HarmonyOS鸿蒙Next应用开发练习-Stepper效果展示
HarmonyOS鸿蒙Next应用开发练习-Stepper效果展示 步骤导航器。当完成一个任务需要多个步骤时,可以使用步骤导航器展示当前进展。下面通过案例演示效果。
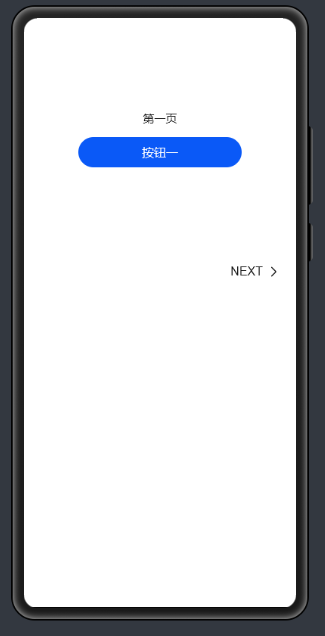
显示效果:

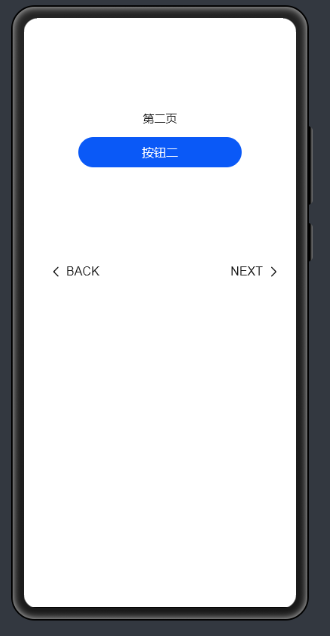
点击“next”

点击“next”

还可以返回,需点击“back”

完整代码地址: https://gitee.com/jltfcloudcn/jump_to/tree/master/stepper
4 回复
stepper组件里面 放入tab 然后tab里面的东西不显示是为什么
更多关于HarmonyOS鸿蒙Next应用开发练习-Stepper效果展示的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有些组件是相冲突的,另外就是是不是有些细节地方没处理好。
HarmonyOS鸿蒙Next应用开发中的Stepper组件用于实现步进器效果,允许用户通过点击按钮逐步增加或减少数值。Stepper组件通常用于需要用户进行数值调整的场景,如设置数量、时间等。
在鸿蒙Next中,Stepper组件的基本用法如下:
- 导入组件:首先需要在代码中导入Stepper组件。
import { Stepper } from '@ohos/stepper';- 定义Stepper:在UI布局中定义Stepper组件,并设置其属性。
@Component
struct StepperExample {
@State value: number = 0;
build() {
Column() {
Stepper({
value: this.value,
min: 0,
max: 10,
step: 1,
onChange: (value: number) => {
this.value = value;
}
})
}
}
}- 设置属性:
value:当前值,绑定到组件的状态变量。min:最小值,用户不能将数值调整到低于此值。max:最大值,用户不能将数值调整到高于此值。step:每次调整的步长。onChange:当数值发生变化时触发的回调函数。
-
样式调整:可以通过设置样式属性来调整Stepper的外观,如大小、颜色等。
-
事件处理:在
onChange回调中处理数值变化后的逻辑,如更新状态或执行其他操作。
通过以上步骤,可以在鸿蒙Next应用中实现一个基本的Stepper效果。开发者可以根据具体需求进一步定制Stepper的行为和外观。








