HarmonyOS 鸿蒙Next应用开发案例(更多案例归档)
HarmonyOS 鸿蒙Next应用开发案例(更多案例归档)
此篇为1-35案例归档,最新案例可查看:HarmonyOS Next应用开发案例(持续更新中……)
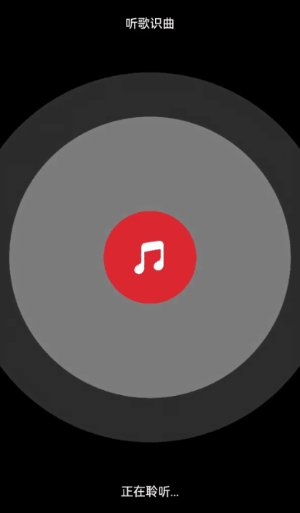
35.听歌识曲水波纹特效案例(0219更新)(点此查看源码实现)
本示例介绍水波纹的特效。该场景多用于各种软件的按钮。

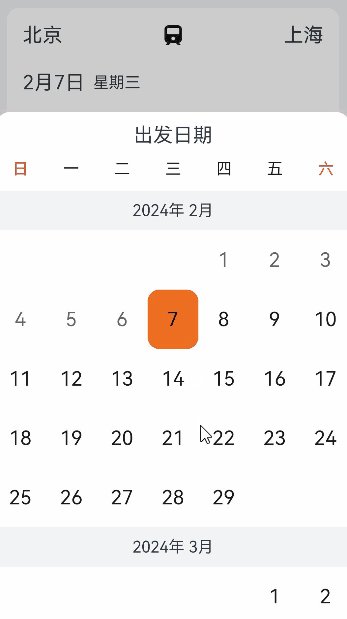
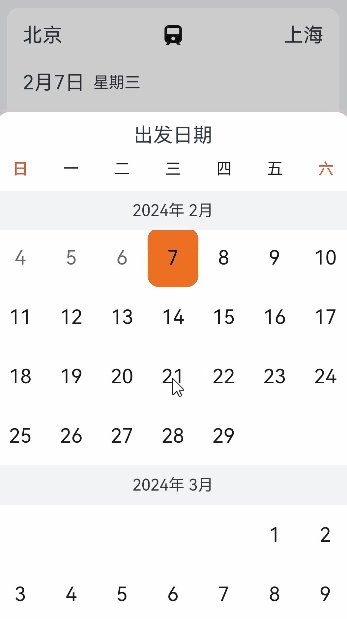
34.自定义日历选择器(0219更新)(点此查看源码实现)
本示例介绍通过CustomDialogController类显示自定义日历选择器。

33.滚动吸顶效果实现(0219更新)(点此查看源码实现)
本示例介绍运用Stack组件以构建多层次堆叠的视觉效果。通过绑定Scroll组件的onScroll滚动事件回调函数,精准捕获滚动动作的发生。当滚动时,实时地调节组件的透明度、高度等属性,从而成功实现了嵌套滚动效果、透明度动态变化以及平滑的组件切换。其中,搜索框能够实现“吸顶”效果,在用户滚动页面时始终保持在顶部。

32.自定义视图实现Tab效果(0219更新)(点此查看源码实现)
本示例介绍使用Text、List等组件,添加点击事件onclick,动画,animationTo实现自定义Tab效果。

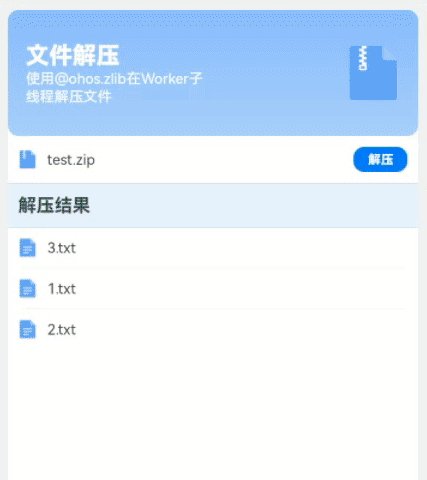
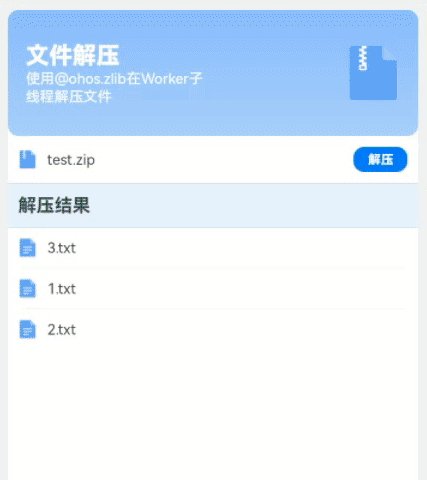
31.Worker子线程中解压文件(0219更新)(点此查看源码实现)
本示例介绍在Worker子线程使用@ohos.zlib提供的zlib.decompressfile接口对沙箱目录中的压缩文件进行解压操作,解压成功后将解压路径返回主线程,获取解压文件列表。

