HarmonyOS鸿蒙Next APP开发- 数学计算应用练习
HarmonyOS鸿蒙Next APP开发- 数学计算应用练习
一、技术相关
卡片语言: Js
体验模板: ptbangding
工具:deveco studio
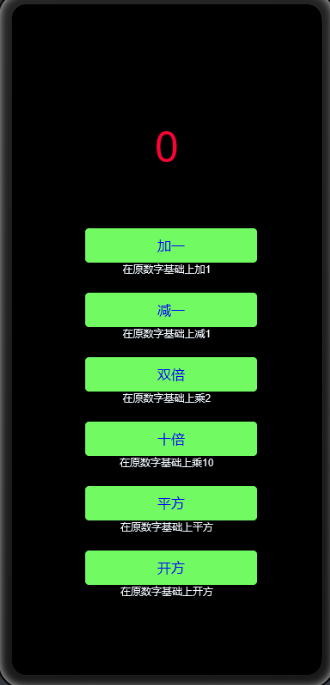
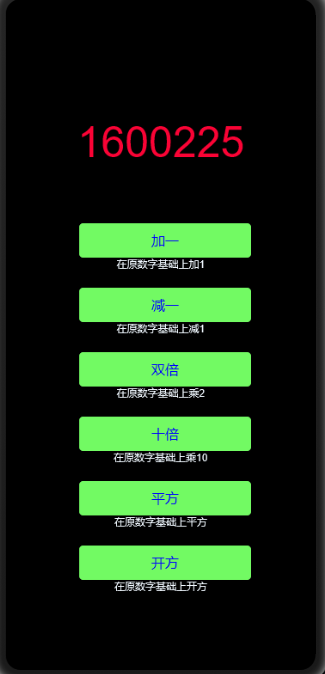
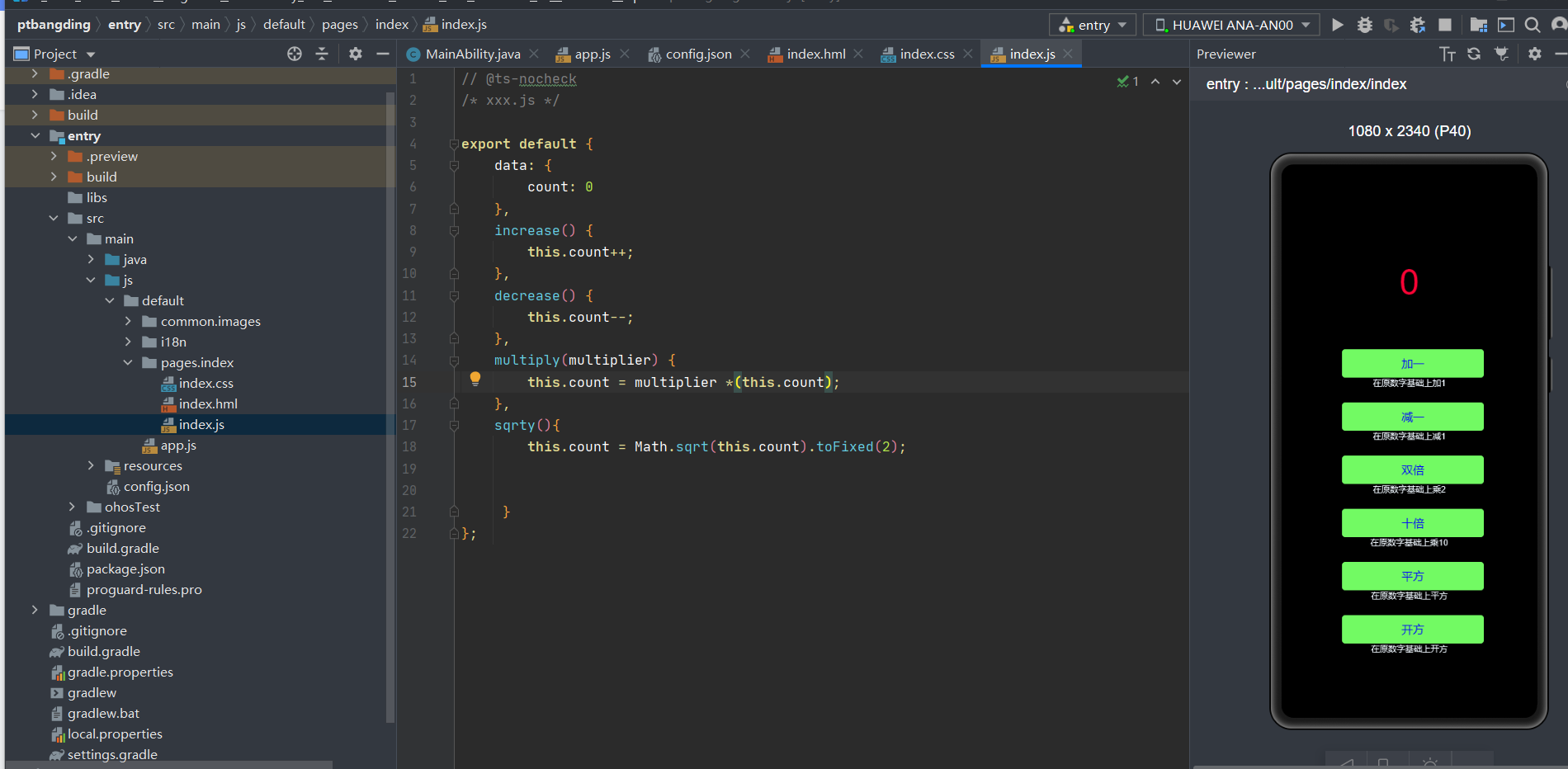
二、效果如下


