HarmonyOS鸿蒙Next通知实践
HarmonyOS鸿蒙Next通知实践
背景
HarmonyOS 论坛中有研发人员求助,反馈通知没有没有声音,因此在真机上验证了一下,果不其然,没有通知的提示音,后来解决办法也非常简单,在手机设置应用中,将可以打开的通知提示统统改为铃声。
问题是解决了,但有必要分享一下HarmonyOS中的通知问题
实践总结
- slotType的设置,一定要放在 NotificationRequest 结构体中,使用NotificationManager.addSlot 这个函数是不起作用的
- NOTIFICATION_CONTENT_PICTURE 这个类型的通知,并不会展示图片
- NOTIFICATION_CONTENT_CONVERSATION 这个类型其实是不支持的
- 官方指导 图片类型 通知样例参数在 HarmonyOS SDK API 9上边使用错误
错误参数:pixelFormat:“ARGB_8888”
更正:pixelFormat: image.PixelMapFormat.RGBA_8888, 即 枚举类型
准备条件
- HarmonyOS 4.0
- HarmonyOS SDK API 9
实践功能介绍
备注: 参照 官网指导
- NOTIFICATION_CONTENT_BASIC_TEXT(普通文本类型)
- NOTIFICATION_CONTENT_LONG_TEXT (长文本类型)
- NOTIFICATION_CONTENT_MULTILINE (多行文本类型)
- NOTIFICATION_CONTENT_PICTURE (图片类型)
- NOTIFICATION_CONTENT_CONVERSATION (会话类型)
- 进度条类型 (个人观点:这个不是一个类型,仅仅是基于基础通知类型从而实现的一个功能)
注意: NOTIFICATION_CONTENT_CONVERSATION 在SDK中出现了,官方指导中没有说明
样式说明
NOTIFICATION_CONTENT_BASIC_TEXT(普通文本类型)
NOTIFICATION_CONTENT_LONG_TEXT (长文本类型)