30.折叠屏音乐播放器方案(0219更新)(点此查看源码实现)
本示例介绍使用ArkUI中的容器组件FolderStack在折叠屏设备中实现音乐播放器场景。

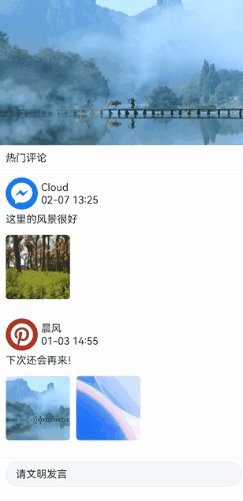
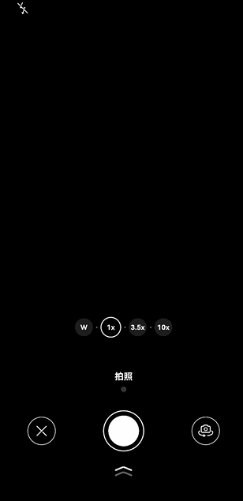
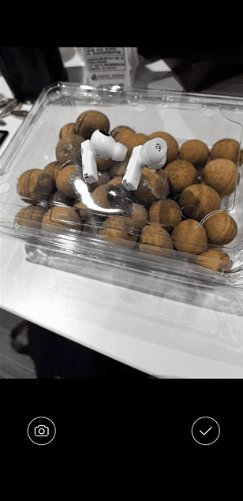
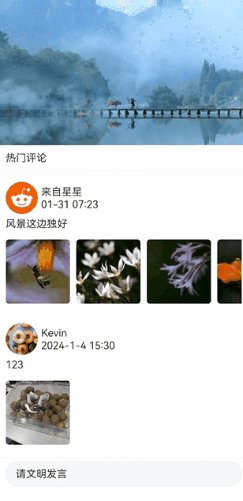
29.发布图片评论(0219更新)(点此查看源码实现)
本示例将通过发布图片评论场景,介绍如何使用startAbilityForResult接口拉起相机拍照,并获取相机返回的数据。

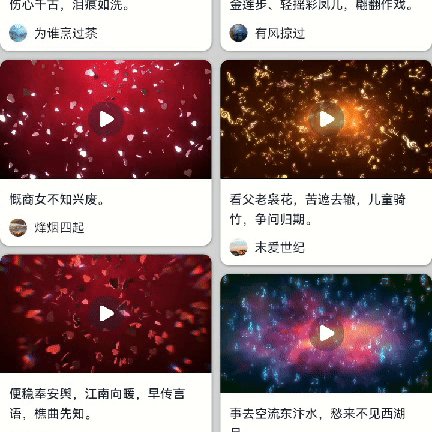
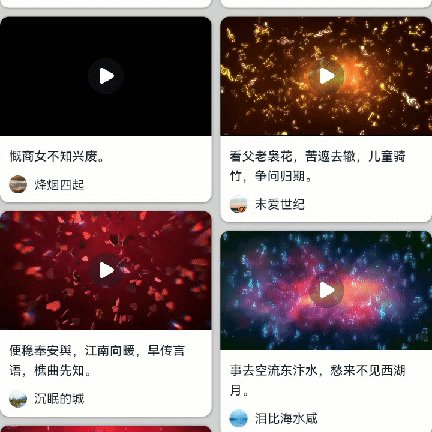
28.视频全屏切换案例(0219更新)(点此查看源码实现)
本示例介绍了Video组件和@ohos.window接口实现媒体全屏的功能。 该场景多用于首页瀑布流媒体播放等。

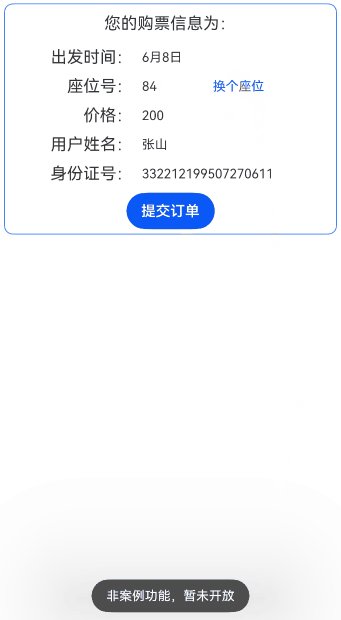
27.Navigation页面跳转对象传递案例(0219更新)(点此查看源码实现)
本示例主要介绍在使用Navigation实现页面跳转时,如何在跳转页面得到转入页面传的类对象的方法。实现过程中使用了第三方插件class-transformer,传递对象经过该插件的plainToClass方法转换后可以直接调用对象的方法。

26.动态路由(0219更新)(点此查看源码实现)
本示例将介绍如何使用动态路由跳转到模块中的页面,以及如何使用动态import的方式加载模块。
25.状态栏显隐变化案例(0204更新)(点此查看源码实现)
本示例介绍使用Scroll组件的滚动事件 onScroll 实现状态栏显隐变化。该场景多用于各种软件的首页、我的等页面中。

24.使用弹簧曲线实现抖动动画及手机振动效果案例(0204更新)(点此查看源码实现)
抖动动画和手机振动效果是手机使用时常见的效果。

23.验证码布局(0204更新)(点此查看源码实现)
本示例介绍如何使用Text组件实现验证码场景,并禁用对内容的选中、复制、光标。

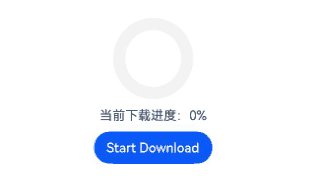
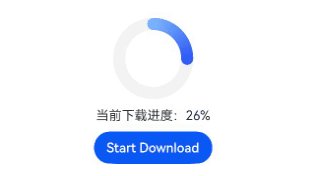
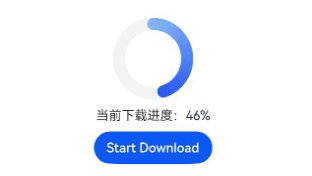
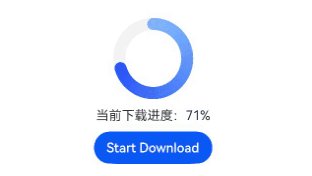
22.在Native侧实现进度通知功能(0204更新)(点此查看源码实现)
本示例通过模拟下载场景介绍如何将Native的进度信息实时同步到ArkTS侧。

翻页动效是应用开发中常见的动效场景,常见的有书籍翻页,日历翻页等。本例将介绍如何通过ArkUI提供的显示动画接口animateTo实现翻页的效果。

20.下拉刷新上滑加载案例(0204更新)(点此查看源码实现)
本示例介绍使用第三方库的PullToRefresh组件实现列表的下拉刷新数据和上滑加载后续数据。

19.跑马灯案例(0204更新)(点此查看源码实现)
本示例介绍了文本宽度过宽时,如何实现文本首尾相接循环滚动并显示在可视区,以及每循环滚动一次之后会停滞一段时间后再滚动。

