HarmonyOS鸿蒙Next APP开发-JS时钟练习尝试
HarmonyOS鸿蒙Next APP开发-JS时钟练习尝试 一、效果显示
名称:JS时钟应用练习,语言: JS,
项目效果如下图
二、部分核心代码
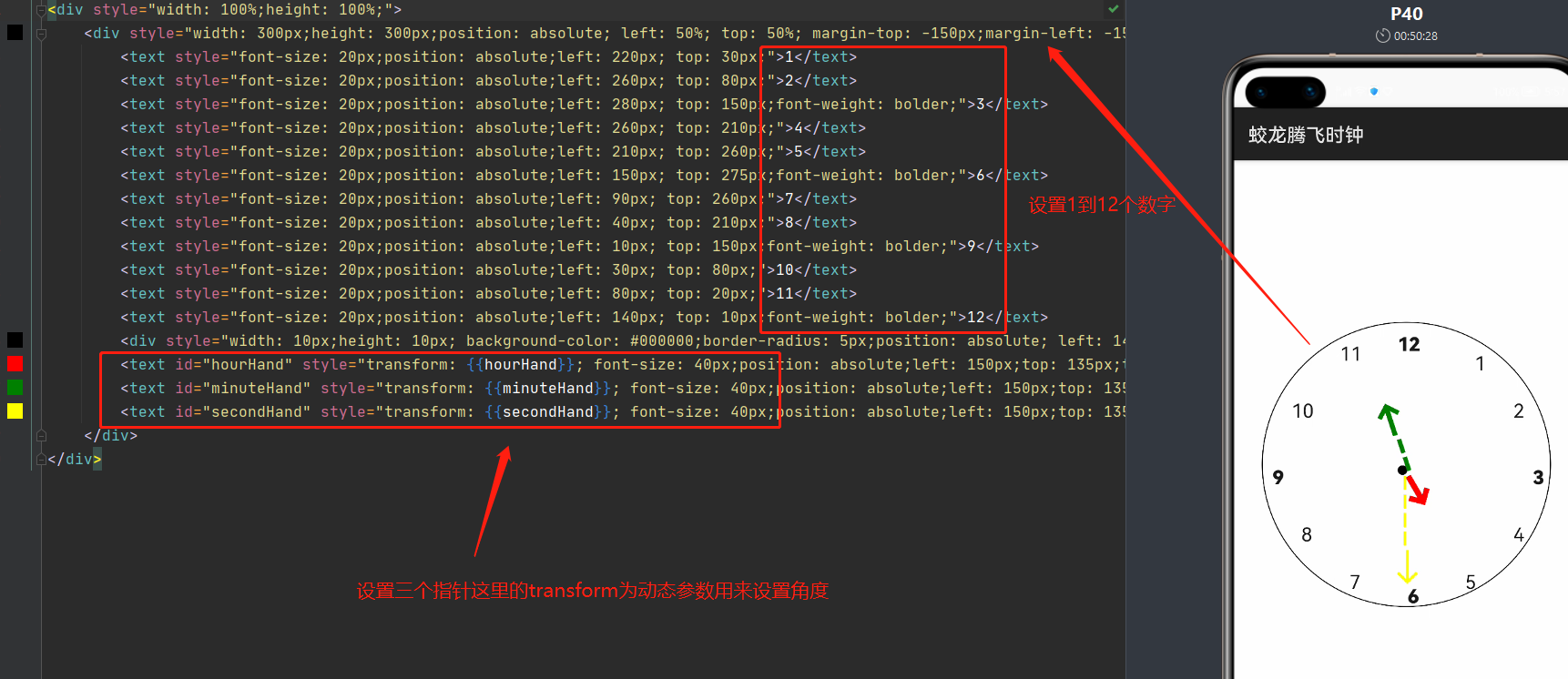
Hml图片

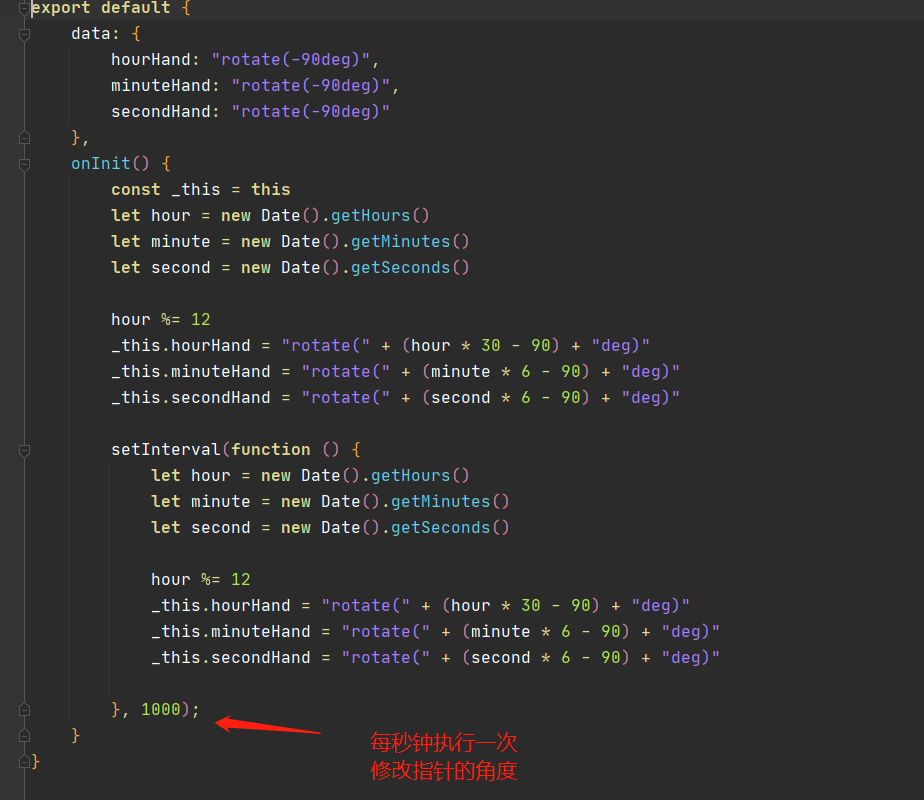
Js图片

Index.Hml
<div style="width: 100%;height: 100%;">
<div style="width: 300px;height: 300px;position: absolute; left: 50%; top: 50%; margin-top: -150px;margin-left: -150px; border-radius: 150px; border: 1px solid black;">
<text style="font-size: 20px;position: absolute;left: 220px; top: 30px;">1</text>
<text style="font-size: 20px;position: absolute;left: 260px; top: 80px;">2</text>
<text style="font-size: 20px;position: absolute;left: 280px; top: 150px;font-weight: bolder;">3</text>
<text style="font-size: 20px;position: absolute;left: 260px; top: 210px;">4</text>
<text style="font-size: 20px;position: absolute;left: 210px; top: 260px;">5</text>
<text style="font-size: 20px;position: absolute;left: 150px; top: 275px;font-weight: bolder;">6</text>
<text style="font-size: 20px;position: absolute;left: 90px; top: 260px;">7</text>
<text style="font-size: 20px;position: absolute;left: 40px; top: 210px;">8</text>
<text style="font-size: 20px;position: absolute;left: 10px; top: 150px;font-weight: bolder;">9</text>
<text style="font-size: 20px;position: absolute;left: 30px; top: 80px;">10</text>
<text style="font-size: 20px;position: absolute;left: 80px; top: 20px;">11</text>
<text style="font-size: 20px;position: absolute;left: 140px; top: 10px;font-weight: bolder;">12</text>
<div style="width: 10px;height: 10px; background-color: #000000;border-radius: 5px;position: absolute; left: 140px; top: 150px;"></div>
<text id="hourHand" style="transform: {{hourHand}}; font-size: 40px;position: absolute;left: 150px;top: 135px;transform-origin: 0% 50%;font-weight: bolder;color: red;">→</text>
