HarmonyOS鸿蒙Next APP开发-- 新人快速入门练习作品
HarmonyOS鸿蒙Next APP开发-- 新人快速入门练习作品 一、技术相关
卡片语言: Js
体验模板: hello world
工具:deveco studio
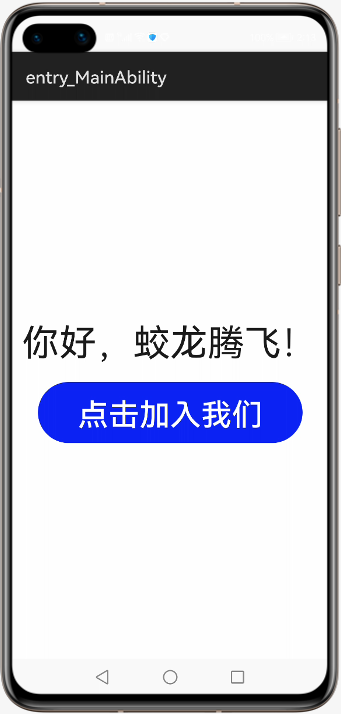
二、效果如下
图片


三、学习体验步骤
第一步
新建一个js的应用项目
选择一个js的helloworld模板
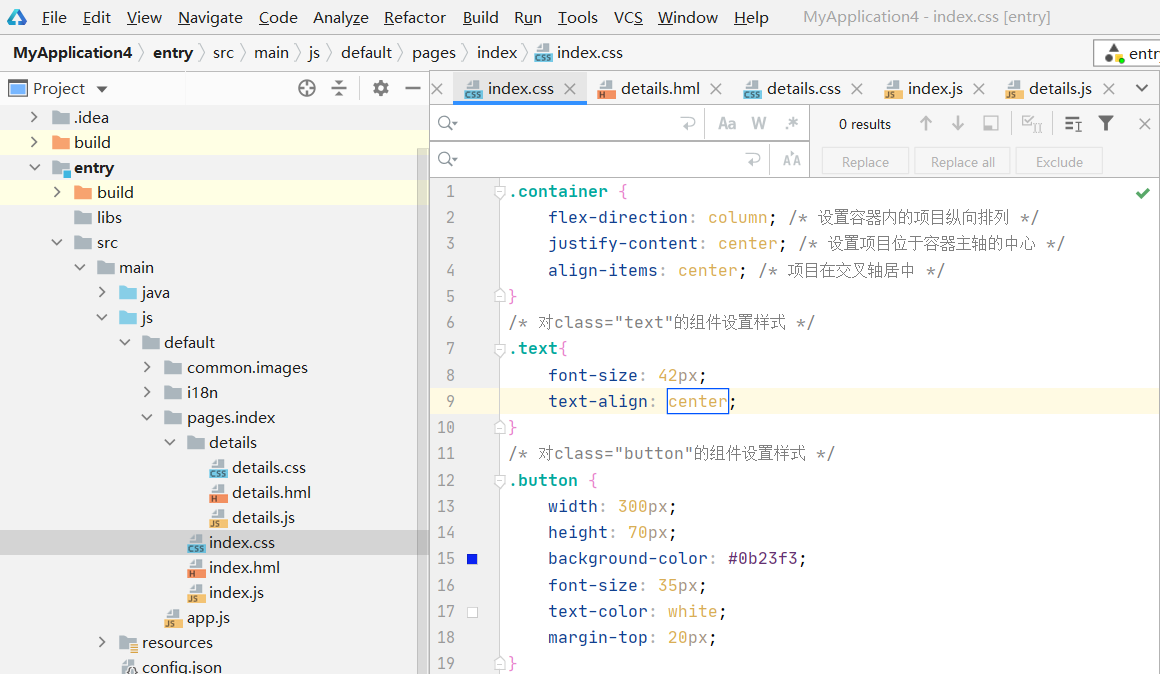
然后构建完成项目后在js下default-pages的html和css中编写
部分代码如下图