NOTIFICATION_CONTENT_MULTILINE (多行文本类型)
NOTIFICATION_CONTENT_PICTURE (图片类型)
进度条通知
SlotType
这个属性功能真正使用时间,是今天才开始。
这个属性功能,根据官方指导,有两种设置方式
第一种
let notificationRequest = {
id: 1, //可以按照自己应用实际的情况,生成其它数字
slotType: NotificationManager.SlotType.SOCIAL_COMMUNICATION //可以选择其它类型
}
NotificationManager.publish(notificationRequest)第二种
let notificationRequest = {
......
}
function addSlotCallBack(err) {
if (err) {
console.info("addSlot failed " + JSON.stringify(err));
} else {
console.info("addSlot success");
}
}
NotificationManager.addSlot(NotificationManager.SlotType.SOCIAL_COMMUNICATION, addSlotCallBack);
NotificationManager.publish(notificationRequest)其中第2种方式,实际是不生效的,虽然可以在控制台看到日志输出
SlotType 具体功能现象
根据第1种实现方式,如果没有slotType这个字段,默认值其实是其它类型,在代码层面没有表现出来,但是通过用户设置交互层面,可以看到表象
场景设定
“普通文本”, “长文本”, “多行类型” 统一指定slotType为NotificationManager.SlotType.SOCIAL_COMMUNICATION
“带图片类型” 不设置slotType
真机场景查看
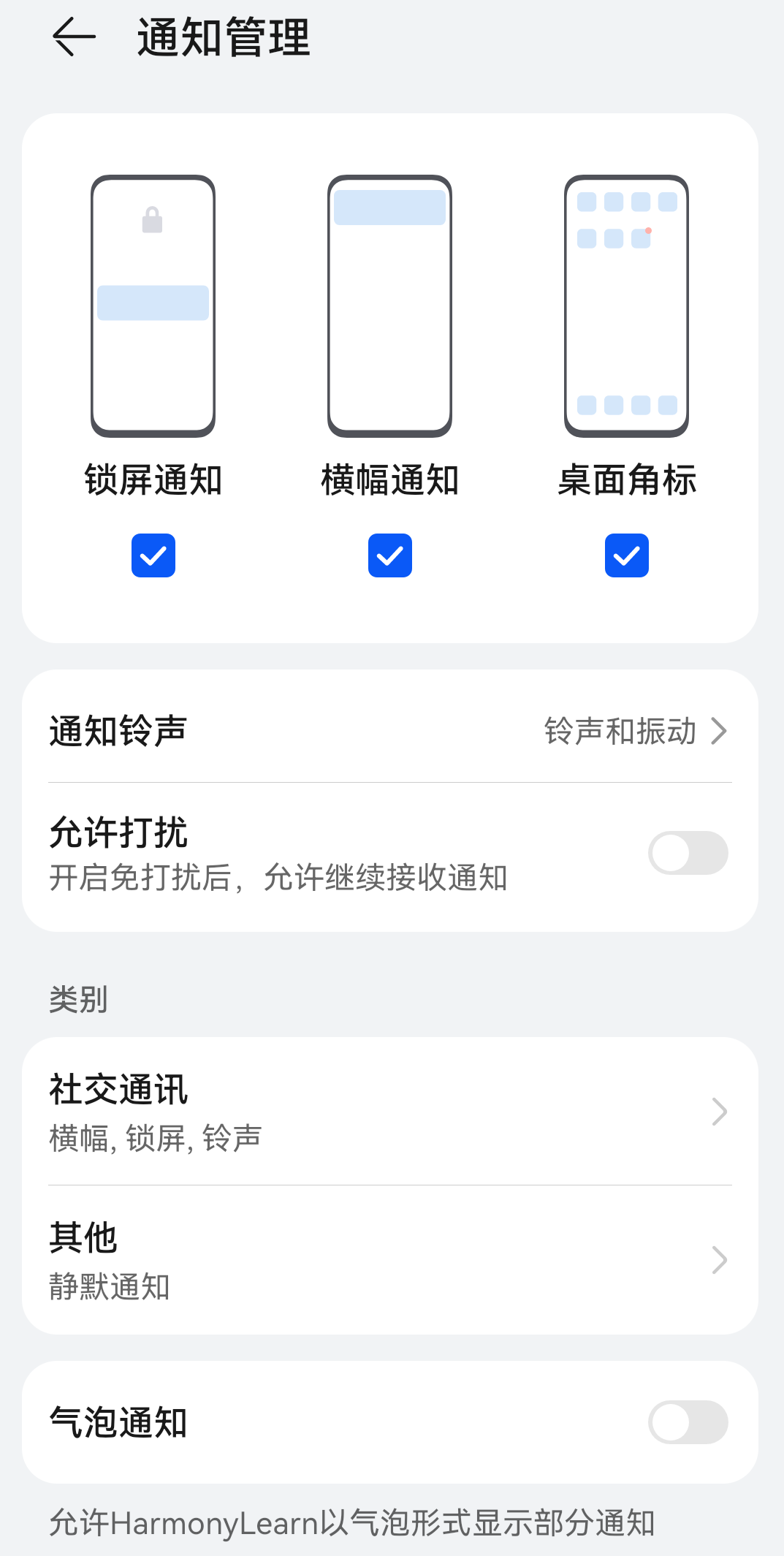
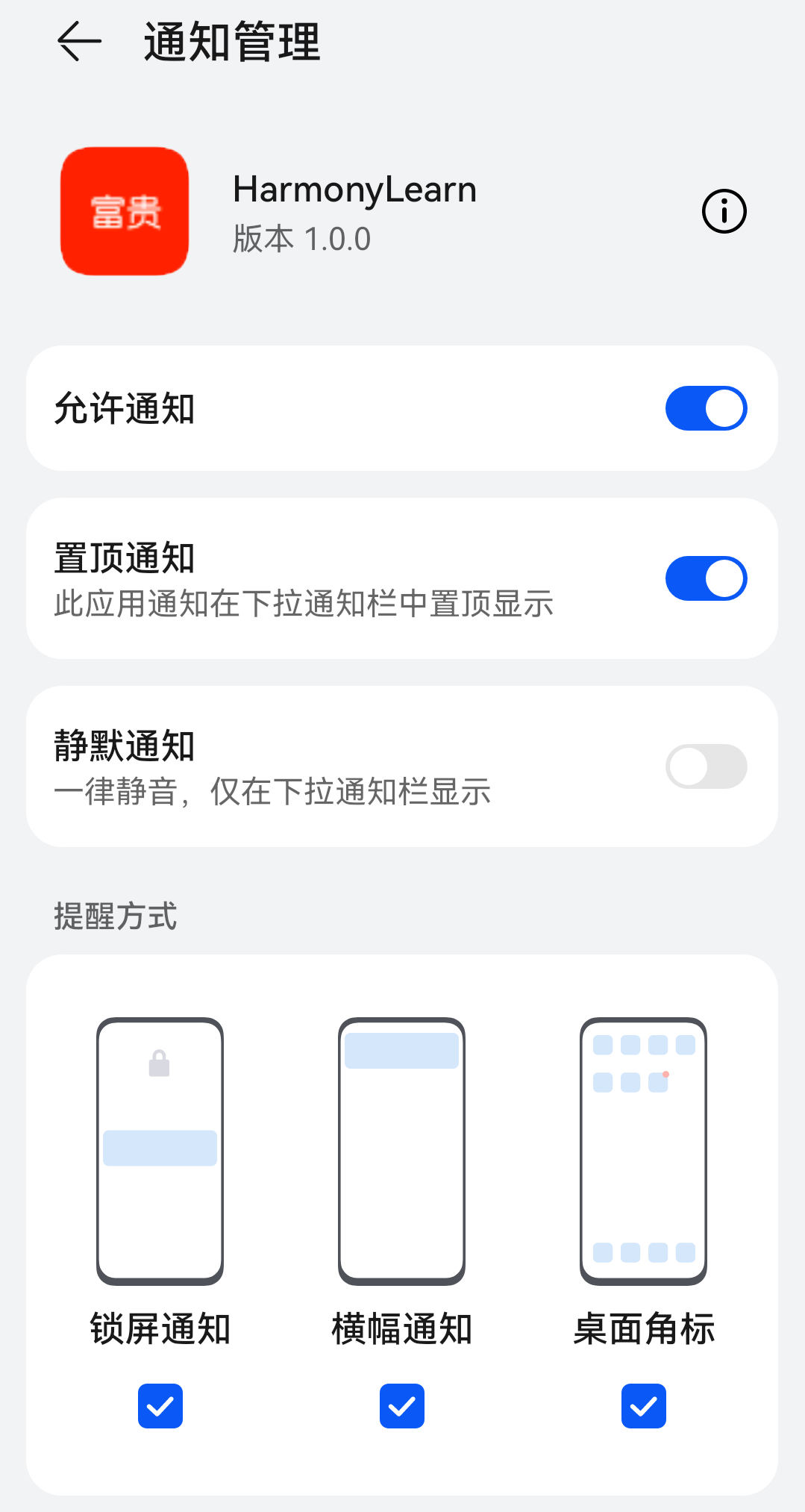
