HarmonyOS鸿蒙Next中app开发-input不同展示效果练习
HarmonyOS鸿蒙Next中app开发-input不同展示效果练习 一、技术相关
卡片语言: Js;使用模板: input;工具:deveco studio。
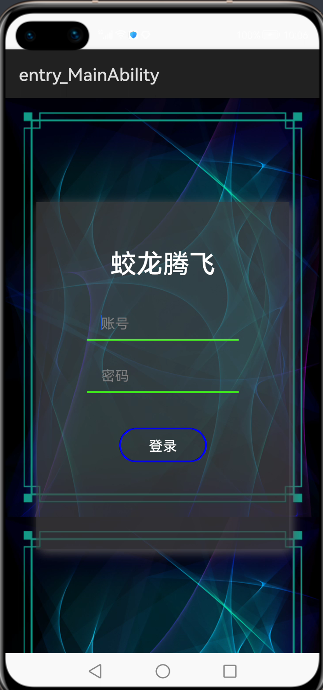
二、效果如下


三、部分代码如下图
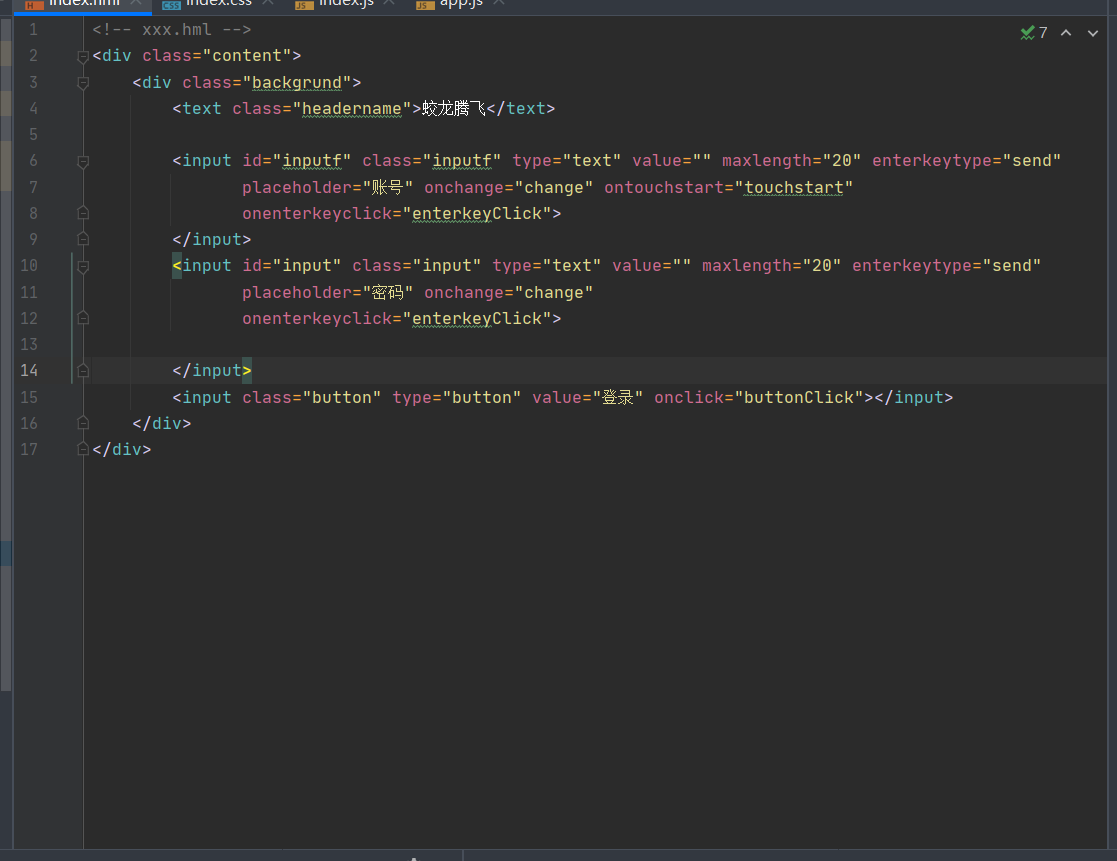
HML

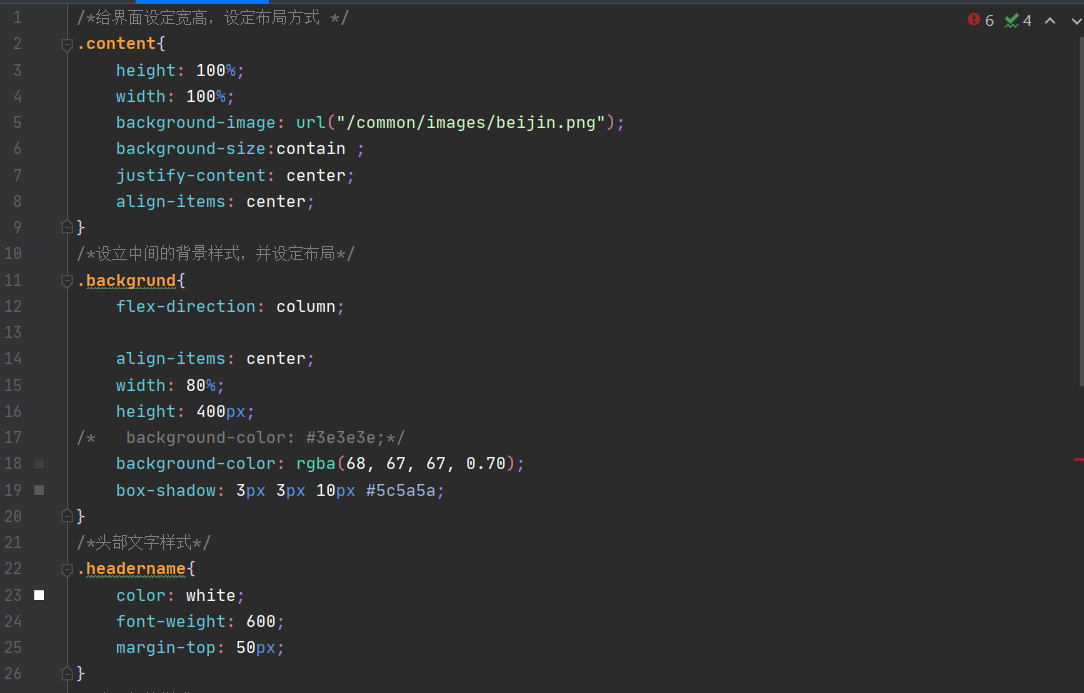
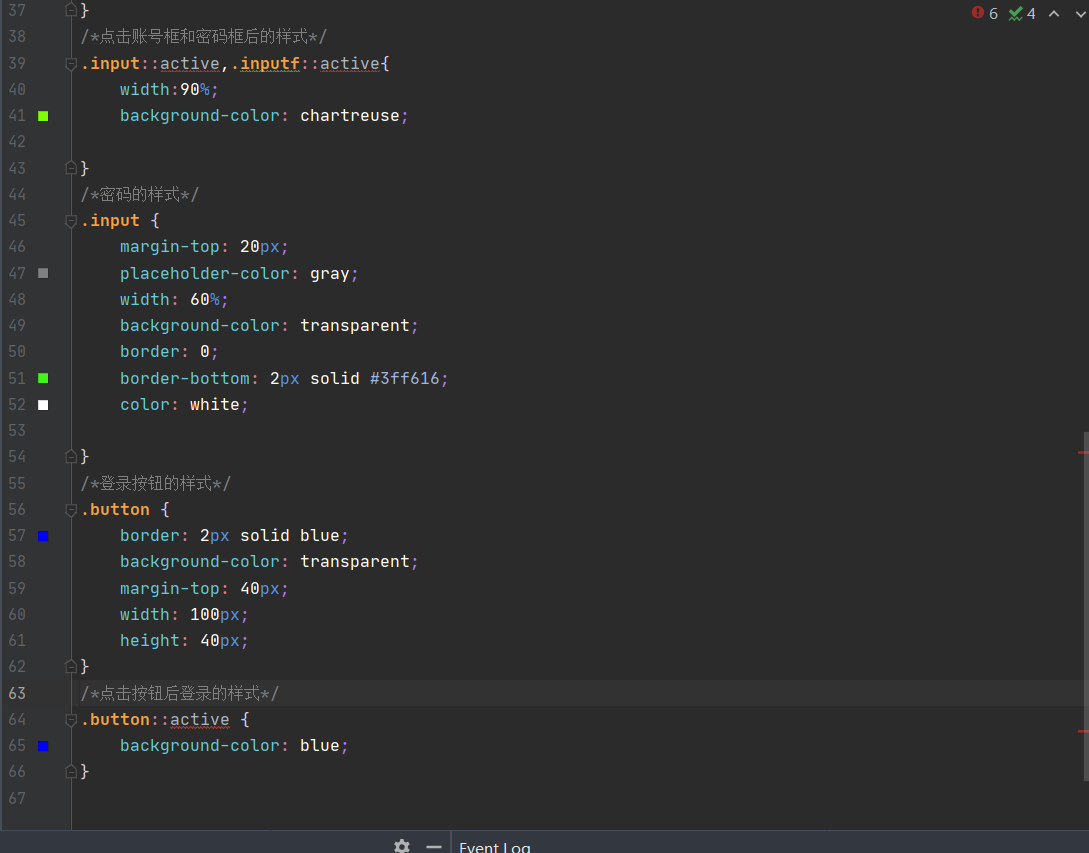
