HarmonyOS 鸿蒙Next:Column给了宽高100%,为何仍无法铺满整个页面?
HarmonyOS 鸿蒙Next:Column给了宽高100%,为何仍无法铺满整个页面?
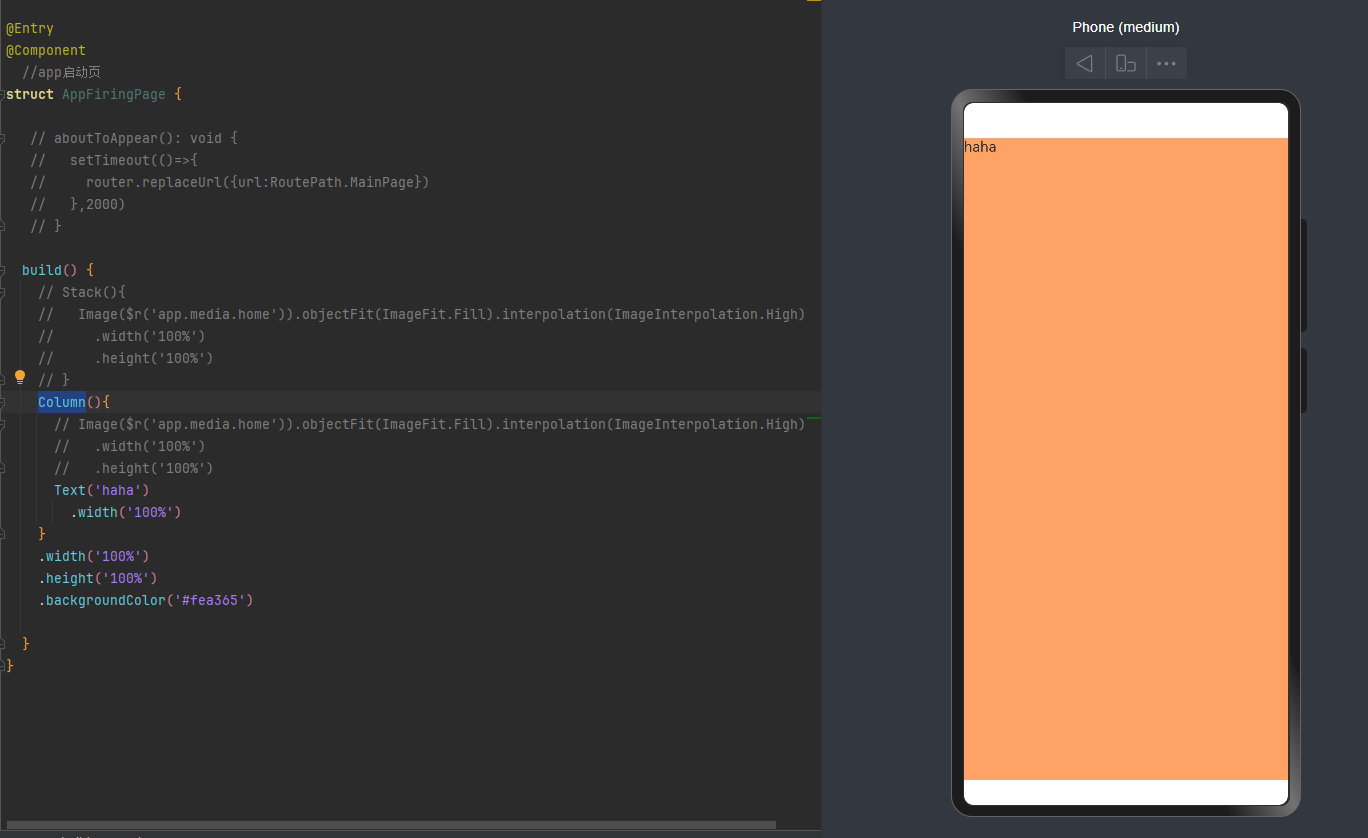
这个已经是根节点了,没有父节点了.有没有大佬帮忙解答一下什么原因呢?

关于HarmonyOS 鸿蒙Next:Column给了宽高100%,为何仍无法铺满整个页面?的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next:Column给了宽高100%,为何仍无法铺满整个页面?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
安全区域的问题,要么设置全屏沉浸式,要么设置安全区域延伸
更多关于HarmonyOS 鸿蒙Next:Column给了宽高100%,为何仍无法铺满整个页面?的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
谢谢,但是试了窗口全屏布局方案的效果,还是不行呀.
HarmonyOS NEXT中Column给了宽高100%,为何仍无法铺满整个页面?,需要设置 沉浸式状态栏,要真机或者模拟器调试
参考:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-window-V5 沉浸式状态栏
let windowClass: window.Window | undefined = undefined;
windowStage.getMainWindow((err: BusinessError, data) => {
windowClass=data
let promise = windowClass.setWindowLayoutFullScreen(true);
promise.then(() => {
//设置状态栏透明背景
windowStage.getMainWindowSync().setWindowSystemBarEnable(['status']).then(() => {
const systemBarProperties: window.SystemBarProperties = {
statusBarColor: '#00000000'
};
//设置窗口内导航栏、状态栏的属性
windowStage.getMainWindowSync().setWindowSystemBarProperties(systemBarProperties)
.then(() => {
console.info('Succeeded in setting the system bar properties.');
}).catch((err:object) => {
console.error('Failed to set the system bar properties. Cause: ' + JSON.stringify(err));
});
})
}).catch((err: BusinessError) => {
console.error(`Failed to set the window layout to full-screen mode. Cause code: ${err.code}, message: ${err.message}`);
});
})
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
// 设置沉浸式
window.getLastWindow(getContext(this), (err, windowBar) => {
windowBar.setWindowLayoutFullScreen(true);
// windowBar.setWindowSystemBarEnable([])
})
}
window.getLastWindow(getContext(this), (err, data) => {
if (!err.code) {
data.setWindowLayoutFullScreen(true)
}
});
}
有没有可能是Row高度呢?🌚









