HarmonyOS 鸿蒙Next alignItem 这个属性的一些问题
HarmonyOS 鸿蒙Next alignItem 这个属性的一些问题
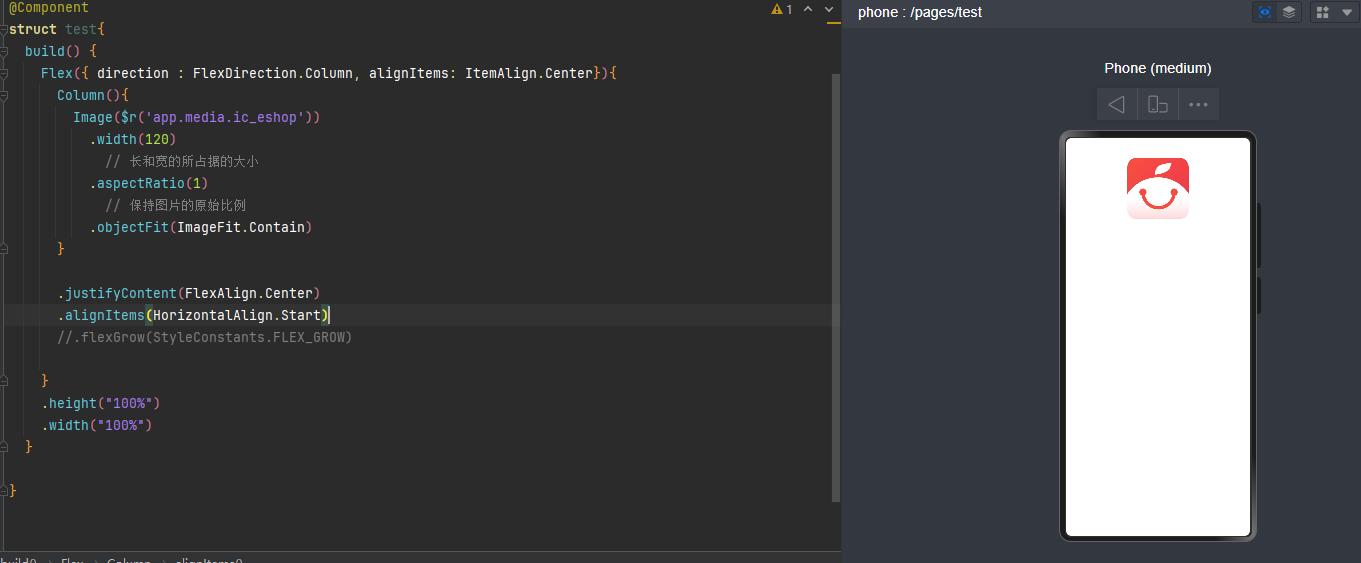
Flex({direction: FlexDirection.Column, alignItems: ItemAlign.Center}){
Column() {
Image($r(‘app.media.ic_eshop’))
.width(new BreakPointType({
sm: $r(‘app.float.splash_image_size’),
md: $r(‘app.float.splash_image_size’),
lg: $r(‘app.float.splash_image_size_lg’)
}).getValue(this.currentBreakpoint))
.aspectRatio(PageConstants.IMAGE_ASPECT_RATIO)
// 保持图片的原始比例
.objectFit(ImageFit.Contain)
}
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
// 设置组件在父容器中剩余空间所占比例
.flexGrow(StyleConstants.FLEX_GROW)
}
关于上面的代码想提问一些问题 Flex 里面的 alignItem 和 Flex 里面的子容器 Column 里的 alignItem 是不是重复了,如果他们都设置了这个属性 那么我们以谁为准 这个问题我做了测试是 以Flex 的 alignItem 为准 Flex 的alignItem 的属性和 Column 的属性不同时 Flex 会覆盖掉 Column里的属性 但是没有找到资料来验证这个事情,想请教一下大佬们