18.深色模式案例(0204更新)(点此查看源码实现)
本示例介绍在开发应用以适应深色模式时,对于深色和浅色模式的适配方案,采取了多种策略。

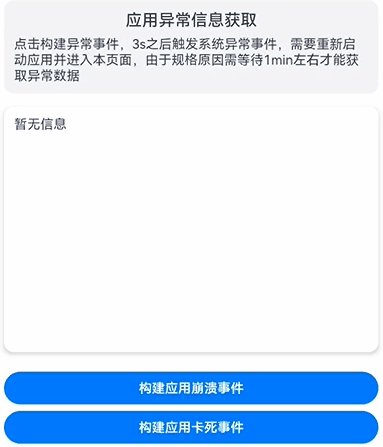
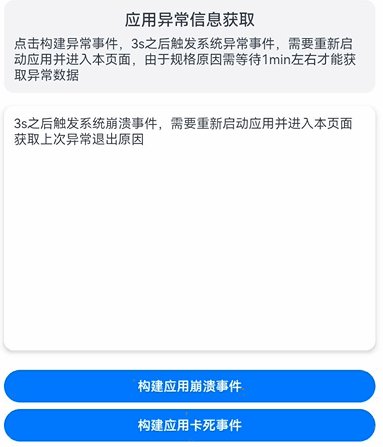
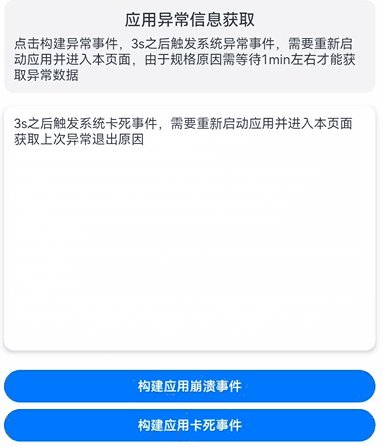
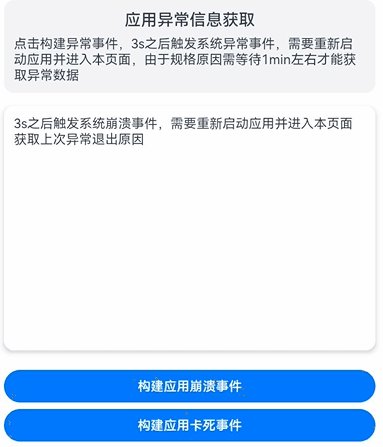
17.应用异常处理案例(0204更新)(点此查看源码实现)
本示例介绍了通过应用事件打点hiAppEvent获取上一次应用异常信息的方法,主要分为应用崩溃、应用卡死以及系统查杀三种。

16.图片选择和下载保存案例(0204更新)(点此查看源码实现)
本示例介绍图片相关场景的使用:包含访问手机相册图片、选择预览图片并显示选择的图片到当前页面,下载并保存网络图片到手机相册或到指定用户目录两个场景。

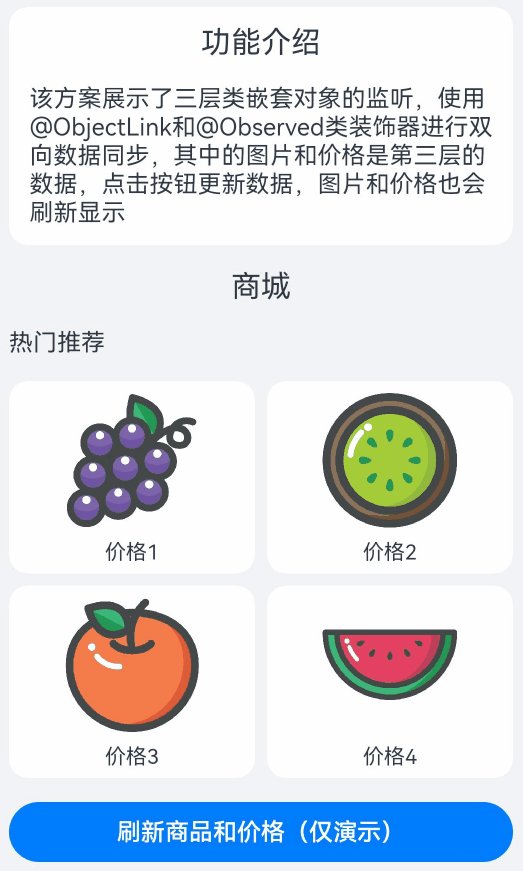
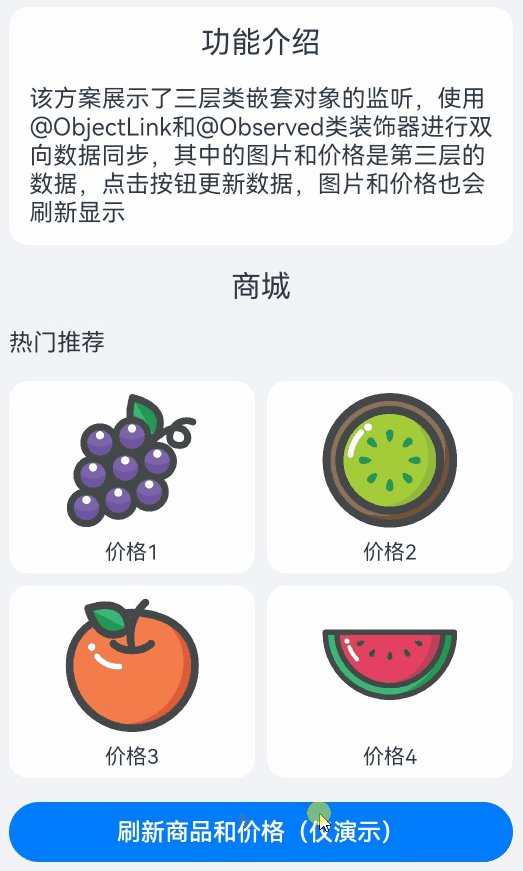
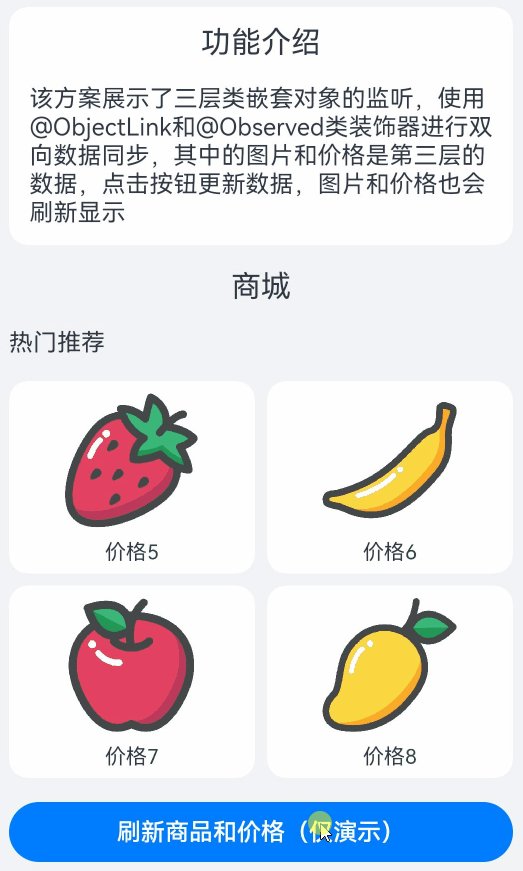
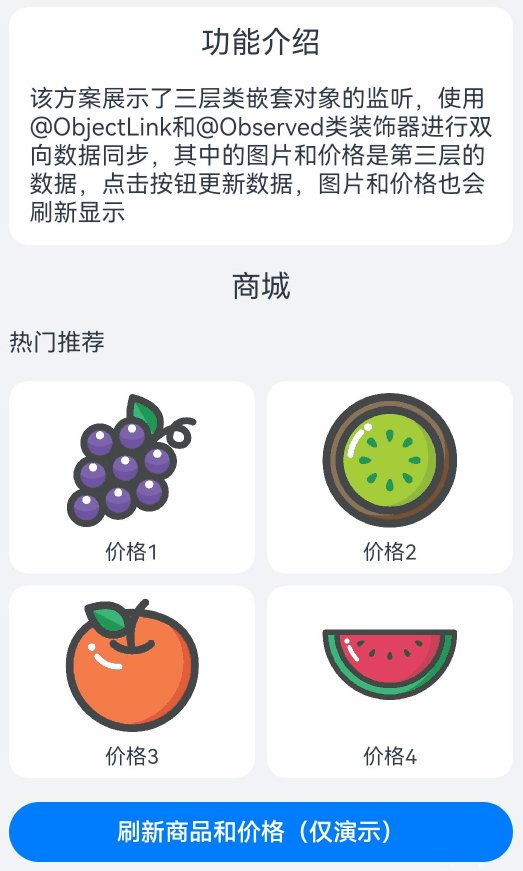
15.多层嵌套类监听案例(0130更新)(点此查看源码实现)
对于多层嵌套的情况,比如二维数组,或者数组项class,或者class的属性是class,他们的第二层的属性变化是无法观察到的。@Observed/@ObjectLink装饰器可以解决。

