HarmonyOS鸿蒙Next基于图像模块实现图库图片的四种常见操作
HarmonyOS鸿蒙Next基于图像模块实现图库图片的四种常见操作 HarmonyOS应该如何上手?有没有实操项目可供入门?我们致力于挖掘生动有趣的案例,用浅显易懂的文字,简单易上手的代码,呈现HarmonyOS开发的多样性,让你一看就懂,一敲就会!
本期我们将为大家带来最常见的图像业务开发。
点击官网链接查看更多精彩内容
在HarmonyOS中,由图像模块支持图像业务的开发,常见功能如图像解码、图像编码、基本的位图操作、图像编辑等。当然,开发者也可以通过接口组合来实现更复杂的图像处理逻辑。
在这个教程中,我们将以图库图片中的旋转、剪裁、缩放、镜像四种常见操作为例,给大家介绍HarmonyOS图像编解码的相关开发指导。
在HUAWEI DevEco Studio创建一个Phone的Empty Feature Ability(Java)模板工程,我们将在这个模板中完成操作。我们需要先准备一张1024*768的JPG格式图片作为示例,放在我们创建的手机工程项目中的entry/src/main/resources/base/media目录下。

1、将图片转换为PixelMap对象
为了便于后续图片显示及处理,我们需要对图片进行解码处理。图像解码就是将所支持格式的存档图片解码成统一的PixelMap图像。当前HarmonyOS支持的图片格式包括JPEG、PNG、GIF、HEIF、WebP、BMP。
这个例子中我们提供的是getPixelMapFromResource函数,可以将已经存放在相关目录下的图片资源转换为PixelMap图像,其中入参为图片的资源ID。
示例代码如下:
private PixelMap getPixelMapFromResource(int resourceId) {
InputStream inputStream = null;
try {
// 创建图像数据源ImageSource对象
inputStream = getContext().getResourceManager().getResource(resourceId);
ImageSource.SourceOptions srcOpts = new ImageSource.SourceOptions();
srcOpts.formatHint = "image/jpg";
ImageSource imageSource = ImageSource.create(inputStream, srcOpts);
// 设置图片参数
ImageSource.DecodingOptions decodingOptions = new ImageSource.DecodingOptions();
return imageSource.createPixelmap(decodingOptions);
} catch (IOException e) {
HiLog.info(LABEL_LOG, "IOException");
} catch (NotExistException e) {
HiLog.info(LABEL_LOG, "NotExistException");
} finally {
if (inputStream != null) {
try {
inputStream.close();
} catch (IOException e) {
HiLog.info(LABEL_LOG, "inputStream IOException");
}
}
}
return null;
}2、图片旋转、缩放、裁剪参数设置
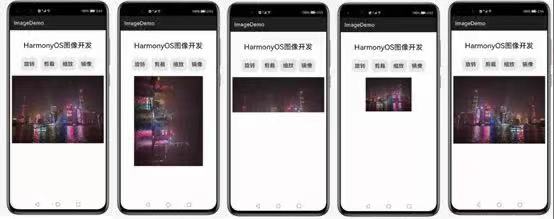
这个步骤中,我们将对图片进行旋转,缩放,裁剪处理。本Codelabs中的图像处理是基于1024*768的图像尺寸,实现如下功能:
- 旋转:点击一次旋转按钮将进行90度旋转;
- 缩放:点击缩放按钮将按2:1比例进行缩放,再次点击还原;
- 裁剪:点击一次裁剪按钮将在保证宽度不变的情况下对高度进行400像素的剪裁。
相关参数设置如下所示:
// 设置图片参数
ImageSource.DecodingOptions decodingOptions = new ImageSource.DecodingOptions();
// 旋转
decodingOptions.rotateDegrees = 90 * whirlCount;
// 缩放
decodingOptions.desiredSize = new Size(isScale ? 512 : 0, isScale ? 384 : 0);
// 剪裁
decodingOptions.desiredRegion = new Rect(0, 0, isCorp ? 1024 : 0, isCorp ? 400 : 0);开发者也可根据实际需求对参数进行修改。
3、图片镜像操作处理
除了旋转、缩放、裁剪等操作,常见的图片操作处理还有镜像。所谓图片镜像,就是对图片以纵坐标为轴制作对称图片。本例采用对图像Canvas画布的镜像操作实现图片的镜像显示。
示例代码如下所示:
private void mirrorImage(PixelMap pixelMap) {
scaleX = -scaleX;
image.addDrawTask(
new Component.DrawTask() {
@Override
public void onDraw(Component component, Canvas canvas) {
if (isMirror) {
isMirror = false;
PixelMapHolder pmh = new PixelMapHolder(pixelMap);