更多关于HarmonyOS 鸿蒙Next alignItem 这个属性的一些问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
声明:以下我的所有回答,都只是针对楼上的代码。任何增删改的后的代码,都不适用下面的回答。
1 是不是重复了,从最终的展示效果来看,是的。
2 覆盖?没有覆盖,两个属性都生效了。
3 实际情况,Flex 的Center ,代表Column在Flex里面是居中的。
Column的Center,代表Image在Column里面是居中的。
更多关于HarmonyOS 鸿蒙Next alignItem 这个属性的一些问题的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
大佬你可以看一下我新发表的问题吗
在楼下
Flex 里面的 alignItem 和 Flex 里面的子容器 Column 里的 alignItem 是不是重复了
肯定不重复的,约束的范围不一样的~~

谢谢各位大佬的解答,我大概明白
Flex 的 alignItem 限制了Column 要靠右边
Column 的 alignItem 限制了 Image 要在整个容器的左边

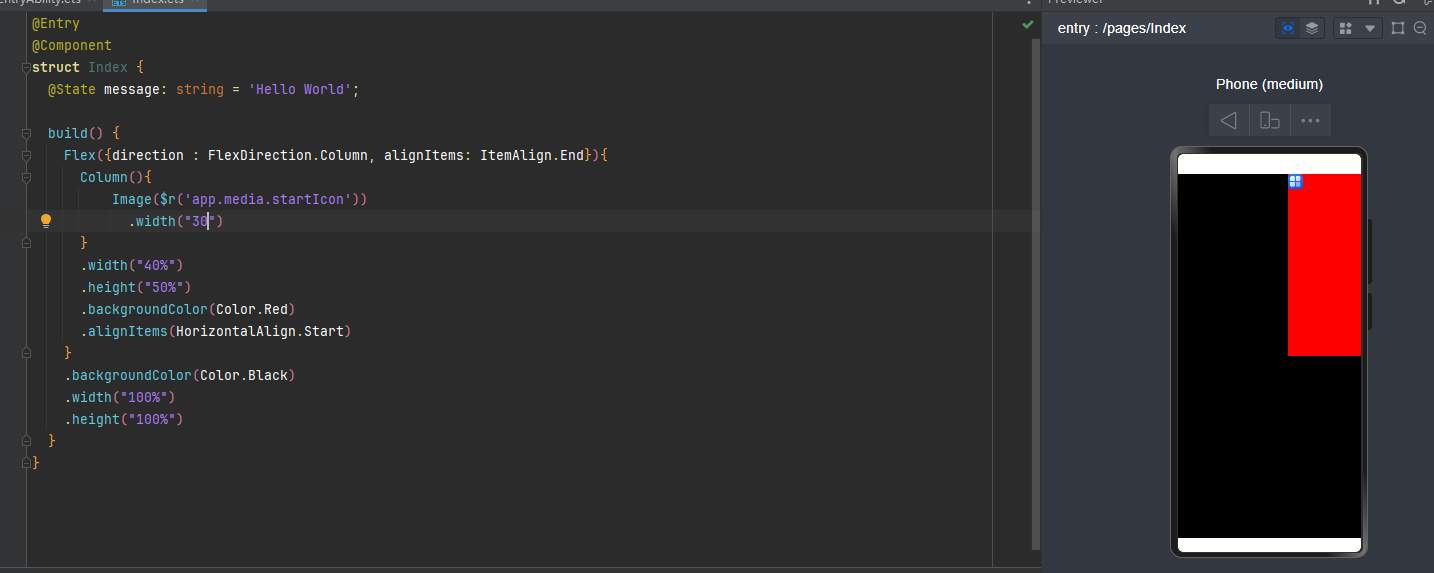
大佬你看一下这个代码,这个代码显示的是这样的
按照我的理解 Column
Column 的 AlignItem 为 Start 代表这个Image在Column里面是向左对齐 的
但是结果不是
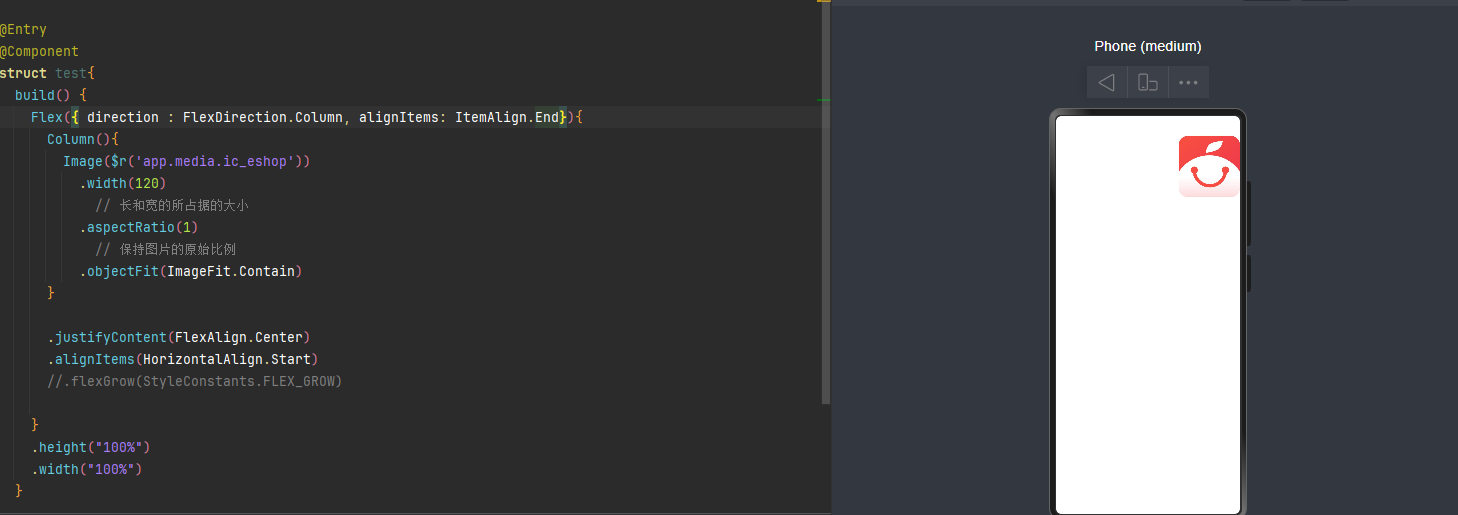
