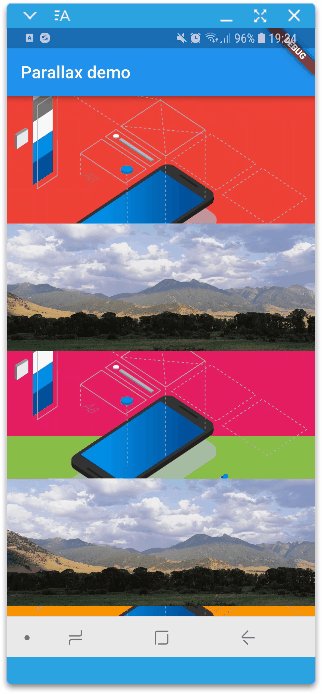
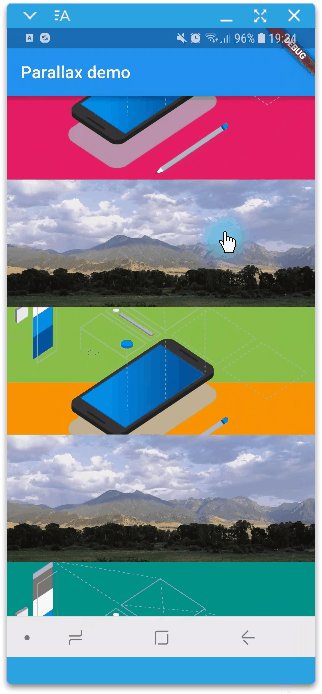
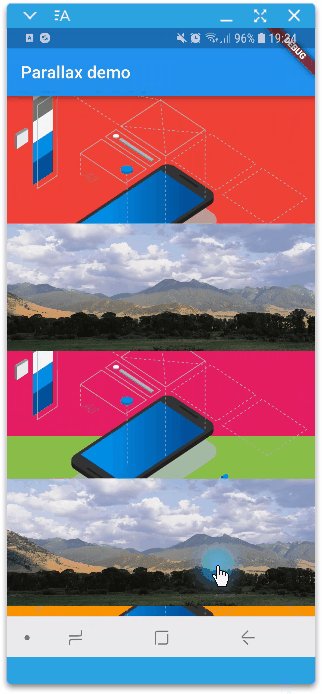
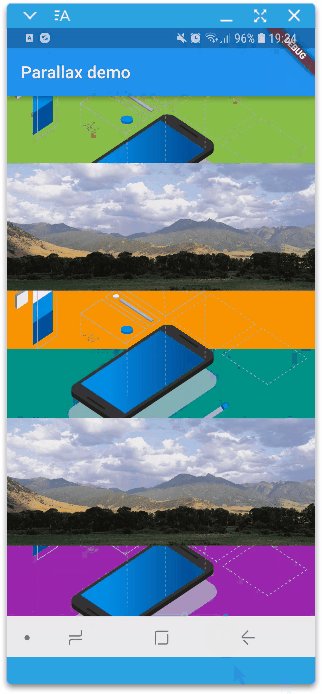
Flutter视差滚动效果插件flutter_parallax的使用
flutter_parallax
一个可以让子组件根据滚动控制器移动的Flutter小部件。
特性
- 可以包含任意小部件。
- 支持配置视差滚动方向。
- 提供可定制的视差代理。
- 对于滚动视图内外的小部件都有效(例如列表项和列表背景)。

开始使用
在Flutter项目的pubspec.yaml文件中添加以下依赖:
dependencies:
...
