HarmonyOS鸿蒙Next原子化服务卡片模版初步学习尝试
HarmonyOS鸿蒙Next原子化服务卡片模版初步学习尝试 一、效果呈现



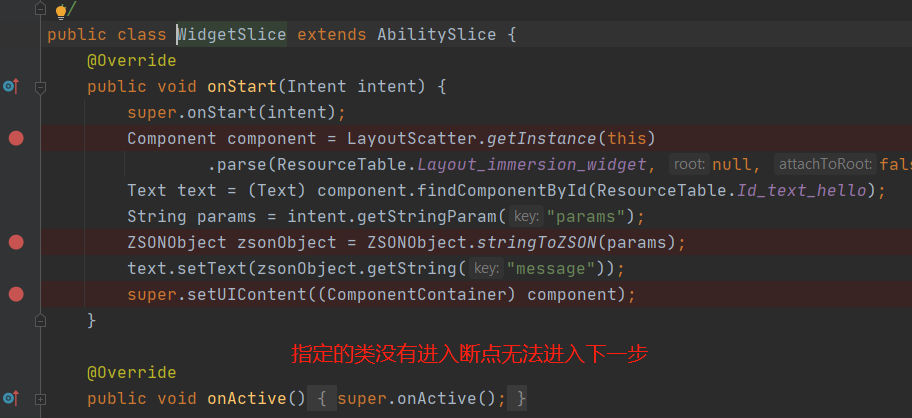
二、相关配置代码说明与分析



三、总结与完善
当前卡片仅支持手机和平板当前卡片不支持任何JS语法,当前卡片仅支持click通用事件。卡片支持两种事件类型:跳转事件(router)和消息事件(message)。
JS卡片支持为组件设置action,包括router事件和message事件,其中router事件用于应用跳转,message事件用于卡片开发人员自定义点击事件。
若设置router事件,则
- action属性值为"router";
- abilityName为卡片提供方应用的跳转目标Ability名;
- params中的值按需填写,其值在使用时通过intent.getStringParam(“params”)获取即可
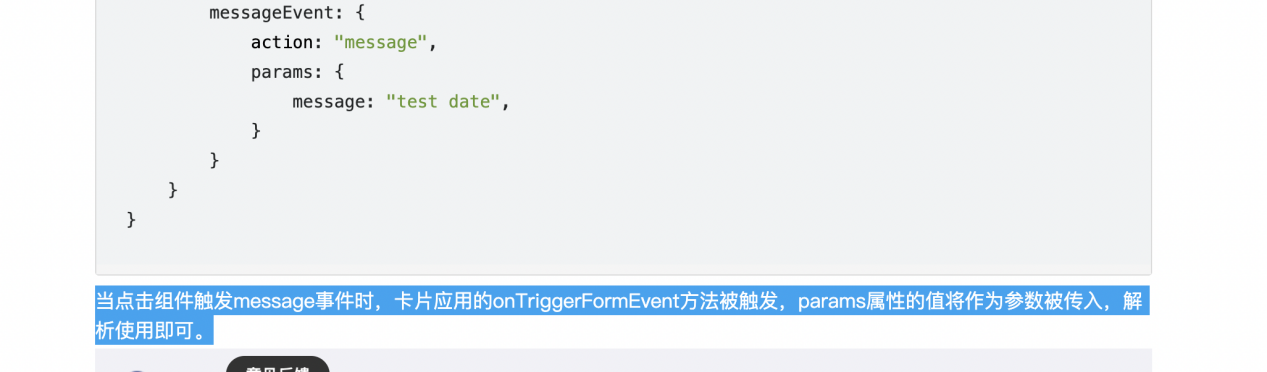
当点击组件触发message事件时,
- 卡片应用的onTriggerFormEvent方法被触发,
- params属性的值将作为参数被传入,
- 解析使用即可。
阶段性难点讨论:
属于初步体验和尝试,我们要实现动态效果等需要多方面的努力。
2 回复
尝试做一个,看看效果吧
更多关于HarmonyOS鸿蒙Next原子化服务卡片模版初步学习尝试的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS鸿蒙Next的原子化服务卡片是鸿蒙系统的核心特性之一,允许开发者创建轻量级、高效的服务组件。初步学习时,建议从基础模板入手,了解卡片的生命周期、布局结构和数据绑定机制。通过DevEco Studio开发工具创建项目,使用XML定义卡片布局,结合JavaScript或ArkTS实现交互逻辑。掌握卡片尺寸适配、更新机制及与主应用的通信方式,确保卡片在不同设备上流畅运行。







