Flutter AspectRatio组件
AspectRatio的作用是根据设置调整子元素child的宽高比。
AspectRatio首先会在布局限制条件允许的范围内尽可能的扩展,widget的高度是由宽度和比率决定的,类似于BoxFit中的contain,按照固定比率去尽量占满区域。
如果在满足所有限制条件过后无法找到一个可行的尺寸,AspectRatio最终将会去优先适应布局限制条件,而忽略所设置的比率。
| aspectRatio属 性 | 说明 |
|---|---|
| aspectRatio | 宽高比,最终可能不会根据这个值去布局,具体则要看综合因素,外层是否允许按照这种比率进行布局,这只是一个参考值 |
| child | 子组件 |
Demo01
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Center(
child: Container(
width: 200,
child: AspectRatio(
aspectRatio: 2.0/1.0,
child: Container(
color: Colors.red,
),
),
),
);
}
}
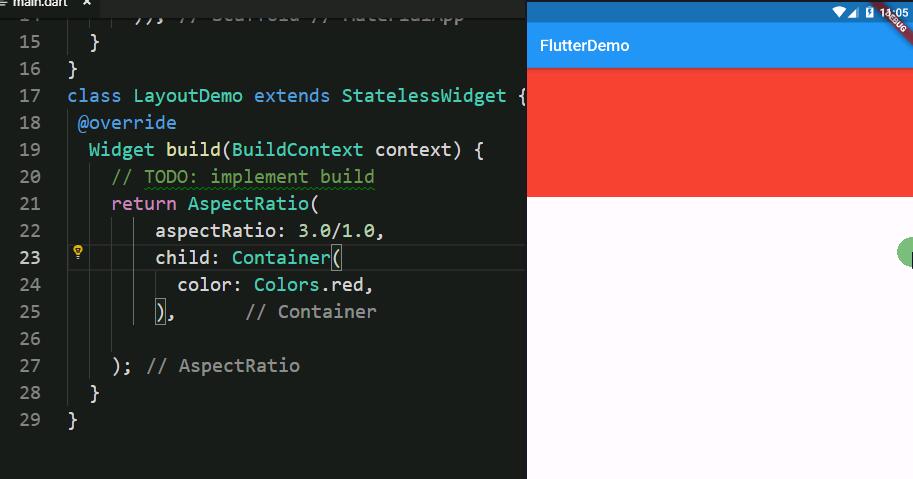
Demo02
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return AspectRatio(
aspectRatio: 3.0/1.0,
child: Container(
color: Colors.red,
),
);
}
}