canvas.scale(
scaleX,
1.0f,
(float) pixelMap.getImageInfo().size.width / 2,
(float) pixelMap.getImageInfo().size.height / 2);
canvas.drawPixelMapHolder(
pmh,
0,
0,
new Paint());
}
}
});
}4、创建界面基础组件
这个部分主要针对我们需要展示的界面文本和按钮进行创建,我们需要创建的内容有界面标题文本——“HarmonyOS图像开发”,四个对应不同图片处理的按钮——“旋转”、“裁剪”、“缩放”、“镜像”。
标题文本创建:
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text="HarmonyOS图像开发"
ohos:text_size="80"
ohos:top_margin="40vp"/>“旋转”按钮绘制:
<Button
ohos:id="$+id:whirl_image"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button"
ohos:padding="12vp"
ohos:right_margin="5vp"
ohos:text="旋转"
ohos:text_size="20vp"
ohos:top_margin="10vp"/>“裁剪”按钮绘制:
<Button
ohos:id="$+id:crop_image"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button"
ohos:left_margin="5vp"
ohos:padding="12vp"
ohos:text="裁剪"
ohos:text_size="20vp"
ohos:top_margin="10vp"/>“缩放”按钮绘制:
<Button
ohos:id="$+id:scale_image"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button"
ohos:left_margin="5vp"
ohos:padding="12vp"
ohos:text="缩放"
ohos:text_size="20vp"
ohos:top_margin="10vp"/>“镜像”按钮绘制:
<Button
ohos:id="$+id:mirror_image"
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_button"
ohos:left_margin="5vp"
ohos:padding="12vp"
ohos:text="镜像"
ohos:text_size="20vp"
ohos:top_margin="10vp"/>图片位置:
<Image
ohos:id="$+id:image"
ohos:height="match_content"
ohos:width="match_content"
ohos:image_src="$media:shanghai.jpg"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="20vp"/>最终实现如下效果:

需要注意的是:以上代码仅demo演示参考使用,产品化的代码需要考虑数据校验和国际化。
看到这里,你是不是已经对于HarmonyOS本地图片的图像解码和常见的四种图片处理操作有了一定的了解,那么就赶紧上手试试吧,
点击获取源码链接,上手尝试一下哦~
有没有办法实现两张图片的拼接?
更多关于HarmonyOS鸿蒙Next基于图像模块实现图库图片的四种常见操作的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS鸿蒙Next基于图像模块实现图库图片的四种常见操作,主要包括图片的加载、缩放、旋转和裁剪。
-
图片加载:使用
Image组件或ImageSource类来加载图片。Image组件可以直接在UI中显示图片,而ImageSource类提供了更底层的图片操作接口,支持从资源文件、网络或本地路径加载图片。 -
图片缩放:通过
Image组件的scale属性或ImageSource类的resize方法实现图片缩放。scale属性可以设置图片的缩放比例,而resize方法可以指定目标尺寸进行精确缩放。 -
图片旋转:使用
Image组件的rotation属性或ImageSource类的rotate方法实现图片旋转。rotation属性可以设置图片的旋转角度,而rotate方法可以指定旋转角度和旋转中心点。 -
图片裁剪:通过
ImageSource类的crop方法实现图片裁剪。crop方法可以指定裁剪区域,支持矩形裁剪和自定义形状裁剪。
这些操作可以通过鸿蒙的图像模块API实现,开发者可以根据需求选择合适的接口进行图片处理。
在HarmonyOS鸿蒙Next中,基于图像模块实现图库图片的四种常见操作如下:
-
图片加载:使用
Image组件或ImageSource类加载本地或网络图片,支持多种格式如JPEG、PNG等。 -
图片缩放:通过
Image组件的scale属性或Matrix类实现图片的缩放操作,支持手势缩放。 -
图片裁剪:利用
ImageClip类或自定义裁剪工具,实现图片的矩形、圆形等形状的裁剪。 -
图片保存:使用
ImageSaver类将处理后的图片保存到本地存储,支持指定路径和格式。
这些操作通过鸿蒙的图形处理API和组件库,能够高效实现图库图片的常见功能。







