Ionic Capacitor Android环境搭建 创建项目
ionic5 Vue3实战教程: https://www.itying.com/goods-1150.html
Capacitor是由ionic团队开发的一款跨平台移动应用构建工具,可轻让我们轻松的构建Android、iOS、Electron和Web应用程序。
Capacitor是Apache Cordova和Adobe PhoneGap的继承者,不仅可以把我们用html css js写的代码打包成原生app,还可以让我们使用js调用手机上面原生的Api。目前Capacitor已经成为Ionic应用程序的默认打包工具,你可以继续选择使用cordova或者尝试使用Capacitor。Capacitor官方不仅给我们提供了常见的Api插件,还提供了Cordova兼容层,允许我在Capacitor项目中使用现有的Cordova插件。
下面我们看看如何在Windows上面搭建Capacitor Android运行环境
一、安装ionic cli 创建一个ionic项目
1、学习Ioinc Vue之前的准备工作
1、必须得安装nodejs (建议安装最新的稳定版本)
2、必须有Vue3.x基础:https://www.itying.com/goods-1147.html
2、安装Ionic
npm install -g @ionic/cli
或者
cnpm install -g @ionic/cli3、创建项目
ionic start myApp tabs二、电脑上面安装配置JDK
1、下载安装JDK
https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
2、配置JDK
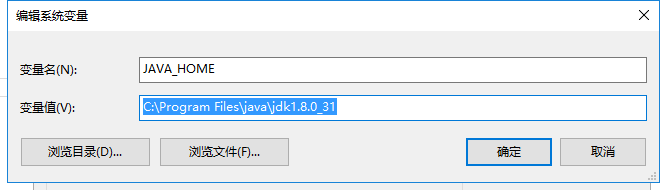
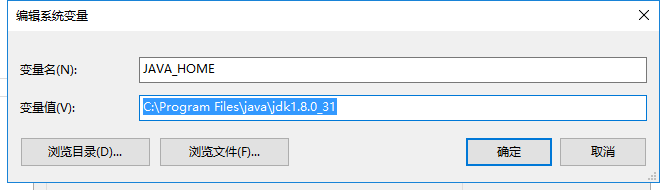
1、系统变量里面新增JAVA_HOME,设置值为java sdk 根目录:

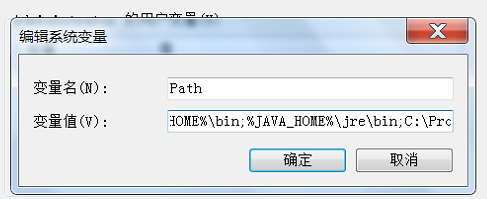
2、系统变量找到Path 在Path环境变量里面增加如下代码
;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
注意环境变量之间的;(英文分号)


三、电脑上下载安装Android Studio
https://developer.android.google.cn/studio
四、Ionic项目中集成Capacitor
https://capacitorjs.com/docs/getting-started/with-ionic
1、项目中启用capacitor
cd myApp
ionic integrations enable capacitor2、配置应用名称 应用包名
npx cap init [appName] [appId]
如:
npx cap init itying io.jdshop.com
appName是您的应用程序的名称,appId是您的应用程序域标识符(例如:com.example.app)
3、编译我们的ionic项目
ionic build4、添加平台
npx cap add ios
npx cap add android5、将您的应用与capacitor同步 每次执行ionic build更改Web目录的构建(例如)时(默认值:)www,您都需要将这些更改复制到本地项目中:
npx cap copy6、打开IDE运行和部署
本机iOS和Android项目在其标准IDE(分别为Xcode和Android Studio)中打开。使用IDE运行和部署您的应用程序。
npx cap open ios
npx cap open android注意:每次修改代码后需要先编译 ionic build 然后调用npx cap copy同步代码,最后再去android studio中运行。
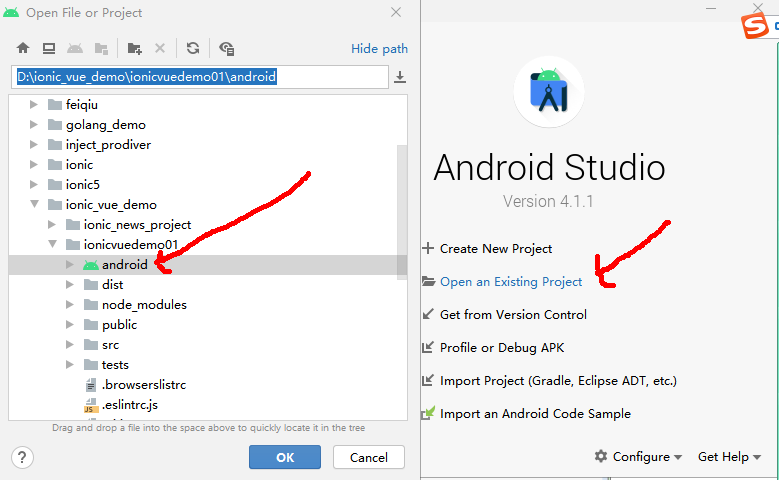
五、Android Studio中导入运行Ionic项目 运行项目