Flutter视频播放插件videos_player的使用
videos_player 是一个用于 Flutter 的视频播放插件,它在后台使用了 chewie 和 video_player 来播放视频列表。该插件可以轻松地切换视频,而无需复杂的配置。
video_player 插件提供了对视频播放的基本访问功能,而 chewie 则在其基础上添加了友好的 Material 或 Cupertino 风格的用户界面。
videos_player 将这两种配置整合到一个包中,简化了开发流程。
Demo
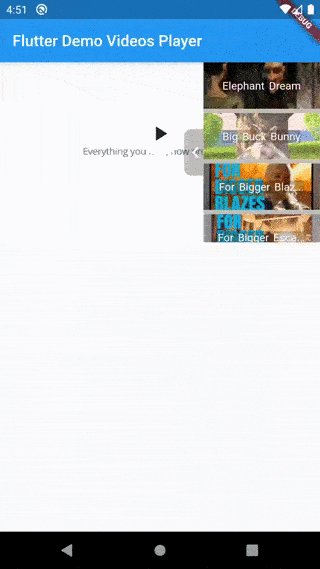
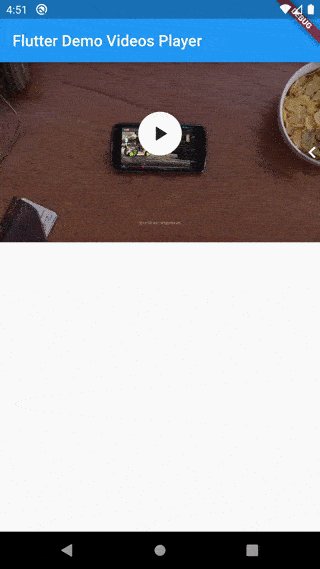
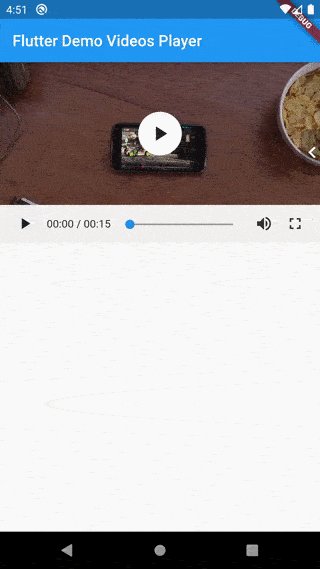
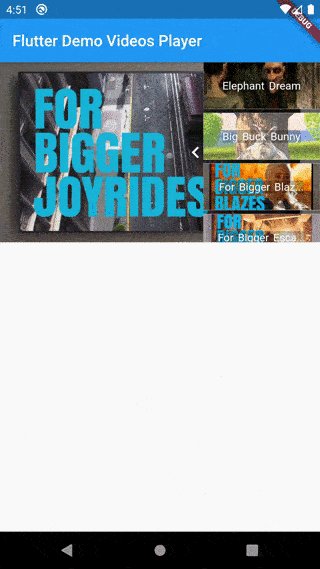
以下展示了 videos_player 的两种样式:
| 样式 1 | 样式 2 |
|---|---|
 |
 |
安装
在您的 Flutter 项目中的 pubspec.yaml 文件里添加以下依赖:
dependencies:
videos_player: <latest_version>然后运行以下命令以更新依赖项:
flutter pub get使用方法
以下是一个完整的示例代码,展示如何使用 videos_player 插件来播放视频列表:
import 'package:flutter/material.dart';
import 'package:videos_player/model/video.model.dart';
import 'package:videos_player/videos_player.dart';
import 'package:videos_player/model/control.model.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Videos Player'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: VideosPlayer(
// 视频列表
networkVideos: [
new NetworkVideo(
id: "2",
name: "Elephant Dream",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ElephantsDream.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/ElephantsDream.jpg",
videoControl: new NetworkVideoControl(
fullScreenByDefault: true, // 默认全屏
)),
new NetworkVideo(
id: "3",
name: "Big Buck Bunny",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/BigBuckBunny.jpg",
videoControl: new NetworkVideoControl(autoPlay: true)), // 自动播放
new NetworkVideo(
id: "4",
name: "For Bigger Blazes",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerBlazes.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/ForBiggerBlazes.jpg"),
new NetworkVideo(
id: "5",
name: "For Bigger Escape",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerEscapes.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/ForBiggerEscapes.jpg"),
new NetworkVideo(
id: "6",
name: "For Bigger Fun",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerFun.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/ForBiggerFun.jpg"),
new NetworkVideo(
id: "7",
name: "For Bigger Joyrides",
videoUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ForBiggerJoyrides.mp4",
thumbnailUrl:
"https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/images/ForBiggerJoyrides.jpg"),
],
playlistStyle: Style.Style2, // 设置样式为 Style2
),
);
}
}视频控制
每个视频都可以根据需求设置不同的控制选项,例如自动播放、默认全屏等。具体参数如下:
autoPlay: 是否自动播放。fullScreenByDefault: 是否默认进入全屏模式。
示例代码
您可以直接运行以下代码来测试 videos_player 的功能。请确保将代码保存到 main.dart 文件中,并运行项目:
flutter run更多关于Flutter视频播放插件videos_player的使用的实战系列教程也可以访问 https://www.itying.com/category-92-b0.html