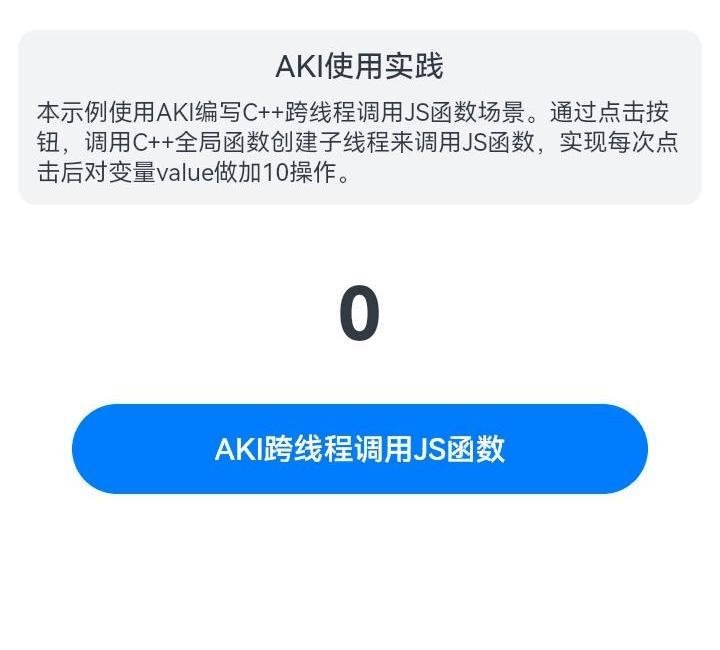
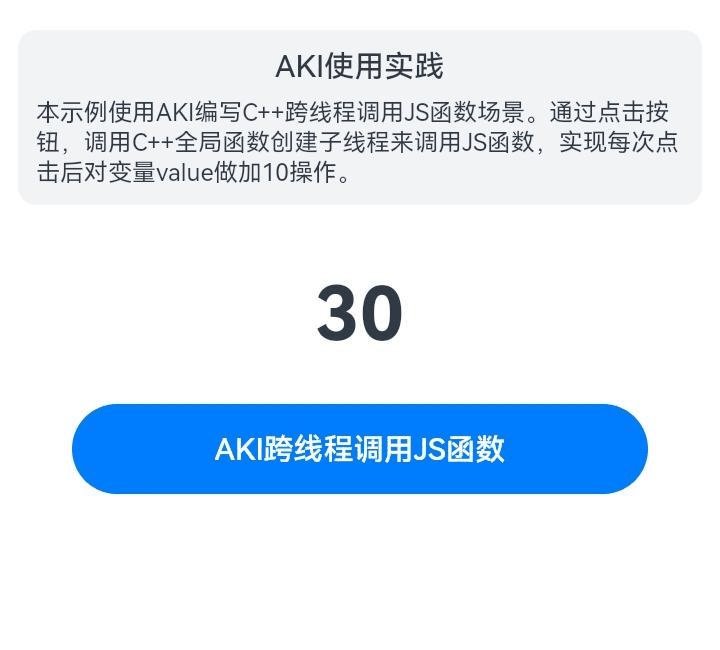
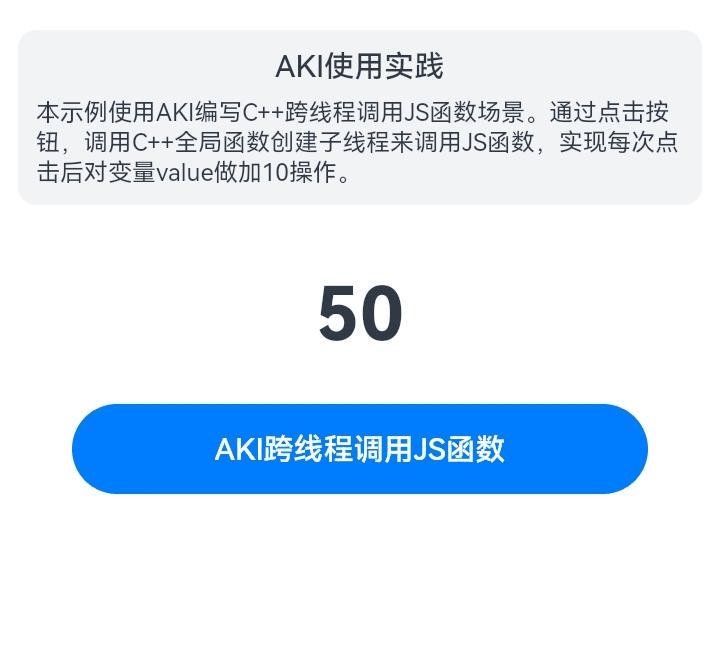
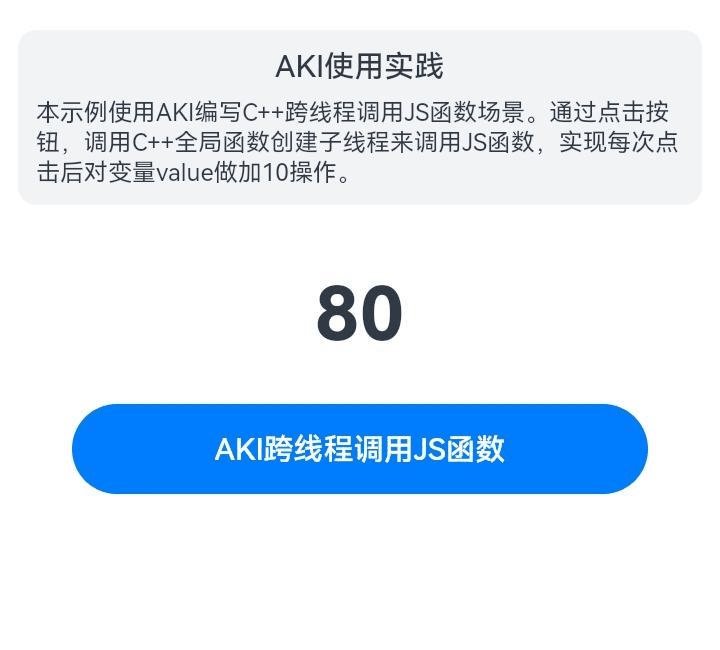
14.使用AKI轻松实现跨语言调用(0130更新)(点此查看源码实现)
AKI提供了极简语法糖使用方式,一行代码完成JS与C/C++的无障碍跨语言互调,使用方便。本模块将介绍使用AKI编写C++跨线程调用JS函数场景,为开发者使用AKI提供参考。

