HarmonyOS鸿蒙Next服务卡片开发-文件组织与配置学习
HarmonyOS鸿蒙Next服务卡片开发-文件组织与配置学习
文件组织
目录结构
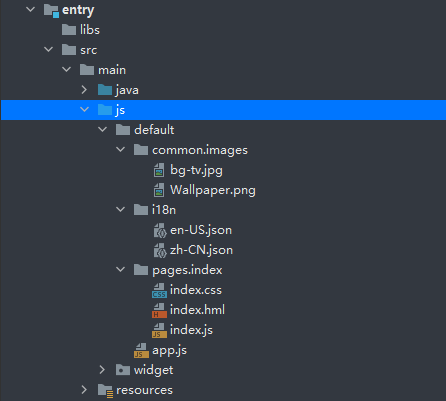
JS服务卡片(entry/src/main/js/Component)的典型开发目录结构如下:

目录结构中文件分类如下:
.hml结尾的HML模板文件,这个文件用来描述卡片页面的模板布局结构。.css结尾的CSS样式文件,这个文件用于描述页面样式。.json结尾的JSON文件,这个文件用于配置卡片中使用的变量action事件。各个文件夹的作用:pages目录用于存放卡片模板页面。common目录用于存放公共资源文件,比如:图片资源。resources目录用于存放资源配置文件,比如:多分辨率加载配置文件。Widget 目录是创建时勾选Show in Service Center生成快照时所对应的默认2*2卡片文件目录i18n目录用于配置不同语言场景资源内容,比如应用文本词条,图片路径等资源。
说明
i18n和resources是开发保留文件夹,不可重命名。JS服务卡片不同于JS应用使用js文件处理数据逻辑,卡片是通过卡片提供方应用处理数据并传递给卡片进行显示,卡片和卡片提供方应用间通过json配置文件约定相应的数据和事件交互接口,故不包含JS应用上的js文件。详见JS服务卡片开发指南。
文件访问规则
应用资源可通过绝对路径或相对路径的方式进行访问,本开发框架中绝对路径以"/“开头,相对路径以”./“或”…/"。具体访问规则如下:
- 引用代码文件,需使用相对路径,比如:…/common/style.css。
- 引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
- 公共代码文件和资源文件推荐放在common下,通过规则1和规则2进行访问。
- CSS样式文件中通过url()函数创建<url>数据类型,如:url(/common/xxx.png)。
说明
当代码文件A需要引用代码文件B时:
- 如果代码文件A和文件B位于同一目录,则代码文件B引用资源文件时可使用相对路径,也可使用绝对路径。
- 如果代码文件A和文件B位于不同目录,则代码文件B引用资源文件时必须使用绝对路径。因为Webpack打包时,代码文件B的目录会发生变化。
- 在json文件中定义的数据为资源文件路径时,需使用绝对路径。
配置文件
js标签中包含了实例名称、窗口样式和卡片页面信息。
| 标签 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| name | String | default | 是 | 标识JS实例的名字。 |
| pages | Array | - | 是 | 路由信息 |
| window | Object | - | 否 | 窗口信息 |
| type | String | normal | 否 | form:卡片,normal:应用。 |
说明
name、pages、window、type等标签配置需在配置文件中的“js”标签中完成设置。
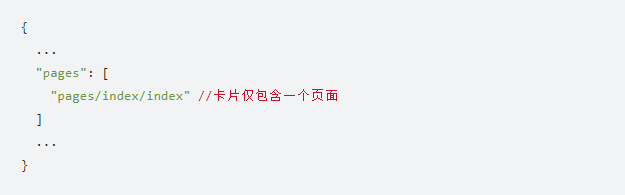
pages
定义卡片页面信息,由卡片页面路径和卡片页面名组成,卡片仅包含一个页面。

