Flutter Column垂直布局组件
Flutter Column垂直布局组件可以实现多个组件垂直排列
1、Flutter Column垂直布局组件中的常见属性:
| 属性 | 说明 |
|---|---|
| mainAxisAlignment | 主轴的排序方式 |
| crossAxisAlignment | 次轴的排序方式 |
| children | 组件子元素 |
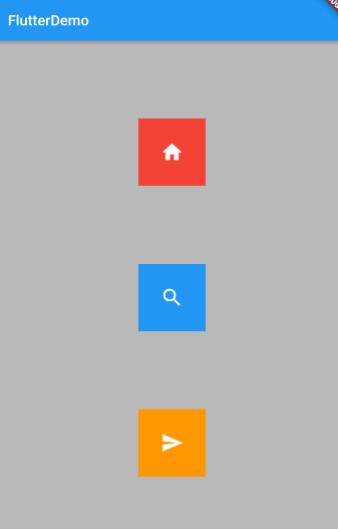
2、Flutter Column垂直布局组件示例Demo:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('FlutterDemo')),
body: LayoutDemo(),
));
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 700,
width: 500,
color: Colors.black26,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
// crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
IconContainer(Icons.home,color:Colors.red),
IconContainer(Icons.search,color:Colors.blue),
IconContainer(Icons.send,color:Colors.orange),
],
),
);
}
}
class IconContainer extends StatelessWidget{
double size;
IconData icon;
Color color;
IconContainer(this.icon,{this.size,this.color=Colors.blue}){
this.size=32.0;
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
width: this.size+60,
height: this.size+60,
color:this.color,
child: Center(child: Icon(this.icon,color:Colors.white,size:this.size))
);
}
}