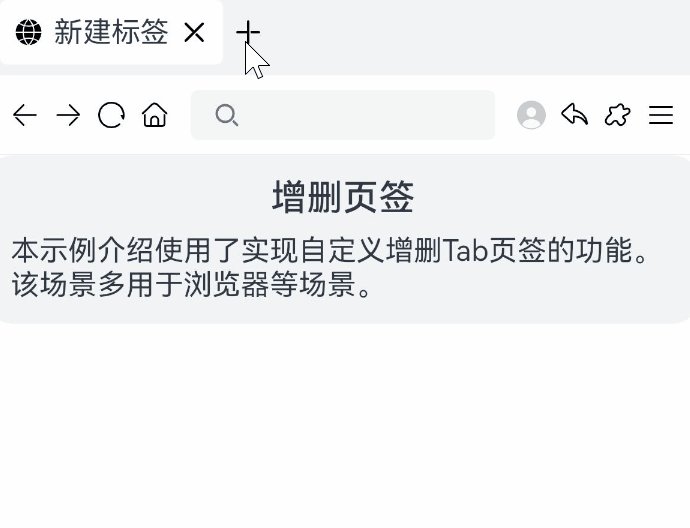
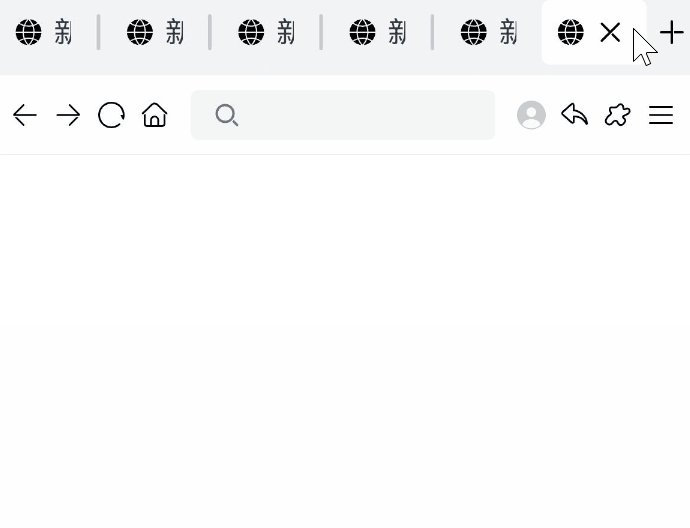
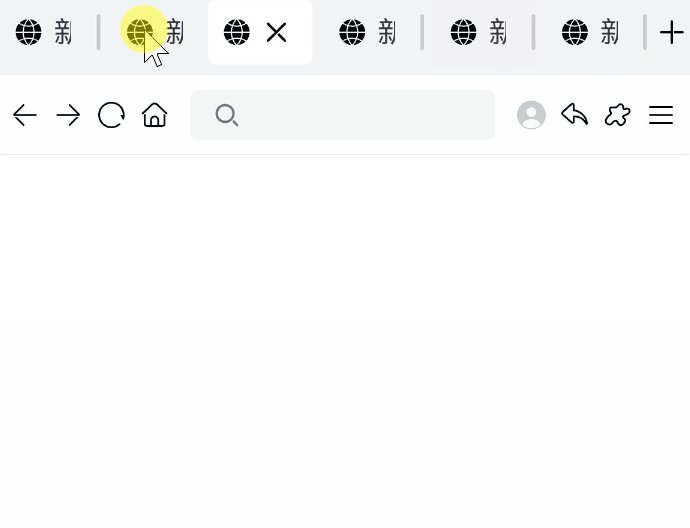
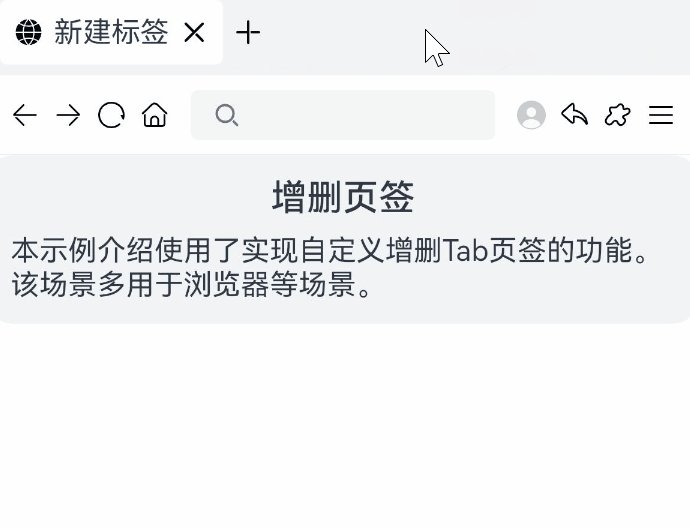
13.Tab组件实现增删Tab标签方案案例(0129更新)(点此查看源码实现)
本示例介绍使用了Tab组件实现自定义增删Tab页签的功能。该场景多用于浏览器等场景。

