HarmonyOS 鸿蒙Next中教你如何实现长按图片保存到相册
HarmonyOS 鸿蒙Next中教你如何实现长按图片保存到相册 场景描述
微信小程序中,存在一个很方便的功能,即长按图片可以保存到手机相册,目前华为快应用没有直接的接口可以实现,如下介绍如何通过事件触发来实现该功能。
实现思路
快应用组件均支持通用事件longpress(长按),于是考虑用image组件渲染图片,然后在image组件上实现longpress事件,触发图片保存到手机相册的功能。


解决方法
代码如下:
<template>
<div class="doc-page">
<div class="page-title-wrap">
<text class="page-title">{{componentName}}</text>
</div>
<div class="item-container">
<text class="item-title">Remote image:https://tse1-mm.cn.bing.net/th/id/OIP.QFyNrABM6FhaY_0TCuUZqgHaFj?pid=Api&rs=1</text>
<div class="item-content">
<image src="https://tse1-mm.cn.bing.net/th/id/OIP.QFyNrABM6FhaY_0TCuUZqgHaFj?pid=Api&rs=1" id="image" style="object-fit:cover" onlongpress="onImageLongpress"></image>
</div>
</div>
</div>
</template>
<style>
.doc-page {
flex: 1;
flex-direction: column;
}
.item-container {
margin-top: 40px;
margin-bottom: 40px;
flex-direction: column;
}
.item-title {
padding-left: 30px;
padding-bottom: 20px;
color: #aaaaaa;
}
.item-content {
height: 200px;
justify-content: center;
}
#image {
width: 240px;
height: 160px;
object-fit: contain;
}
</style>
<script>
import prompt from '@system.prompt'
import media from '@system.media'
export default {
private: {
componentName:"长按如下图片保存",
inputImageURL: 'https://tse1-mm.cn.bing.net/th/id/OIP.QFyNrABM6FhaY_0TCuUZqgHaFj?pid=Api&rs=1'
},
onInit(){
this.$page.setTitleBar({text: '长按图片保存示例'});
},
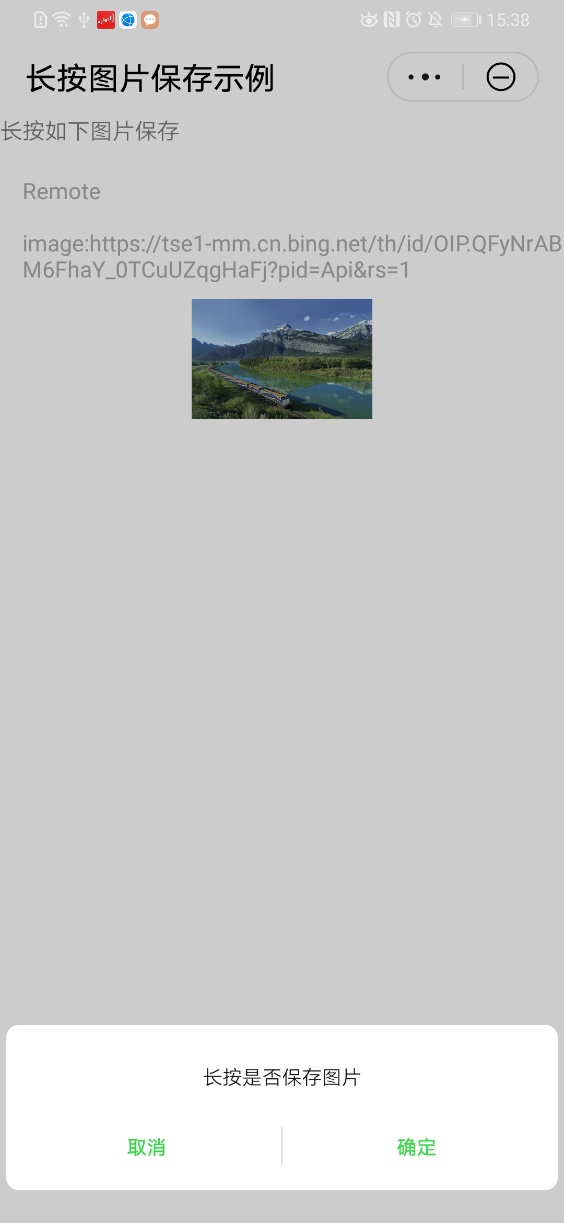
onImageLongpress(){
var that=this;
prompt.showDialog({
message: '长按是否保存图片',
buttons: [{
text: '确定',
color: '#33dd44'
},
{
text: '取消',
color: '#33dd44'
}],
success: function(data){
console.log("handling callback",data);
if(data.index===0)
{
that.$element("image").toTempFilePath({
fileType: 'jpg',
quality: 1.0,
success: function (ret) {
console.log('toTempFilePath success:tempFilePath='+ ret.tempFilePath)
media.saveToPhotosAlbum ({
uri: ret.tempFilePath,
success:function(data){
console.log("save picture success");
},
fail: function(data, code) {
console.log("handling fail, code="+ code);
}
})
},
fail: function (msg, code) {
console.log('toTempFilePath failed:code='+ code + '; msg='+ msg);
},
complete: function(ret) {
console.log('toTempFilePath complete');
}
})
}
},
cancel: function(){
console.log("cancel");
}
})
}
}
</script>快应用API文档参考:
2 回复
在HarmonyOS(鸿蒙Next)中,实现长按图片保存到相册的功能,可以通过以下步骤:
- 监听长按事件:使用
onLongPress监听图片的长按操作。 - 获取图片数据:从
Image组件中获取图片的URI或PixelMap数据。 - 保存图片到相册:使用
MediaLibrary或FileManager将图片保存到设备相册。
示例代码如下:
import mediaLibrary from '@ohos.multimedia.mediaLibrary';
onLongPress(() => {
const media = mediaLibrary.getMediaLibrary();
const fileAsset = media.createAsset(mediaLibrary.MediaType.IMAGE, 'image.jpg');
fileAsset.saveImageFromUri(imageUri); // imageUri为图片的URI
});