设置 -> 通知和状态栏 -> 选择自己的应用(实践应用:HarmonyLearn)-> 找一下有没有类别项,如果没有,可以根据本实践主页面进一下相关操作
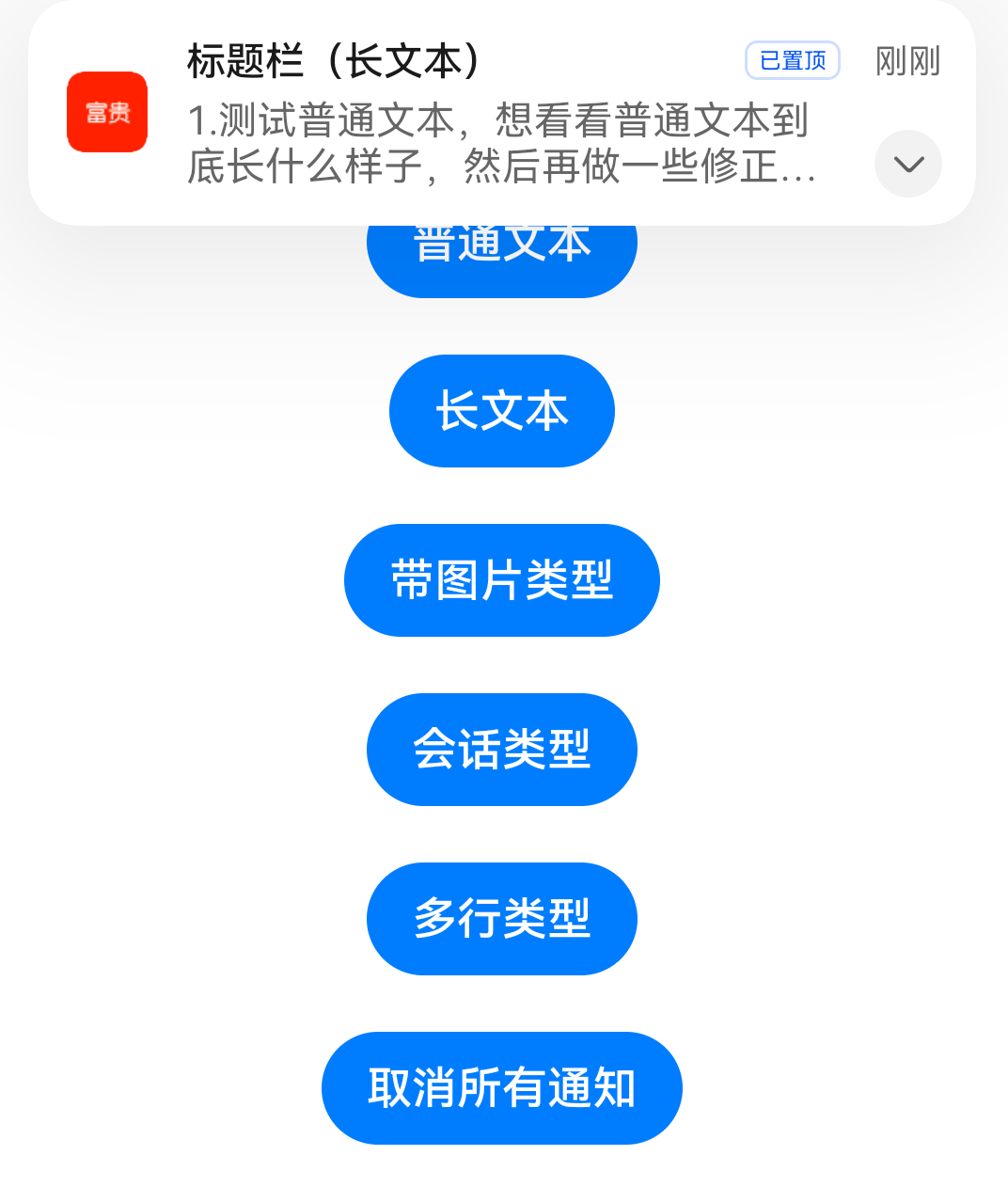
实践主页样式

验证过程
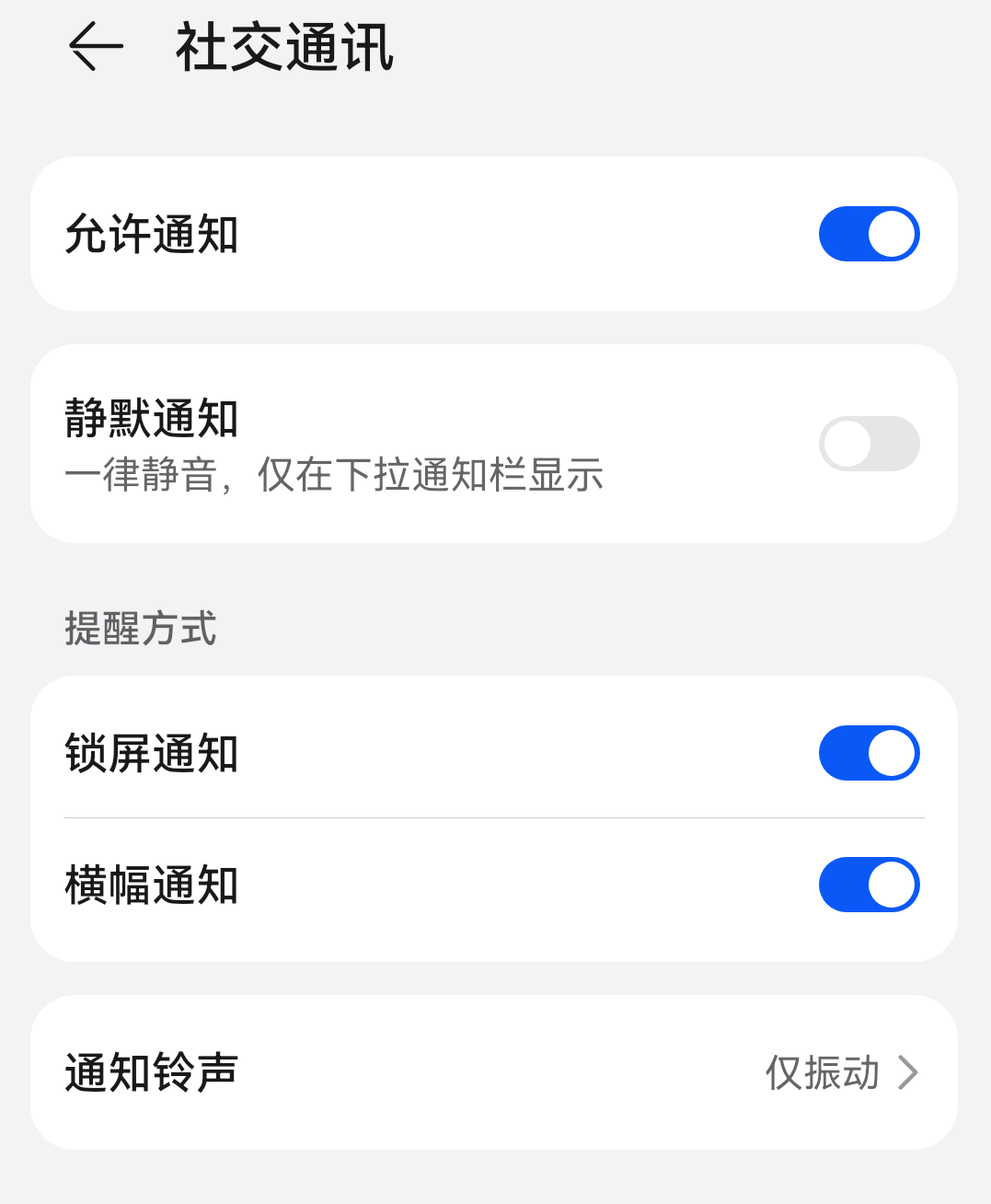
- 点击“带图片类型”, 按照“真机场景查看” 的步骤操作,应该可以看到 “类别” 菜单了,但子菜单只有一个 “社交通讯”

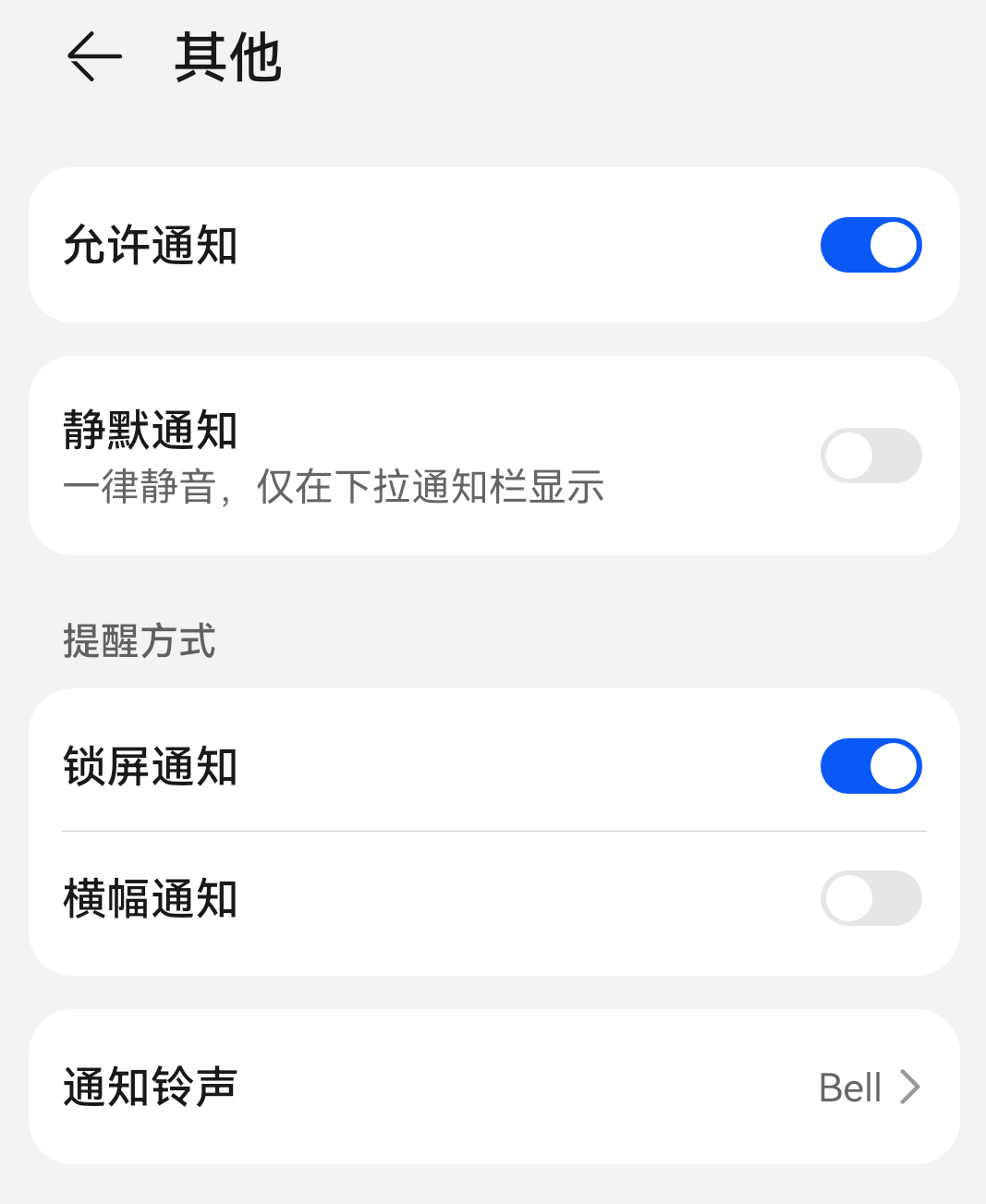
- 点击"普通文本" / “长文本” / “多行类型”, 按照“真机场景查看” 的步骤操作,应该可以看到 “类别” 菜单中出现了一个“其他”子菜单

铃声行为设定
通过“验证过程”,已可以了解到,如果要设置通知铃声,可以进入“社交通讯” & 其它 里边去详细设置


横幅样式
在阅读官方指导过程中,“横幅通知” 这个词应该见到过,它的具体表现是什么样子呢?