后面我将放到Flex 的 AlignItem 改为 End 图片就在右边了

这个不是证明Flex 把下面的alignItem 覆盖掉了吗
找HarmonyOS工作还需要会Flutter的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
Column的Start约束的Image 在Column中居左,但你的Column没设置大小,具体一点,没有宽度。跟Iamge一样大,所以它居左了,也没明显的变化。给Column来个width 100%,然后来个background就好看了
在HarmonyOS鸿蒙系统中,alignItem 属性主要用于在Flexbox布局中控制子元素的对齐方式。以下是对alignItem属性的一些关键点说明:
-
属性值:
alignItem可以接受多个属性值,如stretch(默认值,子元素沿交叉轴方向拉伸以填满容器)、flex-start(子元素在交叉轴起点对齐)、flex-end(子元素在交叉轴终点对齐)、center(子元素在交叉轴中点对齐)以及baseline(子元素基于它们的基线对齐)。 -
作用范围:该属性作用于Flex容器中的子元素,影响它们在交叉轴方向的对齐方式。
-
使用场景:常用于需要精确控制子元素对齐方式的布局中,如列表项的对齐、图片和文字的混合排版等。
-
注意事项:使用
alignItem时,需确保容器已设置为Flex容器(即display: flex或display: inline-flex)。同时,子元素的align-self属性可以覆盖alignItem的设置,用于单独控制某个子元素的对齐方式。
如果问题依旧没法解决请联系官网客服,官网地址是:https://www.itying.com/category-93-b0.html 。








