HarmonyOS鸿蒙Next中list组件设置flex-direction:row之后,设置的高度不生效
HarmonyOS鸿蒙Next中list组件设置flex-direction:row之后,设置的高度不生效
现象描述:
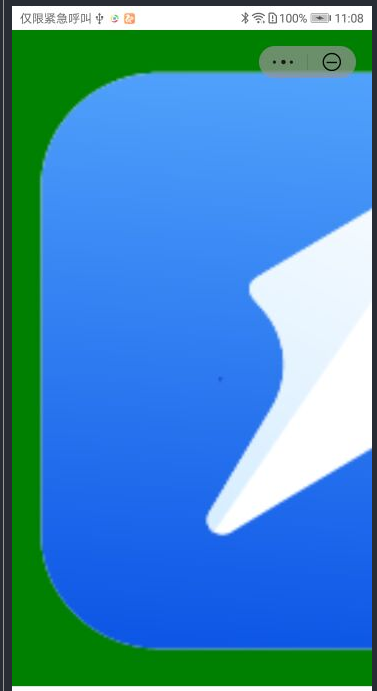
list组件设置flex-direction: row之后,设置的高度height: 100px不生效,整个list高度会变的异常大。
问题代码如下:
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<div>
<list style="background-color: red;flex-direction: row;height: 100px;">
<list-item type="list-item" for="listdata" style="background-color: green;">
<image src="{{$item}}"></image>
</list-item>
</list>
</div>
</div>
</template>
<style>
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.title {
font-size: 50px;
background-color: blue;
}
</style>
<script>
module.exports = {
data: {
componentData: {},
listdata: ['/Common/logo.png', '/Common/logo.png', '/Common/logo.png']
},
onInit() {}
}
</script>问题截图如下所示:

问题分析:
快应用中,当根节点div直接嵌套list组件时,根节点div设置flex-direction: column和list设置 flex-direction: row 时,list组件计大小会被多次执行,最终传进来的值与代码中设置的值不一致。
解决方案:
可采用以下写法,list上再包一层div,即可实现想要的效果,修改代码(红色部分)如下:
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<div>
<list style="background-color: red;flex-direction: row;height: 100px;">
<list-item type="list-item" for="listdata" style="background-color: green;">
<image src="{{$item}}"></image>
</list-item>
</list>
</div>
</div>
</template>
<style>
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.title {
font-size: 50px;
background-color: blue;
}
</style>
<script>
module.exports = {
data: {
componentData: {},
listdata: ['/Common/logo.png', '/Common/logo.png', '/Common/logo.png']
},
onInit() {}
}
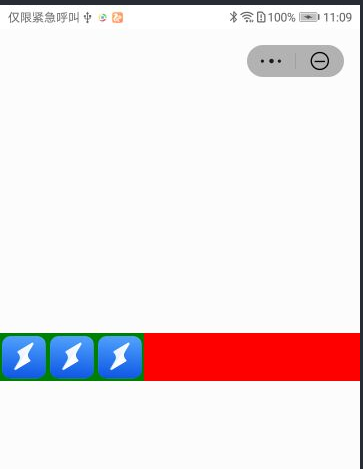
</script>修改后效果图如下所示:

欲了解更多详情,请参见:
快应用list组件介绍:https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-component-list
更多关于HarmonyOS鸿蒙Next中list组件设置flex-direction:row之后,设置的高度不生效的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
在HarmonyOS鸿蒙Next中,list组件默认是垂直布局,设置flex-direction: row后,list会变为水平布局。此时,如果设置的高度不生效,可能是因为子元素的宽度或高度未正确设置,导致布局计算异常。建议检查子元素的width和height属性,确保它们有明确的值。此外,可以尝试为list组件设置flex-wrap: wrap,以确保子元素在水平布局下能够正确换行并适应高度。