效果图

如何设置
设置 -> 通知和状态栏 -> 选择自己的应用(实践应用:HarmonyLearn -> 提醒方式 -> “横幅通知”

module.json5
```json
{
"module": {
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
},
{
"name": "ohos.permission.READ_MEDIA"
},
{
"name": "ohos.permission.WRITE_MEDIA"
},
{
"name": "ohos.permission.MEDIA_LOCATION"
},
{
"name": "ohos.permission.LOCATION"
},
{
"name": "ohos.permission.APPROXIMATELY_LOCATION"
}
],
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone",
"tablet"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
]
}
}app.json5
```json
{
"app": {
"bundleName": "com.example.medicaltreatment",
"vendor": "example",
"versionCode": 1000000,
"versionName": "1.0.0",
"icon": "$media:app_icon",
"label": "$string:app_name"
}
}更多关于HarmonyOS鸿蒙Next通知实践的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
- [pages/Index](pages/Index)
- [pages/Login](pages/Login)
- [pages/Home](pages/Home)
- [pages/ConsultationOrder/ConsultationOrderIndex](pages/ConsultationOrder/ConsultationOrderIndex)
- [pages/AccountSetting/UserSettingIndex](pages/AccountSetting/UserSettingIndex)
- [pages/EquipmentBack/Index](pages/EquipmentBack/Index)
- [pages/AddressManagement/AddressManagementIndex](pages/AddressManagement/AddressManagementIndex)
- [pages/AddressManagement/AddAddress](pages/AddressManagement/AddAddress)