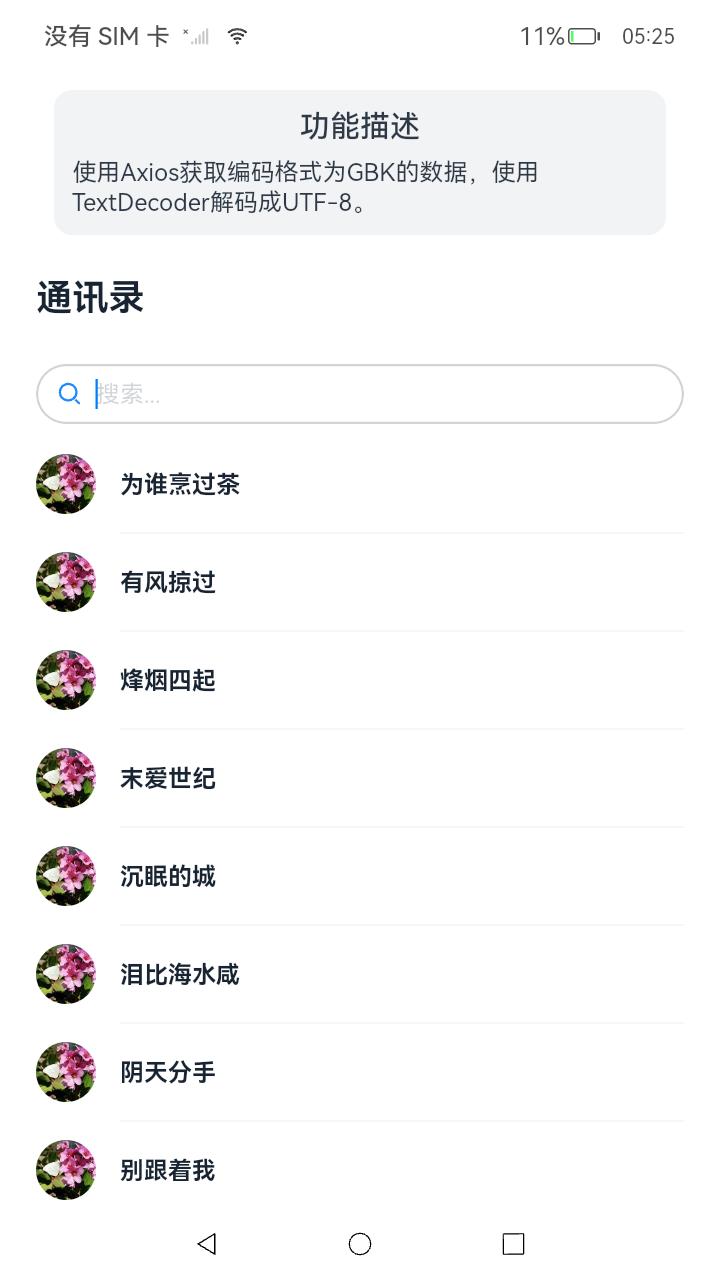
12.Axios获取网络GBK数据转换UTF-8网络数据(0204更新)(点此查看源码实现)
本示例介绍使用第三方库的Axios获取GBK格式的网络数据时,通过util实现GBK转换UTF-8格式。