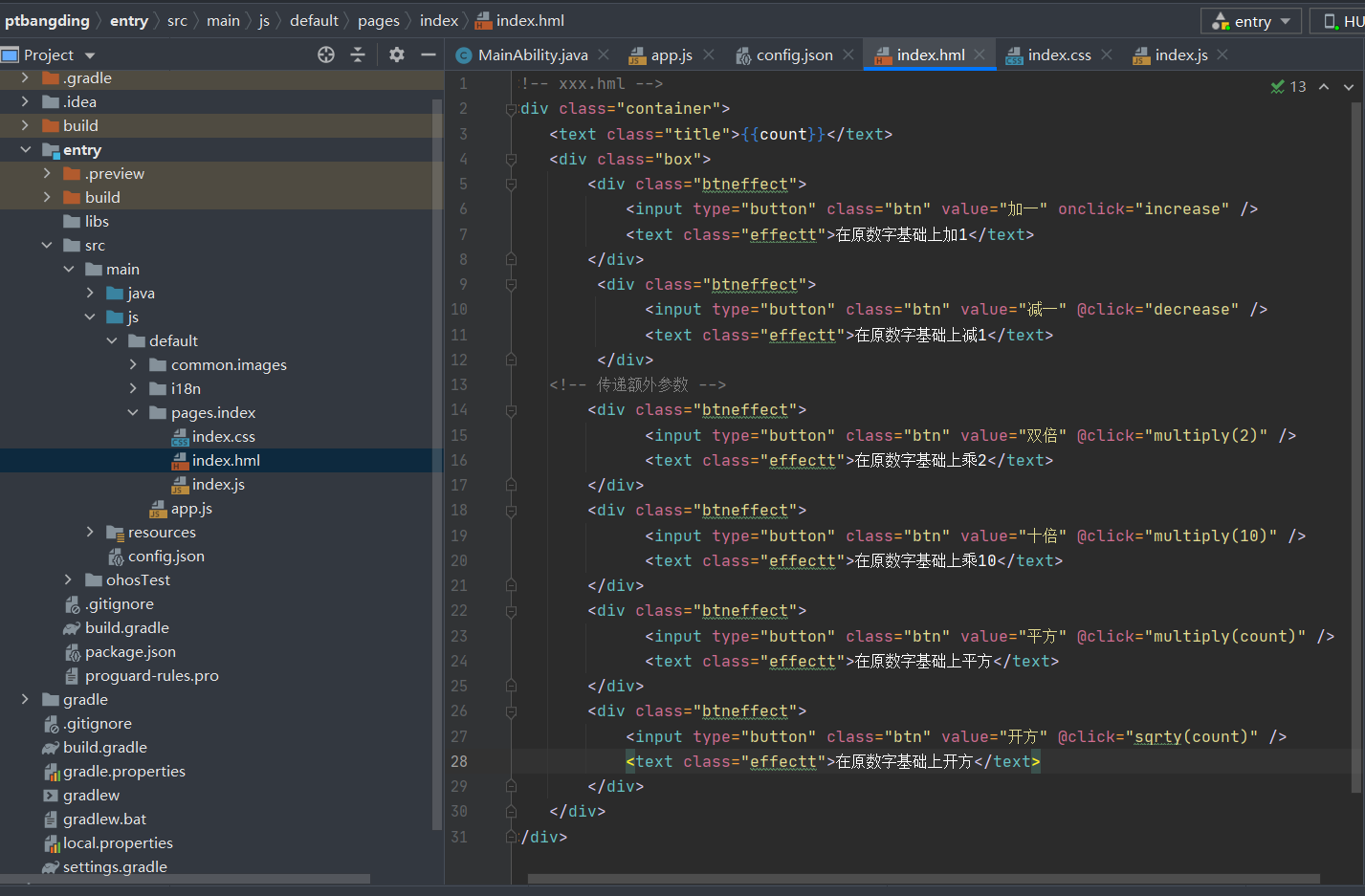
部分代码如下图
Hml

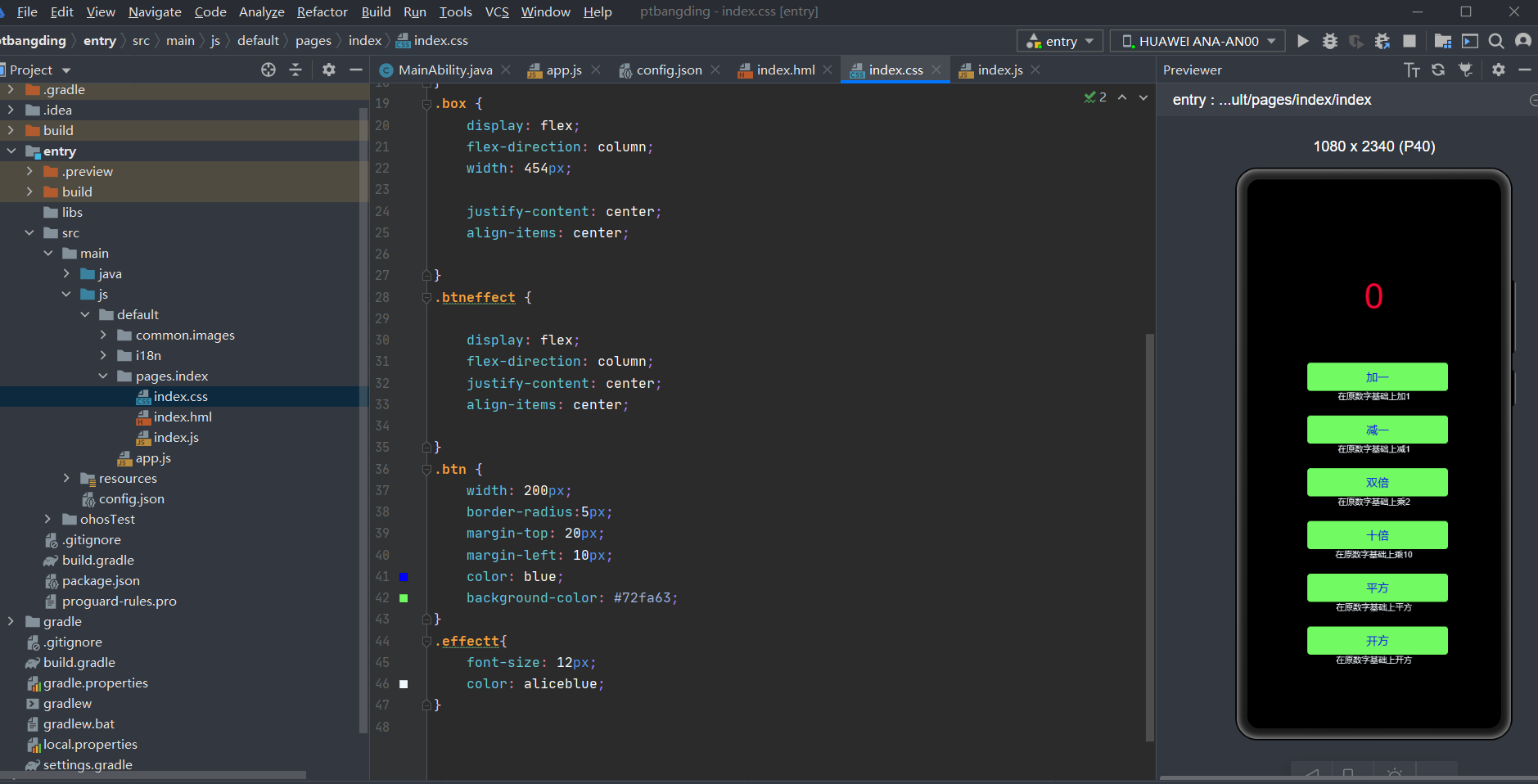
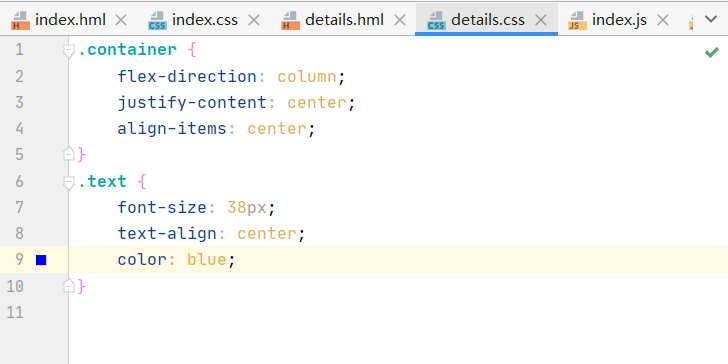
Css

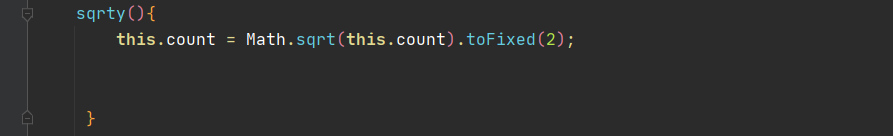
Js


上面图片中的方法表示将传进来的数进行开方,并保留两位小数。
二、遇到的问题及总结讨论
Hml写的重复的代码太多了,有什么办法可以简写吗?
布局为竖的时候换行就成横的了。
三、体验开发过程
第一步
