HarmonyOS 鸿蒙Next Select 组件显示问题
HarmonyOS 鸿蒙Next Select 组件显示问题
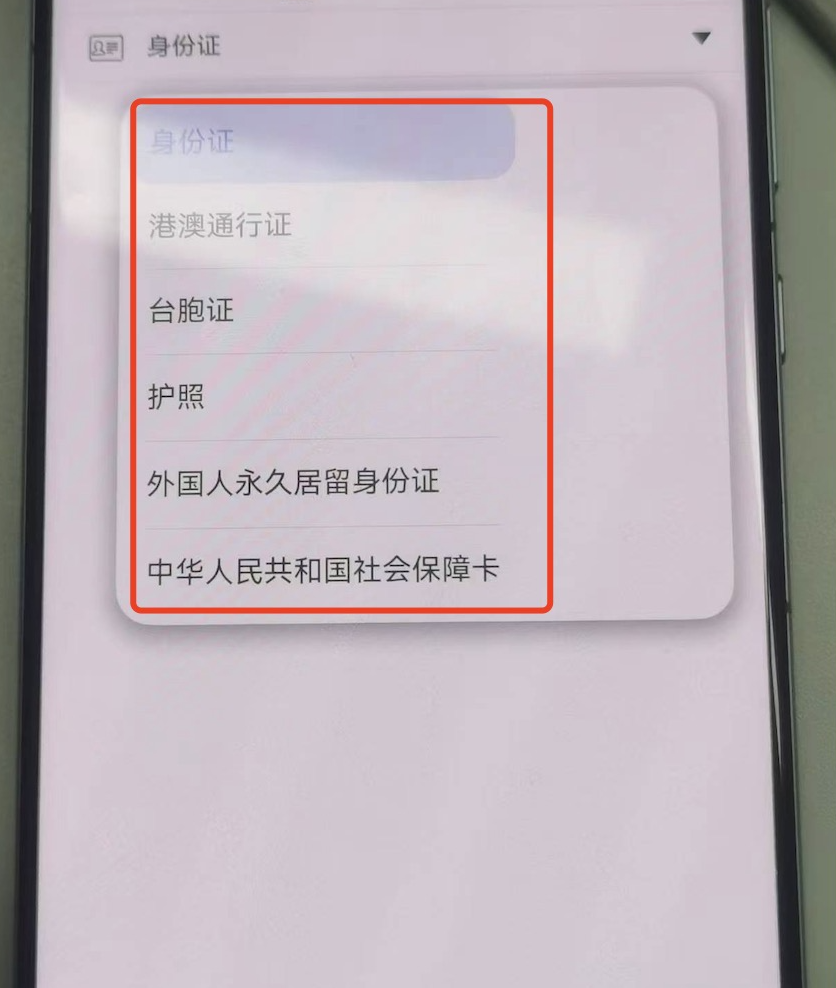
Select 组件显示内容,不会填满整个内容区域,怎么让填满?

代码如下:
@Observed
export class TacsHMSlectObj implements SelectOption {
id: string = “”;
value: ResourceStr = “”;
selected: boolean = false;
constructor(id: string = “”, value: string = “”, selected: boolean = false) {
this.id = id;
this.value = value;
this.selected = selected;
}
}
@Component
export struct TacsHMSelect {
@ObjectLink selectedItem: TacsHMSlectObj;
@Prop @Watch(“itemsDidSet”) items: Array<TacsHMSlectObj> = [];
@Prop placeHolder: string = “”;
@Prop fontSize: number = 14;
@Prop imageSrc: ResourceStr;
@State selectedIndex: number = -1;
itemsDidSet(propName: string){
if (this.items.length) {
let item = this.items.find(item => {
return item.selected;
});
if (item) {
this.selectedIndex = this.items.indexOf(item);
this.selectedItem.id = item.id;
this.selectedItem.value = item.value;
this.selectedItem.selected = item.selected;
}
}
}
build() {
Row() {
if (this.imageSrc) {
Image(this.imageSrc).width(20).objectFit(ImageFit.Contain).margin({
left:0,
right: 5
})
}
Stack() {
Select(this.items).height(“100%”).width(“100%”).selected($$this.selectedIndex).value($$this.selectedItem.value).optionWidth(OptionWidthMode.FIT_TRIGGER).backgroundColor(Color.Transparent).onSelect((index: number, value: string) => {
this.selectedIndex = index;
this.items.forEach((item,idx) => {
item.selected = idx == index;
});
let selectedItem = this.items.find((item,idx) => {
return idx == this.selectedIndex;
})!
this.selectedItem.id = selectedItem.id;
this.selectedItem.value = selectedItem.value;
this.selectedItem.selected = selectedItem.selected;
}).font({
size: this.fontSize
}).padding(0).margin(0)
if (this.selectedIndex == -1) {
TextInput({
placeholder: this.placeHolder
}).height(“100%”).width(“100%”).backgroundColor(Color.Transparent).enabled(false).fontSize(this.fontSize).padding(0).margin(0)
}
}.layoutWeight(1).height(“100%”).backgroundColor(Color.Transparent).margin({
right: 10
})
}.width(“100%”).height(“100%”).backgroundColor(Color.Transparent).border({
width: {
left: 0,
right: 0,
top: 0,
bottom: 0.8
},
color: “#dfdfdf”,
style: BorderStyle.Solid
}).alignItems(VerticalAlign.Center)
}
}
关于HarmonyOS 鸿蒙Next Select 组件显示问题的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next Select 组件显示问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
4 回复
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
更多关于HarmonyOS 鸿蒙Next Select 组件显示问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
把给 Select的资源数组 延迟2秒,再赋值,就会复现,必显bug