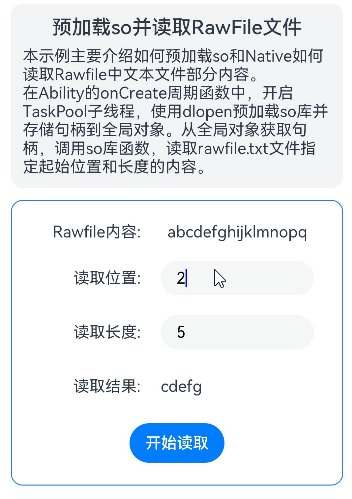
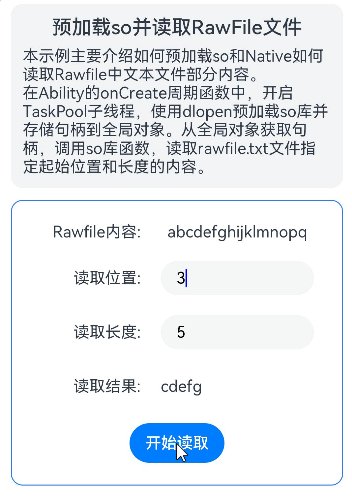
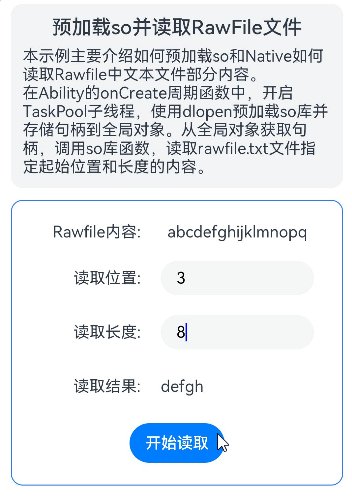
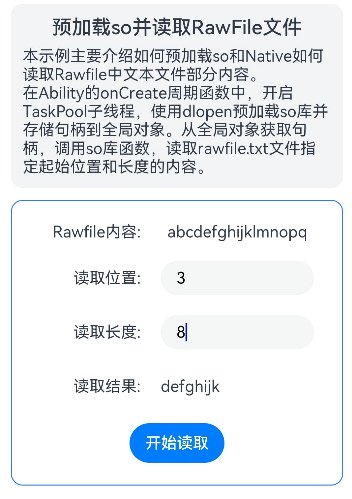
11.预加载so读取Rawfile中文件部分内容案例(0127更新)(点此查看源码实现)
本示例主要介绍在TaskPool子线程中使用 dlopen 预加载 so 库并使用句柄调用库函数的方法,以及在Native中使用 pread 系统函数读取Rawfile文件的部分文本内容,并添加 HiLog 日志。

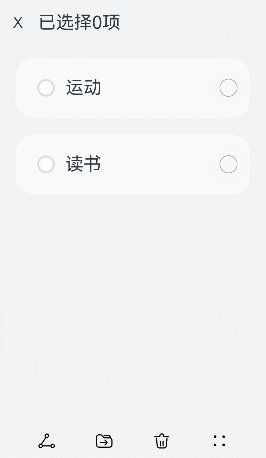
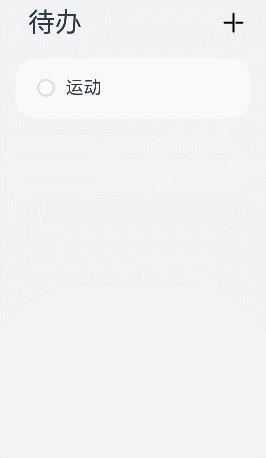
10.列表编辑实现案例(0127更新)(点此查看源码实现)
列表的编辑模式用途十分广泛,常见于待办事项管理、文件管理、备忘录的记录管理等应用场景。

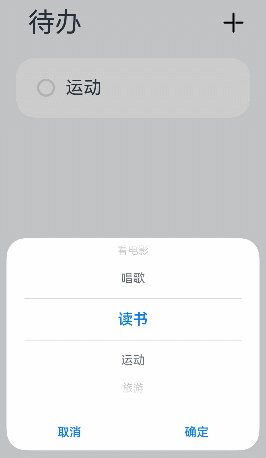
9.二级联动实现案例(0126更新)(点此查看源码实现)
二级联动是指一个列表(一级列表)的选择结果,来更新另一个列表(二级列表)的选项。

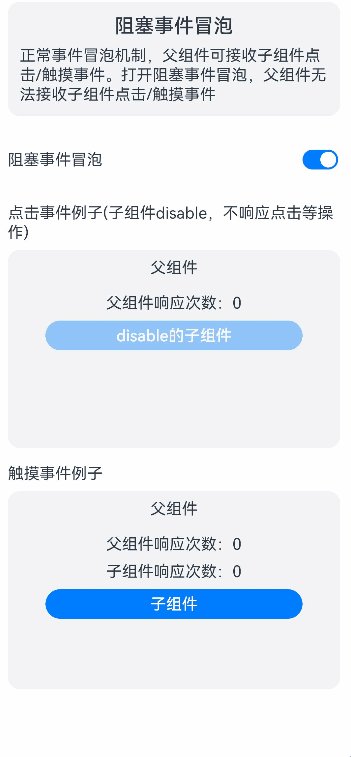
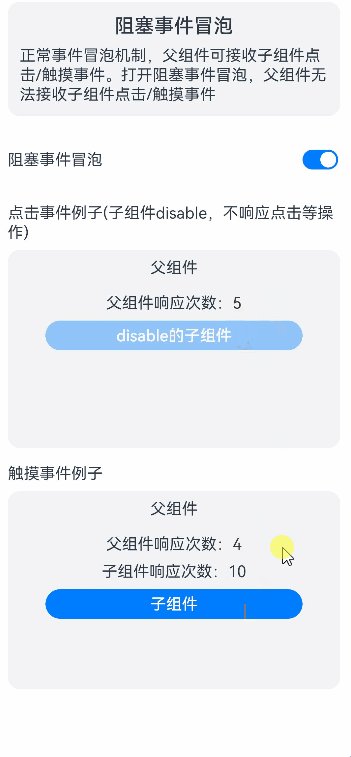
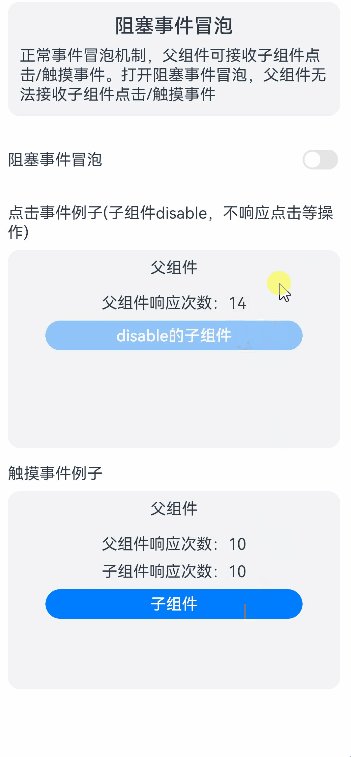
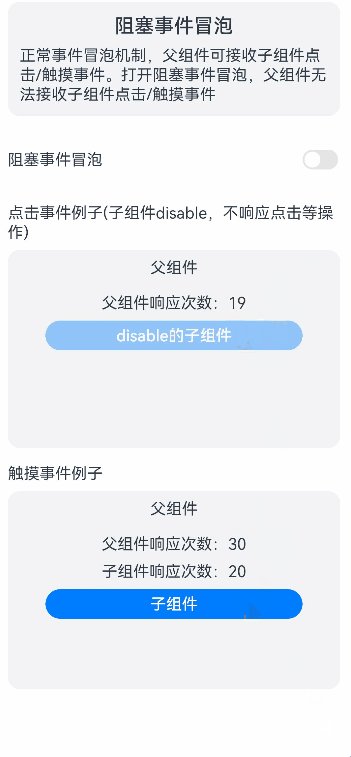
事件冒泡是指触发子组件事件的时候,事件会传递到父组件,这样会导致父组件的事件也会触发。

