Flutter ListView动态列表组件,Flutter ListView循环动态数据
Flutter中使用 ListView生成动态列表有两种方式。
1、使用for循环生成动态列表 2、使用ListView.builder生成动态列表

1、Flutter ListView中使用for循环生成动态列表
Flutter动态列表demo1:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: HomeContent(),
));
}
}
class HomeContent extends StatelessWidget {
//自定义方法
List<Widget> _getData(){
List<Widget> list=[];
for(var i=0;i<20;i++){
list.add(ListTile(
title: Text("我是$i列表"),
));
}
return list;
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
children: this._getData(),
);
}
}
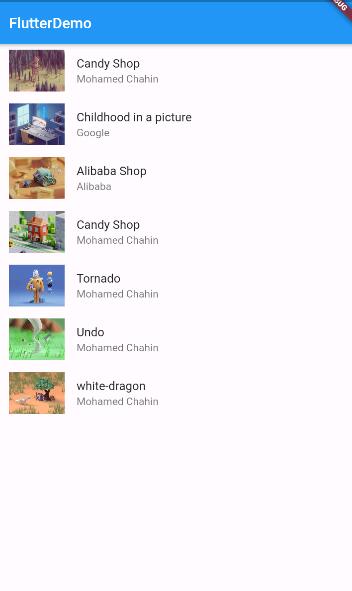
Flutter动态列表demo2
res/listData.dart
List listData=[
{
"title": 'Candy Shop',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/1.png',
},
{
"title": 'Childhood in a picture',
"author": 'Google',
"imageUrl": 'https://www.itying.com/images/flutter/2.png',
},
{
"title": 'Alibaba Shop',
"author": 'Alibaba',
"imageUrl": 'https://www.itying.com/images/flutter/3.png',
},
{
"title": 'Candy Shop',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/4.png',
},
{
"title": 'Tornado',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/5.png',
},
{
"title": 'Undo',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/6.png',
},
{
"title": 'white-dragon',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/7.png',
}
];
import 'package:flutter/material.dart';
import 'res/listData.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: HomeContent(),
));
}
}
class HomeContent extends StatelessWidget {
//自定义方法
List<Widget> _getData(){
var tempList=listData.map((value){
return ListTile(
leading:Image.network(value["imageUrl"]),
title:Text(value["title"]),
subtitle:Text(value["author"])
);
});
// ('124124','124214')
return tempList.toList();
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
children: this._getData(),
);
}
}
2、Flutter中使用ListView.builder循环动态数据
demo1
import 'package:flutter/material.dart';
import 'res/listData.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: HomeContent(),
));
}
}
class HomeContent extends StatelessWidget {
List list=[];
HomeContent(){
for(var i=0;i<20;i++){
this.list.add('我是第$i条');
}
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView.builder(
itemCount:this.list.length,
itemBuilder:(context,index){
return ListTile(
title: Text(this.list[index]),
);
}
);
}
}
demo2 ListView.builder生成动态列表
res/listData.dart
List listData=[
{
"title": 'Candy Shop',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/1.png',
},
{
"title": 'Childhood in a picture',
"author": 'Google',
"imageUrl": 'https://www.itying.com/images/flutter/2.png',
},
{
"title": 'Alibaba Shop',
"author": 'Alibaba',
"imageUrl": 'https://www.itying.com/images/flutter/3.png',
},
{
"title": 'Candy Shop',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/4.png',
},
{
"title": 'Tornado',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/5.png',
},
{
"title": 'Undo',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/6.png',
},
{
"title": 'white-dragon',
"author": 'Mohamed Chahin',
"imageUrl": 'https://www.itying.com/images/flutter/7.png',
}
];
import 'package:flutter/material.dart';
import 'res/listData.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: HomeContent(),
));
}
}
class HomeContent extends StatelessWidget {
//自定义方法
Widget _getListData(context,index){
return ListTile(
title: Text(listData[index]["title"]),
leading:Image.network(listData[index]["imageUrl"]),
subtitle:Text(listData[index]["author"])
);
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView.builder(
itemCount:listData.length,
itemBuilder:this._getListData
);
}
}