说明
- pages列表中仅包含一个页面。
- 页面文件名不能使用组件名称,比如:text.hml、button.hml等。
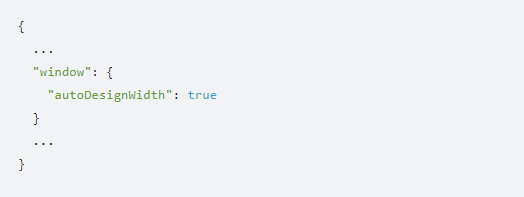
window
window用于定义与显示窗口相关的配置。对于卡片尺寸适配问题,有2种配置方法,建议使用autoDesignWidth:
- 指定卡片designWidth 150px(2×2),所有与大小相关的样式(例如width、font-size)均以designWidth和实际卡片宽度的比例进行缩放,例如在designWidth为150时,如果设置width为100px时,在卡片实际宽度为300物理像素时,width实际渲染像素为200物理像素。
- 设置autoDesignWidth为true,此时designWidth字段将会被忽略,渲染组件和布局时按屏幕密度进行缩放。屏幕逻辑宽度由设备宽度和屏幕密度自动计算得出,在不同设备上可能不同,请使用相对布局来适配多种设备。例如:在466*466分辨率,320dpi的设备上,屏幕密度为2(以160dpi为基准),1px等于渲染出的2物理像素。
说明
- 组件样式中<length>类型的默认值,按屏幕密度进行计算和绘制,如:在屏幕密度为2(以160dpi为基准)的设备上,默认<length>为1px时,设备上实际渲染出2物理像素。
- autoDesignWidth、designWidth的设置不影响默认值计算方式和绘制结果。
属性
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| designWidth | number | 否 | 150px | 页面显示设计时的参考值,实际显示效果基于设备宽度与参考值之间的比例进行缩放。 |
| autoDesignWidth | boolean | 否 | false | 页面设计基准宽度是否自动计算,当设为true时,designWidth将会被忽略,设计基准宽度由设备宽度与屏幕密度计算得出。 |
Window

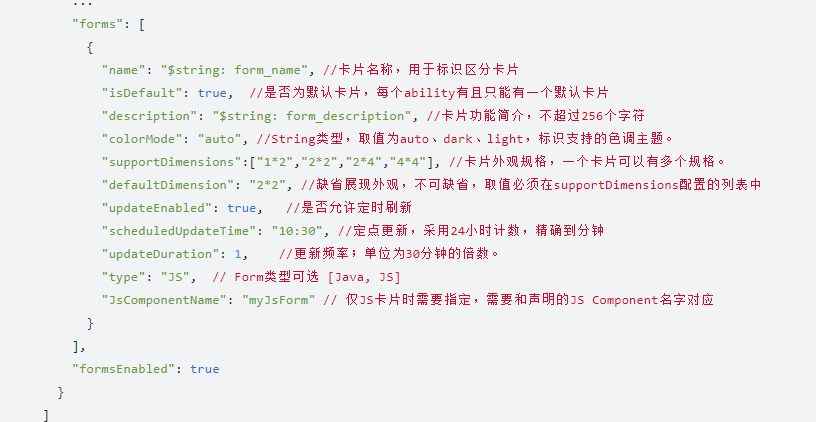
“forms”数组内容

本文主要参考HarmonyOS官方文档材料整理。
看到蛟龙的文章反手就是一个赞
更多关于HarmonyOS鸿蒙Next服务卡片开发-文件组织与配置学习的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
请问一下,最后的forms数组内容里,我也是使用引用的方式设置卡片名称,如$string:list_card_name。这种。
但打印出来,直接就是$string:list_card_name,而不是在资源文件中配置的内容:
onCreateForm: formId=69710533992478718,formName=$string:list_card_name
这是为啥啊。。。
我是sdk5,DevEco 2.1下开发的。
在检查一下你自己的流程呗,这个不太好分析,影响的因素比较多。
请问流程具体是什么流程?
我只是简单在config.json里配成了资源引用的,没有其他的了。
是不是你引用的那个地方,掉了东西,比如写错了词或者掉了特殊符号或者空格之类的。
一如既往地干货满满,学起来
楼主发帖实属精品,膜拜大佬
在HarmonyOS鸿蒙Next中,服务卡片的开发涉及文件组织与配置。首先,项目结构通常包括entry模块,其中src/main/js/default/pages存放页面逻辑,src/main/resources/base存放资源文件。服务卡片的配置文件config.json位于src/main/resources/base/profile,用于定义卡片的基本信息、布局和权限。开发时需确保文件路径正确,配置项完整,以保障卡片功能正常加载与运行。