CSS


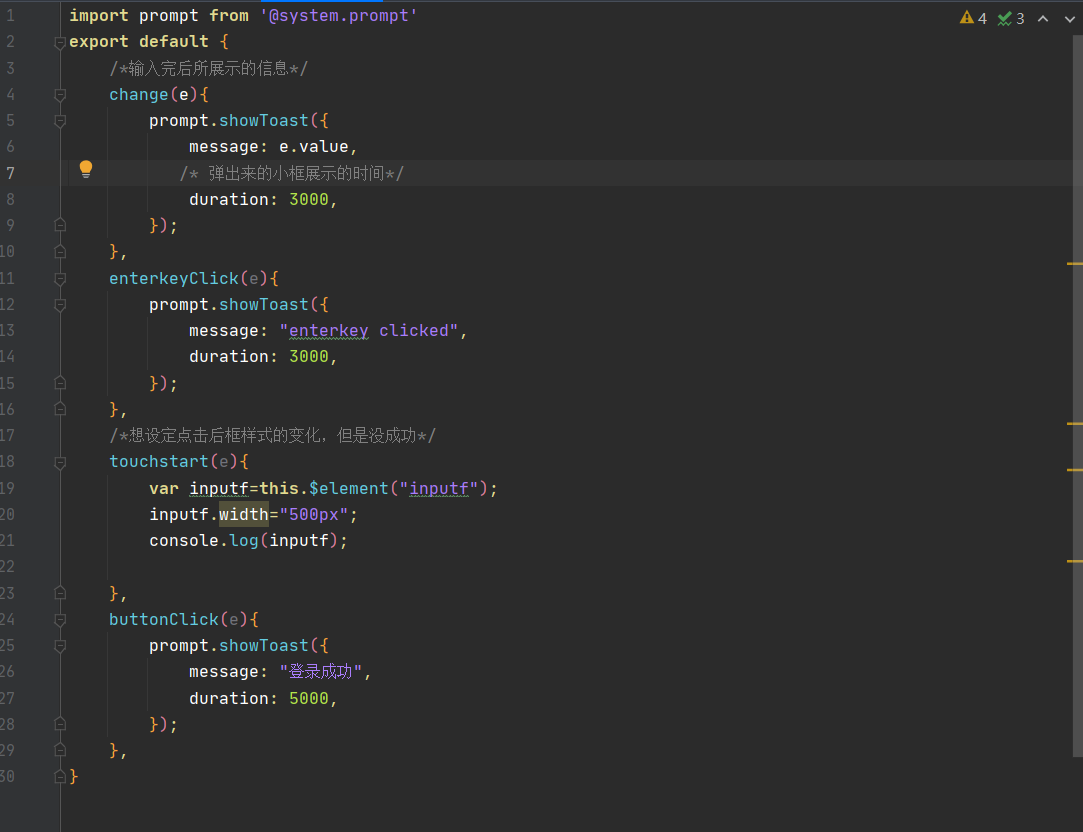
JS

完整代码地址:
5 回复
支持楼主继续分享干货!
更多关于HarmonyOS鸿蒙Next中app开发-input不同展示效果练习的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
想问下你的input框输入太长是否会出现省略号,
应用要限制输入的长度的。
在HarmonyOS鸿蒙Next中,<input> 组件可以通过设置不同的属性来实现多样化的展示效果。以下是一些常见的练习示例:
-
文本输入框:
<input type="text" placeholder="请输入文本" /> -
密码输入框:
<input type="password" placeholder="请输入密码" /> -
数字输入框:
<input type="number" placeholder="请输入数字" /> -
日期选择器:
<input type="date" /> -
颜色选择器:
<input type="color" /> -
范围选择器:
<input type="range" min="0" max="100" />
通过调整这些属性,开发者可以灵活地定制输入框的展示效果,提升用户体验。








