Flutter Paddiing组件
1、关于Flutter Paddiing组件:
在html中常见的布局标签都有padding属性,但是Flutter中很多Widget是没有padding属性。这个时候我们可以用Padding组件处理容器与子元素直接的间距。
1、 Flutter Paddiing组件的属性:
| 属性 | 说明 |
|---|---|
| padding | padding值, EdgeInsetss设置填充的值 |
| child | 子组件 |
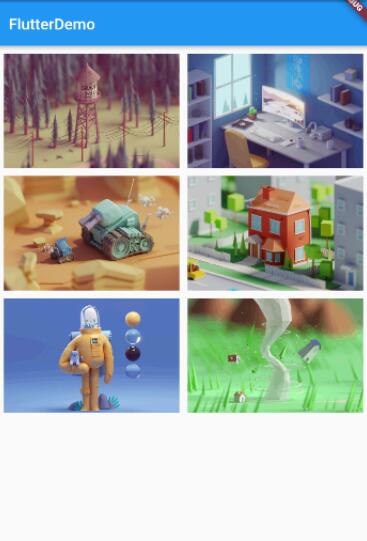
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.fromLTRB(0, 0, 10, 0),
child: GridView.count(
crossAxisCount: 2,
childAspectRatio: 1.5,
children: <Widget>[
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/1.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/2.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/3.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/4.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/5.png',
fit: BoxFit.cover),
),
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/6.png',
fit: BoxFit.cover),
),
],
),
);
}
}