpay_flutter_sdk包作为依赖项。
dependencies:
flutter:
sdk: flutter
adjeminpay_flutter_sdk: ^3.0.2执行flutter pub get以安装该插件。
3. 如何使用
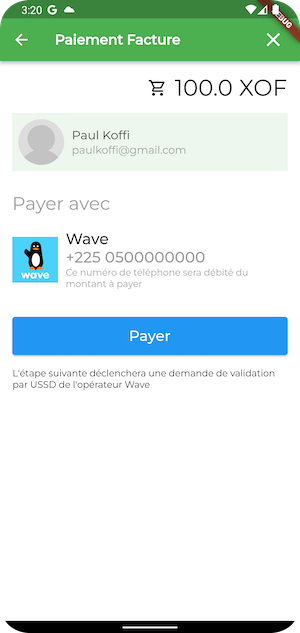
必须使用OperatorPickerWidget来初始化支付界面。
import 'package:adjeminpay_flutter_sdk/adjeminpay_flutter_sdk.dart';
final view = OperatorPickerWidget(
clientId: 'CLIENT_ID', // 替换为您的客户端ID
clientSecret: 'CLIENT_SECRET', // 替换为您的客户端密钥
title: 'Payer une commande', // 支付标题
description: 'Payer une commande', // 支付描述
amount: 100, // 支付金额
merchantTransactionId: uuid.v4(), // 商户交易ID
merchantTransactionData: null, // 可选的商户交易数据
webhookUrl: "https://your-webhook-url/v1/customers/payments/callback", // 回调URL
returnUrl: "https://your-return-url", // 返回URL
cancelUrl: "https://your-cancel-url", // 取消URL
isPayIn: true, // 是否为充值
countryCode: Country.CI, // 国家代码
customer: Customer(
firstName: "Paul", // 客户名
lastName: "Koffi", // 客户姓
photoUrl: "https://i.imgur.com/dAApjNt.jpg", // 客户头像URL
dialCode: "225", // 区号
phoneNumber: "0500000000", // 手机号码
email: "paulkoffi@gmail.com" // 邮箱地址
),
);PayIn(充值)
接受移动钱包支付的示例代码:
import 'package:adjeminpay_flutter_sdk/adjeminpay_flutter_sdk.dart';
import 'package:flutter/material.dart';
import 'package:flutter_dotenv/flutter_dotenv.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:uuid/uuid.dart';
void main()async {
WidgetsFlutterBinding.ensureInitialized();
await dotenv.load(fileName: "lib/.env"); // 加载环境变量
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key }) : super(key: key);
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: Theme.of(context).colorScheme.copyWith(
primary: Colors.green,
secondary: Colors.blue[500]
),
textTheme: GoogleFonts.montserratTextTheme(
Theme.of(context).textTheme,
),
),
home: HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
[@override](/user/override)
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
var uuid = Uuid();
[@override](/user/override)
void initState() {
super.initState();
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Home"),
),
floatingActionButton: FloatingActionButton(
onPressed: ()async {
final String merchantTransId = uuid.v4().split('-').last;
print("merchantTransId => $merchantTransId");
final GatewayTransaction? result = await Navigator.push(context,
MaterialPageRoute(builder: (context)=> OperatorPickerWidget(
clientId: dotenv.env['CLIENT_ID']!, // 替换为您的客户端ID
clientSecret: dotenv.env['CLIENT_SECRET']!, // 替换为您的客户端密钥
title: 'Payer une commande', // 支付标题
description: 'Paiement apport initial', // 支付描述
amount: 100, // 支付金额
currencyCode: "XOF", // 货币代码
merchantTransactionId: merchantTransId, // 商户交易ID
webhookUrl:"https://your-webhook-url/v1/customers/payments/callback", // 回调URL
returnUrl:"https://your-return-url", // 返回URL
cancelUrl:"https://your-cancel-url", // 取消URL
isPayIn: true, // 是否为充值
countryCode: Country.CI, // 国家代码
customer: Customer(
firstName: "Paul", // 客户名
lastName: "Koffi", // 客户姓
photoUrl: "https://i.imgur.com/dAApjNt.jpg", // 客户头像URL
dialCode: "225", // 区号