<text id="minuteHand" style="transform: {{minuteHand}}; font-size: 40px;position: absolute;left: 150px;top: 135px;transform-origin: 0% 50%;font-weight: bold;color: green;">--→</text>
<text id="secondHand" style="transform: {{secondHand}}; font-size: 40px;position: absolute;left: 150px;top: 135px;transform-origin: 0% 50%;color: yellow;">----→</text>
</div>
</div>Index.js
export default {
data: {
hourHand: "rotate(-90deg)",
minuteHand: "rotate(-90deg)",
secondHand: "rotate(-90deg)"
},
onInit() {
const _this = this
let hour = new Date().getHours()
let minute = new Date().getMinutes()
let second = new Date().getSeconds()
hour %= 12
_this.hourHand = "rotate(" + (hour * 30 - 90) + "deg)"
_this.minuteHand = "rotate(" + (minute * 6 - 90) + "deg)"
_this.secondHand = "rotate(" + (second * 6 - 90) + "deg)"
setInterval(function () {
let hour = new Date().getHours()
let minute = new Date().getMinutes()
let second = new Date().getSeconds()
hour %= 12
_this.hourHand = "rotate(" + (hour * 30 - 90) + "deg)"
_this.minuteHand = "rotate(" + (minute * 6 - 90) + "deg)"
_this.secondHand = "rotate(" + (second * 6 - 90) + "deg)"
}, 1000);
}
}完整代码地址
https://gitee.com/jltfcloudcn/jump_to/tree/master/JS%E6%97%B6%E9%92%9F
9 回复
刚看效果,以为很复杂。想不到,竟被你如此简单就实现了。真棒!
请问,如果不用转盘,而直接显示数字,即数字时钟,如何做呢?我正在遇到这个难题,望指教。
更多关于HarmonyOS鸿蒙Next APP开发-JS时钟练习尝试的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有这种效果的java示例吗?
码字也很辛苦!歇息下吧
谢谢楼主的分享,前端知识比较薄弱,正好学习了
写的太详细了,收藏学习了
希望HarmonyOS能加强与其他品牌设备的兼容性,让更多人受益。
非常感谢楼主的分享,实例+知识点的内容学习起来更轻松
在HarmonyOS鸿蒙Next中进行JS时钟开发,首先需创建项目并配置config.json。使用<div>元素作为时钟容器,通过setInterval每秒更新一次时间。利用Date对象获取当前时、分、秒,并通过innerHTML动态更新显示。样式可通过CSS调整,如字体、颜色等。最后,确保在index.html中引入JS文件,并在onInit生命周期中初始化时钟。








