HarmonyOS 鸿蒙Next:弹窗避让软键盘时,与软键盘之间16vp安全间距去除方法
HarmonyOS 鸿蒙Next:弹窗避让软键盘时,与软键盘之间16vp安全间距去除方法
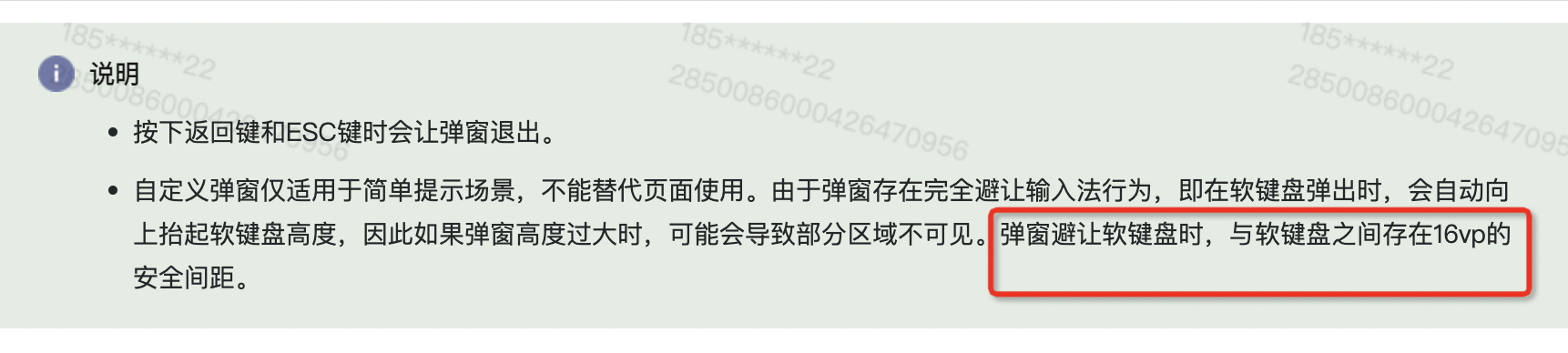
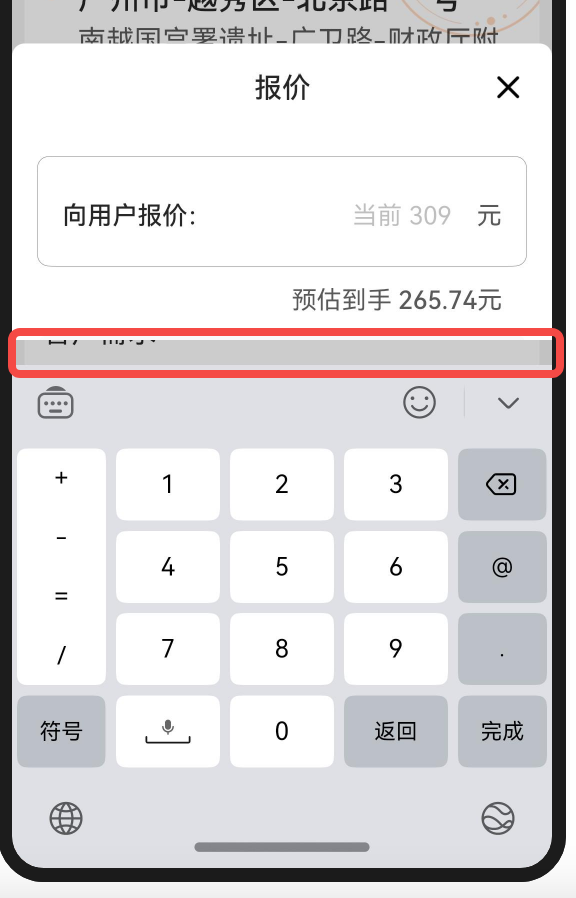
如图:
弹窗避让软键盘时,与软键盘之间存在16vp的安全间距。这个要怎么去除呢
关于HarmonyOS 鸿蒙Next:弹窗避让软键盘时,与软键盘之间16vp安全间距去除方法的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next:弹窗避让软键盘时,与软键盘之间16vp安全间距去除方法的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
4 回复
开发者您好,可以参考以下示例:
import window from '[@ohos](/user/ohos).window'
[@Entry](/user/Entry)
[@Component](/user/Component)
export struct LightPublishMine {
private window?: window.Window
private onKeyboardHeightChange = (height: number) => {
this.keyboardHeightVp = px2vp(height)
}
[@State](/user/State) private keyboardHeightVp: number = 0
[@State](/user/State) private navHeight: number = 16
[@State](/user/State) private safeAreaTop: number = 0
aboutToAppear() {
window.getLastWindow(getContext(this)).then((win) => {
this.window = win;
if (this.window) {
this.window.on('keyboardHeightChange', this.onKeyboardHeightChange)
this.keyboardHeightVp = px2vp(this.window.getWindowAvoidArea(window.AvoidAreaType.TYPE_KEYBOARD)
.bottomRect
.height)
this.navHeight = px2vp(this.window.getWindowAvoidArea(window.AvoidAreaType.TYPE_NAVIGATION_INDICATOR)
.bottomRect
.height)
this.safeAreaTop = px2vp(this.window.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM).topRect.height)
}
})
}
aboutToDisappear() {
if (this.window) {
this.window.off('keyboardHeightChange', this.onKeyboardHeightChange)
this.window = undefined
}
this.keyboardHeightVp = 0
}
build() {
Row() {
Column() {
TextInput({ placeholder: '请输入' })
Blank().backgroundColor(Color.Red).height(this.keyboardHeightVp - this.navHeight).width('100%')
}.width('100%')
}
.height('100%')
.backgroundColor(Color.Green)
.alignItems(VerticalAlign.Bottom)
.expandSafeArea([SafeAreaType.KEYBOARD], [SafeAreaEdge.BOTTOM])
}
}
更多关于HarmonyOS 鸿蒙Next:弹窗避让软键盘时,与软键盘之间16vp安全间距去除方法的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html

这个怎么去掉?
直接设置布局往下偏移16vp .offset({ x: 0, y: 16 }) //弹窗有16dp的安全区域。这里直接往下偏移
确实能解决问题,只是把软键盘隐藏后,弹框会进入屏幕底部16dp,需要在用户手动隐藏软键盘时,也关闭弹框