video_player 是 Flutter 官方提供的一个用于播放视频的插件。它支持在 Android 和 iOS 平台上播放本地和网络视频。以下是如何使用 video_player 插件的详细步骤。
1. 添加依赖
首先,在 pubspec.yaml 文件中添加 video_player 插件的依赖:
dependencies:
flutter:
sdk: flutter
video_player: ^2.4.7然后运行 flutter pub get 来安装依赖。
2. 导入插件
在需要使用 video_player 的 Dart 文件中导入插件:
import 'package:video_player/video_player.dart';3. 创建 VideoPlayerController
VideoPlayerController 是控制视频播放的核心类。你可以通过它来加载视频、控制播放、暂停、调整音量等。
VideoPlayerController _controller;
[@override](/user/override)
void initState() {
super.initState();
// 加载网络视频
_controller = VideoPlayerController.network(
'https://www.sample-videos.com/video123/mp4/720/big_buck_bunny_720p_1mb.mp4',
)..initialize().then((_) {
// 确保视频加载完成后更新 UI
setState(() {});
});
}4. 显示视频
使用 VideoPlayer widget 来显示视频:
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Video Player Example'),
),
body: Center(
child: _controller.value.isInitialized
? AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
)
: CircularProgressIndicator(),
),
);
}5. 控制视频播放
你可以通过 _controller 来控制视频的播放、暂停、停止等操作。例如,添加一个按钮来控制播放和暂停:
FloatingActionButton(
onPressed: () {
setState(() {
if (_controller.value.isPlaying) {
_controller.pause();
} else {
_controller.play();
}
});
},
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
),6. 释放资源
在 dispose 方法中释放 VideoPlayerController 的资源,以避免内存泄漏:
[@override](/user/override)
void dispose() {
super.dispose();
_controller.dispose();
}7. 完整示例
以下是一个完整的示例代码:
import 'package:flutter/material.dart';
import 'package:video_player/video_player.dart';
class VideoPlayerExample extends StatefulWidget {
[@override](/user/override)
_VideoPlayerExampleState createState() => _VideoPlayerExampleState();
}
class _VideoPlayerExampleState extends State<VideoPlayerExample> {
VideoPlayerController _controller;
[@override](/user/override)
void initState() {
super.initState();
_controller = VideoPlayerController.network(
'https://www.sample-videos.com/video123/mp4/720/big_buck_bunny_720p_1mb.mp4',
)..initialize().then((_) {
setState(() {});
});
}
[@override](/user/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Video Player Example'),
),
body: Center(
child: _controller.value.isInitialized
? AspectRatio(
aspectRatio: _controller.value.aspectRatio,
child: VideoPlayer(_controller),
)
: CircularProgressIndicator(),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
if (_controller.value.isPlaying) {
_controller.pause();
} else {
_controller.play();
}
});
},
child: Icon(
_controller.value.isPlaying ? Icons.pause : Icons.play_arrow,
),
),
);
}
[@override](/user/override)
void dispose() {
super.dispose();
_controller.dispose();
}
}
void main() => runApp(MaterialApp(
home: VideoPlayerExample(),
));