新建一个js的应用项目
选择一个js的helloworld模板
然后构建完成项目后在js下default-pages的html和css中编写
部分代码如下图

运行完之后第一个效果页面基本完成了
第二步
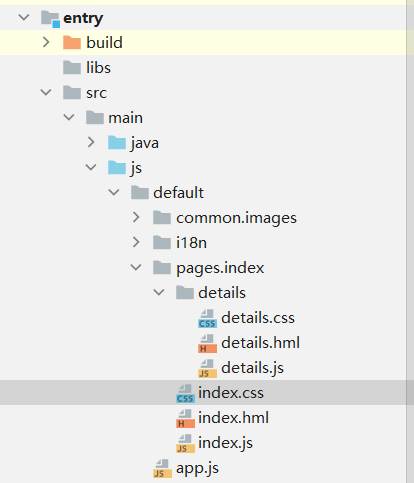
在“Project”窗口,打开“entry > src > main > js > default”,右键点击“pages.index”文件夹,选择“New > JS Page”,命名为“details”,单击回车键。
创建完成后,可以看到“pages.index”文件夹下的文件目录结构如下图

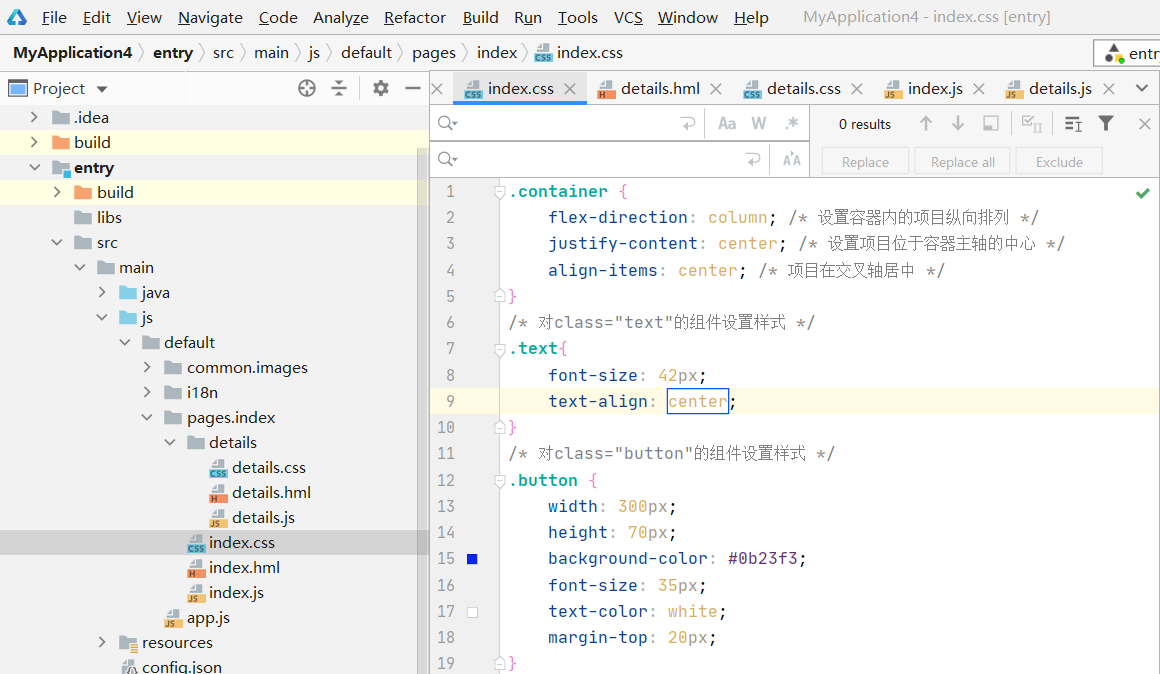
然后在datails的hml和css中写入代码,即可完成第二个页面。
部分代码如下图

第三步
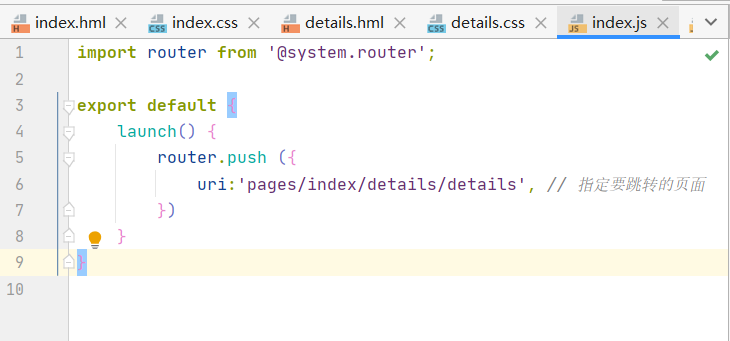
打开第一个页面的“index.js”文件,导入router模块,页面路由router根据页面的uri来找到目标页面,从而实现跳转。
代码如下图

完整代码地址:
https://gitee.com/jltfcloudcn/jump_to/tree/master/ptbangding
感谢您的收藏,您的收藏是我们最大的动力
非常感谢版主无私的分享
不客气,分享能使我们共同进步
版主发文过于详细,感谢版主!
不客气,详细的发文希望能帮到您
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
有视频有代码,这样的教学我爱啦
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
感谢您的喜爱,您的关注是我们最大的动力