- [pages/AccountSetting/AccountUserSettingIndex](pages/AccountSetting/AccountUserSettingIndex)
- [pages/TestPage/TestPageIndex](pages/TestPage/TestPageIndex)真机已验证你的代码可以打开目标页,

项目名称
- 项目描述: 这是一个示例项目,用于展示如何将HTML内容转换为Markdown。
基本信息
- 创建者: 张三
- 最后更新时间: 2023-10-01
项目亮点
- 简洁明了的设计
- 高度可定制的功能
- 优秀的社区支持
项目名称
项目描述
这是一段描述。
基本信息
- 作者: 张三
- 版本: 1.0.0
- 许可证: MIT
功能
- 功能一
- 功能二
- 功能三
联系方式
- 邮箱: zhangsan@example.com
- 网址: 个人主页
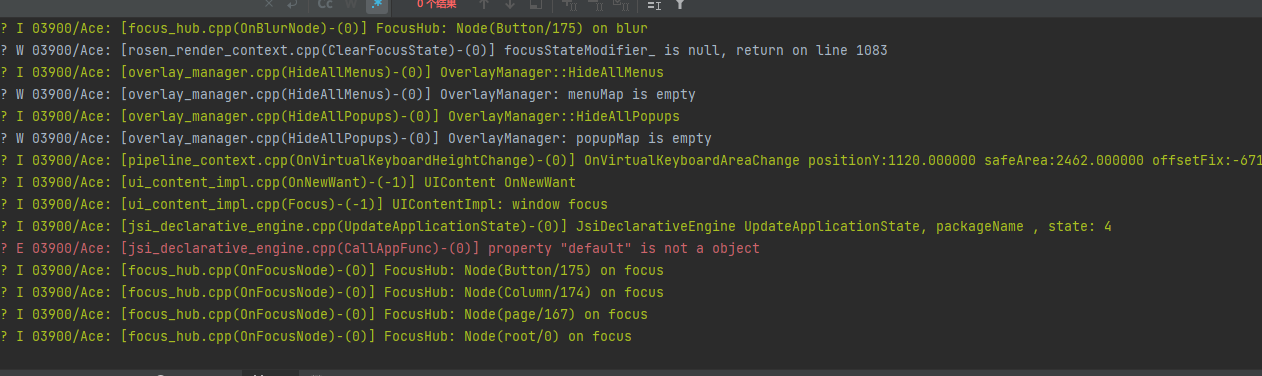
您好:我发现按照您的代码 我点击通知栏 并没有触发onCreate里面的代码
下图是点击通知栏之后的日志


第一次启动的时候有输出信息 但是点击通知栏就没有日志了 并且onCreate和onWindowStageCreate都没有输出信息项目名称
- 项目状态: 激活
- 创建时间: 2020-03-10
- 最后更新: 2020-03-10
- 负责人: 张三
- 团队成员: 李四, 王五
项目描述
这是一段关于项目的描述。项目的主要目标是开发一个全新的软件系统,以提高工作效率并减少错误。
目标
- 提高工作效率
- 减少错误
- 增强用户体验
功能
- 用户管理
- 数据分析
- 报表生成
TO :133******54
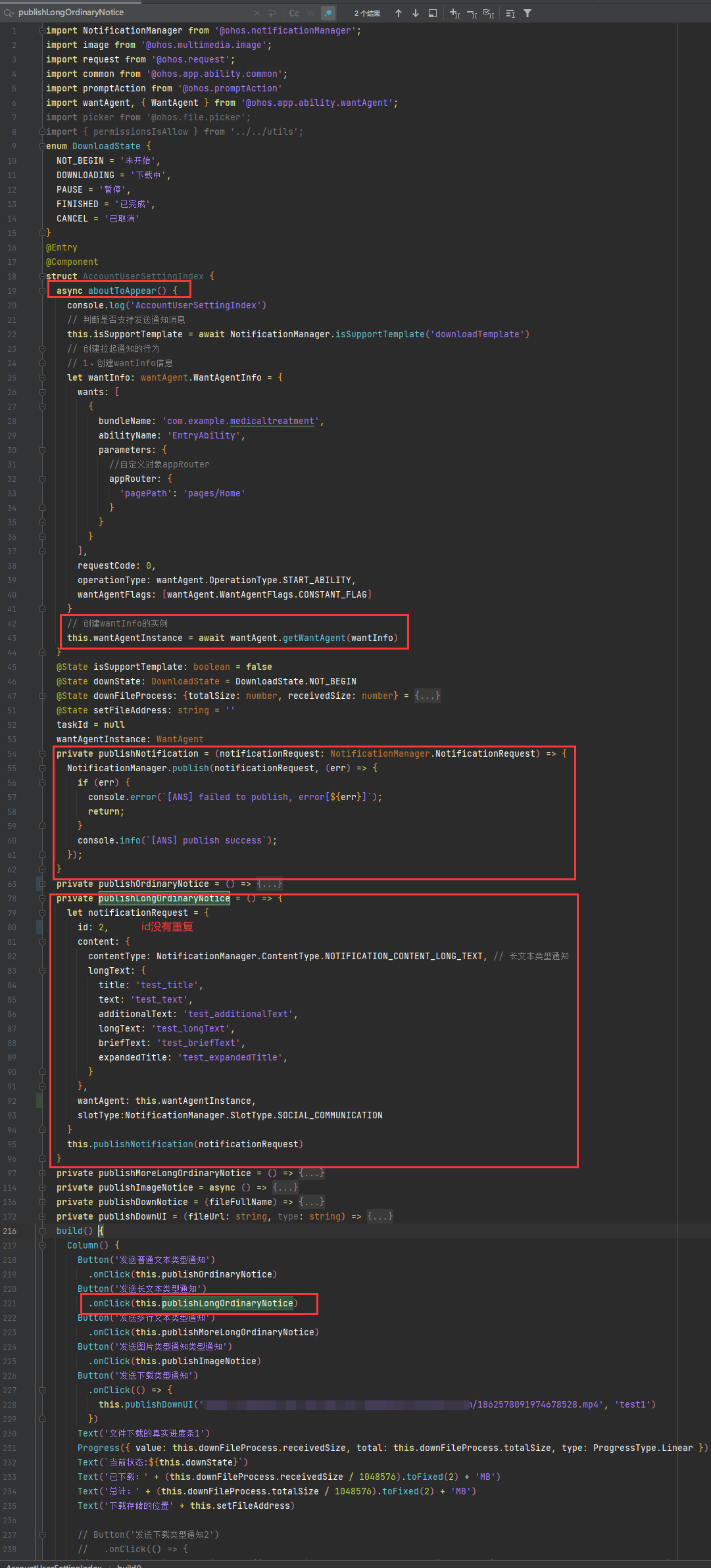
### 1. 页面打开前的设置
```javascript
let wantInfo: wantAgent.WantAgentInfo = {
wants: [
{
bundleName: 'com.example.medicaltreatment',
abilityName: 'EntryAbility',
moduleName: 'entry',
parameters: {
//自定义对象appRouter
appRouter: {
'pagePath': 'pages/Home'
}
}
}
],
requestCode: 0,
operationType: wantAgent.OperationType.START_ABILITY,
wantAgentFlags: [wantAgent.WantAgentFlags.CONSTANT_FLAG]
}
// 创建wantInfo的实例
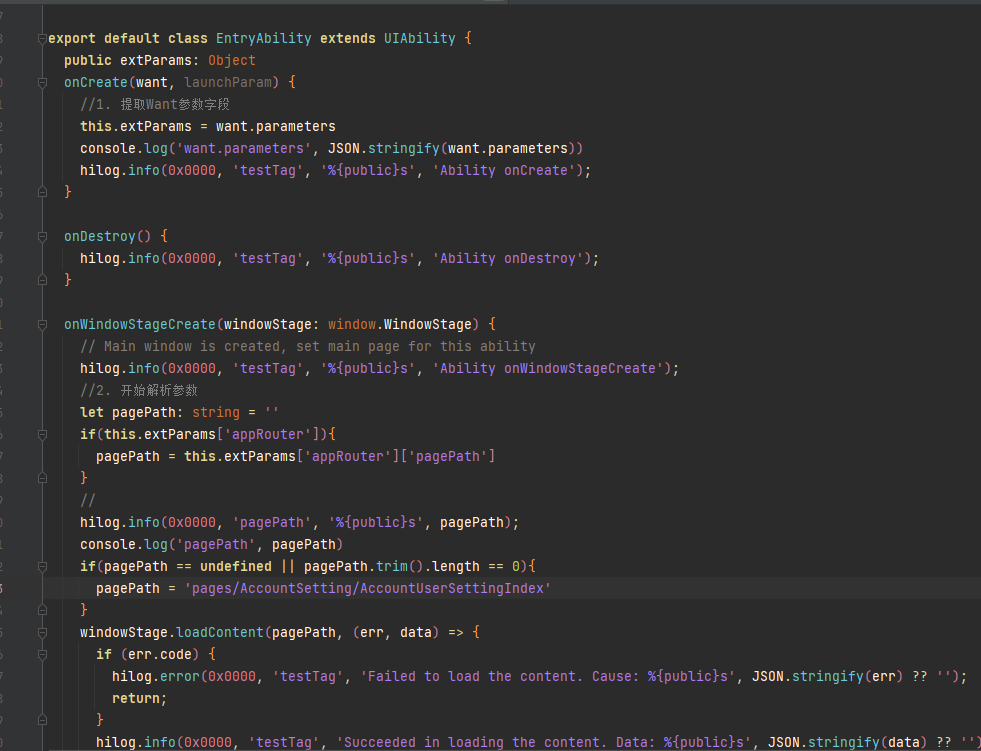
this.wantAgentInstance = await wantAgent.getWantAgent(wantInfo)2. 在EntryAbility中解析参数
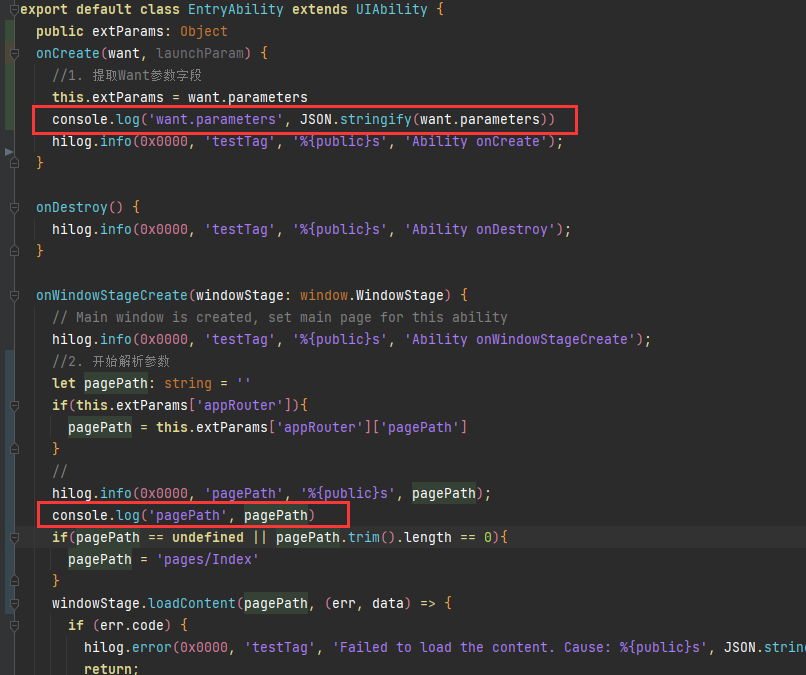