phoneNumber: "0500000000", // 手机号码
email: "paulkoffi@gmail.com" // 邮箱地址
),
))
);
if(result != null){
print("Payment result => $result");
displayErrorMessage(context, "${result.merchantTransId} ${result.status}", () {});
} else {
}
},
child: Icon(Icons.add),
),
);
}
displayErrorMessage(BuildContext context, String message, Function() action){
showModalBottomSheet(context: context, builder: (ctext){
return Container(
padding: EdgeInsets.all(16.0),
height: 200,
color: Colors.white,
child: Column(
children: [
Container(
child: Text("Message",style: Theme.of(context).textTheme.headline6),
),
SizedBox(height: 20,),
Container(
child: Text(message,style: Theme.of(context).textTheme.bodyText1),
),
SizedBox(height: 20,),
Container(
width: MediaQuery.of(context).size.width,
height: 50,
child: ElevatedButton(
onPressed: (){
Navigator.of(ctext).pop();
action();
},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Theme.of(context).colorScheme.secondary),
textStyle: MaterialStateProperty.all(Theme.of(context).textTheme.button?.copyWith(
color: Colors.white,
fontSize: 19
))
),
child: Text("D'accord",) ,
),
),
],
),
);
});
}
}更多关于Flutter支付集成插件adjeminpay_flutter_sdk的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
adjeminpay_flutter_sdk 是一个用于在 Flutter 应用中集成支付功能的插件。以下是如何使用该插件的基本步骤:
1. 添加依赖
首先,你需要在 pubspec.yaml 文件中添加 adjeminpay_flutter_sdk 的依赖。
dependencies:
flutter:
sdk: flutter
adjeminpay_flutter_sdk: ^1.0.0 # 请使用最新版本然后运行 flutter pub get 来安装依赖。
2. 初始化 SDK
在你的 Flutter 应用中,首先需要初始化 adjeminpay_flutter_sdk。通常,你可以在 main.dart 或某个初始化函数中进行初始化。
import 'package:adjeminpay_flutter_sdk/adjeminpay_flutter_sdk.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
// 初始化 SDK
await AdjeminPayFlutterSdk.initialize(
apiKey: 'YOUR_API_KEY',
environment: Environment.sandbox, // 或者 Environment.production
);
runApp(MyApp());
}3. 发起支付请求
在需要发起支付的地方,你可以使用 AdjeminPayFlutterSdk 提供的 API 来发起支付请求。
import 'package:adjeminpay_flutter_sdk/adjeminpay_flutter_sdk.dart';
void initiatePayment() async {
try {
PaymentResponse response = await AdjeminPayFlutterSdk.pay(
amount: 1000, // 支付金额
currency: 'XAF', // 货币类型
description: 'Payment for goods', // 支付描述
customerEmail: 'customer@example.com', // 客户邮箱
customerPhone: '+237123456789', // 客户电话
callbackUrl: 'https://yourcallbackurl.com', // 回调URL
);
// 处理支付响应
if (response.status == PaymentStatus.success) {
print('Payment successful: ${response.transactionId}');
} else {
print('Payment failed: ${response.message}');
}
} catch (e) {
print('Error occurred: $e');
}
}4. 处理支付回调
支付完成后,SDK 会将支付结果回调到你提供的 callbackUrl。你需要在服务器端处理这个回调,并根据支付结果更新订单状态。
5. 处理支付结果
在客户端,你可以通过 PaymentResponse 对象来获取支付结果,并根据结果更新 UI 或执行其他操作。
if (response.status == PaymentStatus.success) {
// 支付成功,更新 UI 或执行其他操作
} else {
// 支付失败,显示错误信息
}6. 错误处理
在支付过程中,可能会遇到各种错误,例如网络问题、支付失败等。你可以通过 try-catch 块来捕获并处理这些错误。
try {
PaymentResponse response = await AdjeminPayFlutterSdk.pay(...);
// 处理支付响应
} catch (e) {
print('Error occurred: $e');
// 显示错误信息给用户
}