运行完之后第一个效果页面基本完成了
第二步
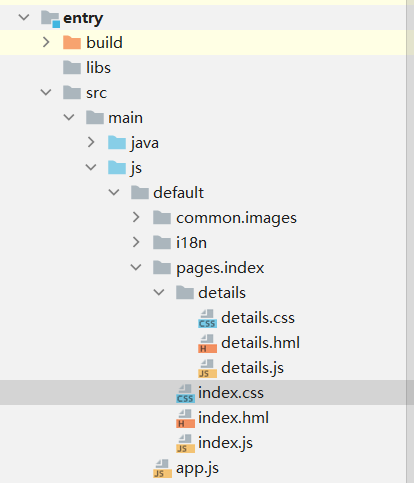
在“Project”窗口,打开“entry > src > main > js > default”,右键点击“pages.index”文件夹,选择“New > JS Page”,命名为“details”,单击回车键。
创建完成后,可以看到“pages.index”文件夹下的文件目录结构如下图

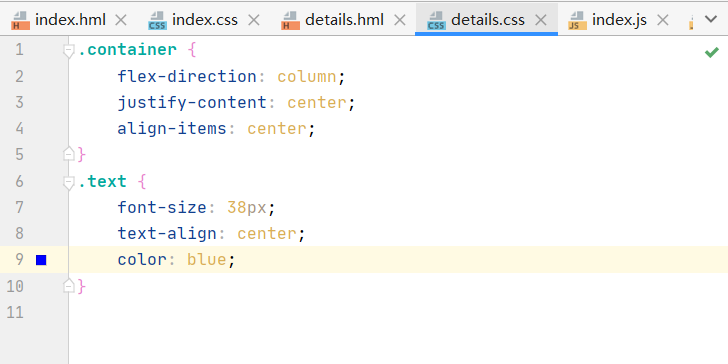
然后在datails的hml和css中写入代码,即可完成第二个页面。
部分代码如下图

第三步
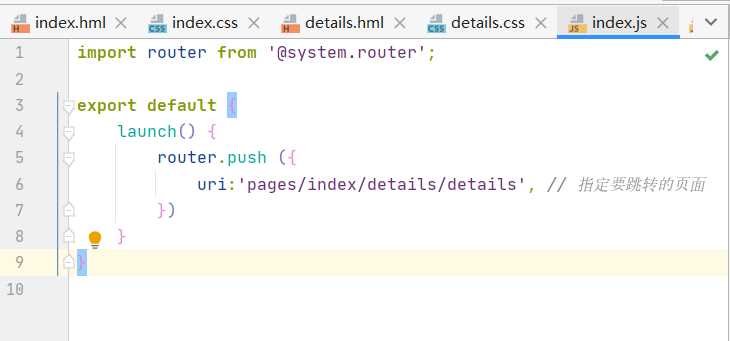
打开第一个页面的“index.js”文件,导入router模块,页面路由router根据页面的uri来找到目标页面,从而实现跳转。
代码如下图

新人入门级,楼主写的超棒!
更多关于HarmonyOS鸿蒙Next APP开发-- 新人快速入门练习作品的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
感谢您的肯定,我们一起努力,继续给我们加油支持呦
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:BV1S4411E7LY/?p=17
可以啊写的,受益多多,楼主赞
感谢您的肯定,我们一起努力,继续给我们加油支持呦,我们这里面也有很多不同内容的帖子,望您的持续关注
赞赞赞赞赞赞赞赞赞赞赞!
感谢您的肯定,我们一起努力,继续给我们加油支持呦
对于HarmonyOS鸿蒙Next APP开发的新手,快速入门的练习作品可以从以下几个方面入手:
-
环境搭建:首先,安装并配置好DevEco Studio开发工具,确保能够顺利创建和运行项目。
-
Hello World:创建一个简单的“Hello World”应用,熟悉项目结构和基本开发流程。
-
页面布局:尝试使用XML和Java/ArkTS编写不同的页面布局,如线性布局、相对布局等,掌握基本的UI设计。
-
组件使用:练习使用常用的UI组件,如按钮、文本框、列表等,了解其属性和事件处理。
-
数据绑定:学习如何使用数据绑定功能,将数据动态显示在UI上。
-
简单交互:实现一些简单的用户交互功能,如按钮点击事件、页面跳转等。
-
调试与发布:学习如何调试应用,并将其打包发布到模拟器或真机上进行测试。
通过这些练习,新人可以逐步掌握HarmonyOS开发的基本技能,为后续的复杂项目打下坚实基础。