export default class EntryAbility extends UIAbility {
public extParams: Object
onCreate(want, launchParam) {
//1. 提取Want参数字段
this.extParams = want.parameters
console.log(JSON.stringify(this.extParams))
}
onWindowStageCreate(windowStage: window.WindowStage) {
//2. 开始解析参数
let pagePath: string = ''
if(this.extParams['appRouter']){
pagePath = this.extParams['appRouter']['pagePath']
}
if(pagePath == undefined || pagePath.trim().length == 0){
//3. 无路径,直接关闭当前窗体
this.context.terminateSelf()
return
}
//4. 加载外部传入的路径
windowStage.loadContent(pagePath, (err, data) => {
if (err.code) {
return;
}
});
}
}您好 请问通知跳转到某一个页面怎么写: 比如我点击了通知 要跳转到pages/Home这个页面
```javascript
let wantInfo: wantAgent.WantAgentInfo = {
wants: [
{
bundleName: 'com.example.medicaltreatment',
abilityName: 'EntryAbility',
moduleName: 'entry',
uri: 'pages/Home'
}
],
requestCode: 0,
operationType: wantAgent.OperationType.START_ABILITY,
wantAgentFlags: [wantAgent.WantAgentFlags.CONSTANT_FLAG]
}
// 创建wantInfo的实例
this.wantAgentInstance = await wantAgent.getWantAgent(wantInfo)wants里面的uri我以为是跳转的路径 结果发现并不是,那请问是哪个参数控制的呢
TO:133******54,在HarmonyOS鸿蒙Next中,通知实践主要涉及通知的创建、管理和显示。开发者可以使用NotificationManager和NotificationChannel类来创建和管理通知。首先,通过NotificationChannel设置通知渠道,定义通知的重要性和行为。然后,使用NotificationManager发送通知,设置标题、内容、图标等。鸿蒙Next支持丰富的通知样式,如大文本、图片等,提升用户体验。此外,开发者还可以处理通知点击事件,实现跳转或执行特定操作。








