HarmonyOS鸿蒙Next JS商城手机TV分布式布局效果练习
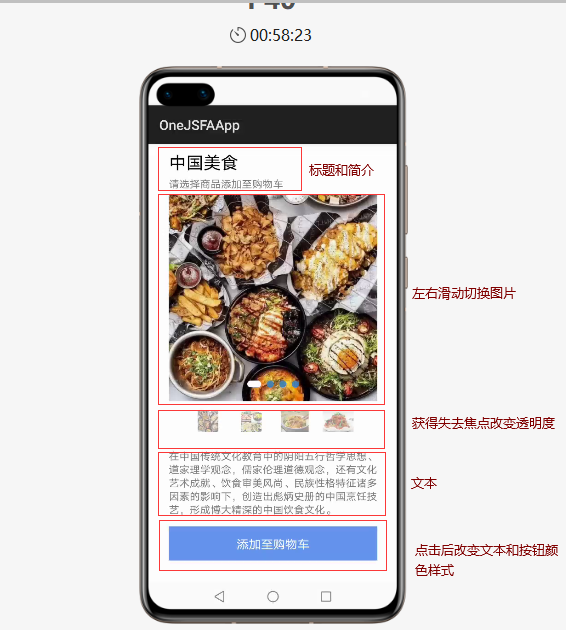
HarmonyOS鸿蒙Next JS商城手机TV分布式布局效果练习 一、效果展示


二、简要说明
主要是参照鸿蒙官方演示代码,实现的各项效果。
里面的css文件里面有TV和Phone两个media适配的样式,js和html文件两端通用。
目前只是一个简单的静态页面的形式,可以通过滑动切换图片,以及点击添加购物车更改按钮样式。
三、代码地址
https://gitee.com/jltfcloudcn/jump_to/commit/9ea414832519378fc54c99304c1e7ff4521d7405
状态栏太丑了,丑爆了
更多关于HarmonyOS鸿蒙Next JS商城手机TV分布式布局效果练习的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
几个都说状态栏的问题,我们下次体验的时候,把状态栏调整一下。
为什么JS开发的状态栏都是一片空白
支持支持准备学习前端弄鸿蒙
鸿蒙Next JS商城手机TV分布式布局效果练习主要涉及鸿蒙系统的分布式能力与UI布局设计。鸿蒙系统支持跨设备协同,通过分布式技术实现多设备间的无缝连接与数据共享。在JS商城应用中,手机与TV的分布式布局可以通过鸿蒙的分布式UI框架实现,确保界面在不同设备上自适应展示。
具体实现中,使用鸿蒙的@ohos.distributedData模块进行数据同步,确保手机与TV间的数据一致性。UI布局则通过@ohos.arkui框架实现,利用Flex、Grid等布局组件,结合@ohos.mediaquery模块进行设备屏幕适配。分布式任务调度通过@ohos.distributedTask模块实现,确保任务在设备间高效流转。
代码示例中,通过Ability和Page组件定义应用界面,使用@State和@Prop进行状态管理,确保界面动态更新。分布式数据同步通过KVStore实现,确保数据在设备间实时同步。UI布局通过Flex和Grid组件实现,确保界面在不同设备上自适应展示。
总结:鸿蒙Next JS商城手机TV分布式布局效果练习主要涉及分布式数据同步、UI布局适配和任务调度,通过鸿蒙的分布式框架和UI组件实现跨设备协同与界面自适应展示。
在HarmonyOS鸿蒙Next中,实现JS商城手机与TV的分布式布局,可以通过以下步骤进行练习:
- 创建项目:使用DevEco Studio新建一个JS项目,选择适合的模板。
- 布局设计:使用
<div>和<flex>等布局组件,设计手机和TV的界面布局,确保响应式设计。 - 分布式能力:利用HarmonyOS的分布式能力,通过
@ohos.distributedData模块实现数据同步。 - 事件处理:编写JS代码处理用户交互事件,如点击、滑动等。
- 测试与调试:在手机和TV模拟器上测试布局效果,确保跨设备一致性。
通过这些步骤,可以熟练掌握鸿蒙Next的分布式布局开发。