flutter_parallax: "^0.1.2"在你的库中添加以下导入:
import 'package:flutter_parallax/flutter_parallax.dart';如需了解如何开始使用Flutter,请查看在线文档。
示例
new Parallax.inside(
child: new Image.network('https://flutter.io/images/homepage/header-illustration.png'),
mainAxisExtent: 150.0,
);你可以在示例项目中找到更多例子。
构造函数
Parallax.inside:从其第一个Scrollable父元素的位置计算视差偏移量。适用于列表或网格项。Parallax.outside:从可滚动容器的扩展百分比计算视差偏移量。适用于列表或网格背景。Parallax.custom:接受一个ParallaxDelegate,可以自定义子模型的其他方面。例如,ParallaxDelegate可以控制计算子元素在其父元素内视差偏移量的算法。
更新日志
请参阅更新日志页面以了解最近的更改。
贡献
欢迎为本项目贡献。
如果你发现了一个错误或想要一个功能,但不知道如何修复/实现它,请填写一个问题。
如果你修复了错误或实现了新功能,请发送一个拉取请求。
示例代码
以下是一个完整的示例代码,展示如何使用flutter_parallax实现视差滚动效果:
import 'package:flutter/material.dart';
import 'package:flutter_parallax/flutter_parallax.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new MyHomePage(title: 'Parallax demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
[@override](/user/override)
_MyHomePageState createState() => new _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
ScrollController _scrollController;
[@override](/user/override)
void initState() {
super.initState();
_scrollController = new ScrollController();
}
[@override](/user/override)
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(title: new Text(widget.title)),
body: new Stack(
children: <Widget>[
// 背景视差效果
new Parallax.outside(
controller: _scrollController,
child: new Column(
children: <Widget>[
new Container(
color: Colors.red,
height: 200.0,
),
new Container(
color: Colors.pink,
height: 200.0,
),
new Container(
color: Colors.lightGreen,
height: 200.0,
),
new Container(
color: Colors.orange,
height: 200.0,
),
new Container(
color: Colors.teal,
height: 200.0,
),
new Container(
color: Colors.purple,
height: 200.0,
),
new Container(
color: Colors.grey,
height: 200.0,
),
new Container(
color: Colors.lime,
height: 200.0,
),
new Container(
color: Colors.indigo,
height: 200.0,
),
new Container(
color: Colors.yellow,
height: 200.0,
),
new Container(
color: Colors.green,
height: 200.0,
),
new Container(
color: Colors.blue,
height: 200.0,
),
],
),
),
// 列表滚动内容
new ListView.builder(
controller: _scrollController,
itemBuilder: buildItem,
itemCount: 20,
),
],
),
);
}
// 列表项生成方法
Widget buildItem(BuildContext context, int index) {
var mode = index % 4;
switch (mode) {
case 0:
return new Parallax.inside(
child: new Image.network(
'https://flutter.io/images/homepage/header-illustration.png'),
mainAxisExtent: 150.0,
);
case 1:
return new Parallax.inside(
child: new Image.network(
'http://t.wallpaperweb.org/wallpaper/nature/3840x1024/9XMedia1280TripleHorizontalMountainsclouds.jpg'),
mainAxisExtent: 150.0,
direction: AxisDirection.right,
);
case 2:
return new Parallax.inside(
child: new Image.network(
'https://flutter.io/images/homepage/header-illustration.png'),
mainAxisExtent: 150.0,
flipDirection: true,
);
default:
return new Parallax.inside(
child: new Image.network(
'http://t.wallpaperweb.org/wallpaper/nature/3840x1024/9XMedia1280TripleHorizontalMountainsclouds.jpg'),
mainAxisExtent: 150.0,
direction: AxisDirection.left,
);
}
}
}
1 回复
更多关于Flutter视差滚动效果插件flutter_parallax的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
flutter_parallax 是一个用于在 Flutter 应用中实现视差滚动效果的插件。视差滚动是一种视觉效果,当用户滚动页面时,背景和前景元素以不同的速度移动,从而产生深度感。
安装 flutter_parallax
首先,你需要在 pubspec.yaml 文件中添加 flutter_parallax 依赖:
dependencies:
flutter:
sdk: flutter
flutter_parallax: ^1.0.0 # 请检查最新版本然后运行 flutter pub get 来安装依赖。
使用 flutter_parallax
以下是一个简单的示例,展示如何使用 flutter_parallax 插件来实现视差滚动效果。
import 'package:flutter/material.dart';
import 'package:flutter_parallax/flutter_parallax.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return MaterialApp(
home: ParallaxExample(),
);
}
}
class ParallaxExample extends StatelessWidget {
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Column(
children: [
Parallax.inside(
mainAxisExtent: 300.0,
child: Image.network(
'https://via.placeholder.com/600x400',
fit: BoxFit.cover,
),
),
Container(
height: 1000,
color: Colors.blue,
child: Center(
child: Text('Scroll down to see the parallax effect'),
),
),
],
),
),
);
}
}