7.图片缩放效果实现(0127更新)(点此查看源码实现)
本模块基于Image组件实现了简单的图片预览功能,支持双指捏合等效果。

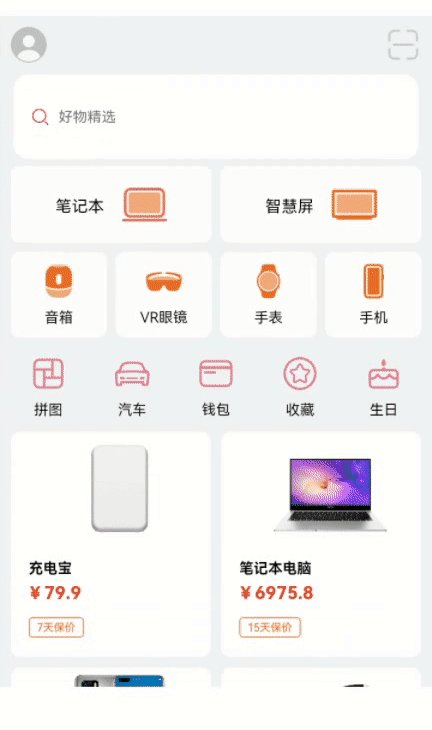
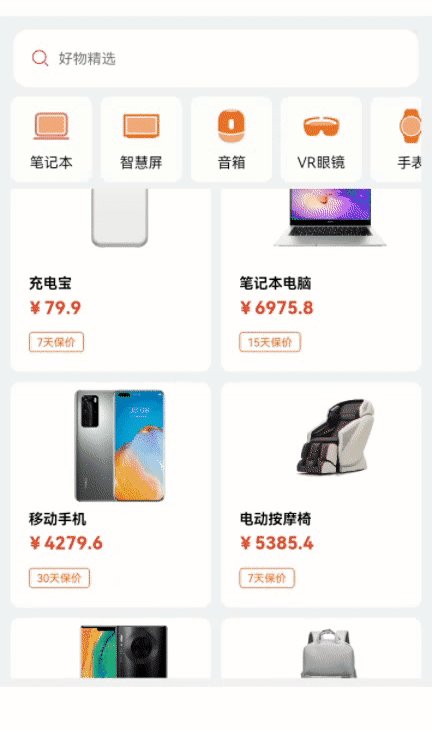
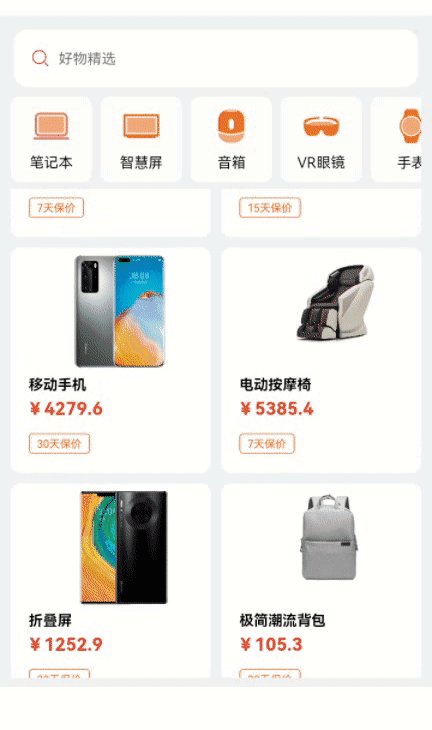
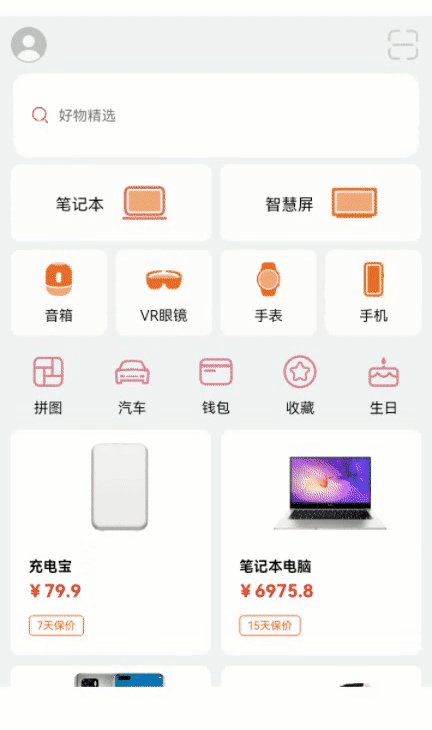
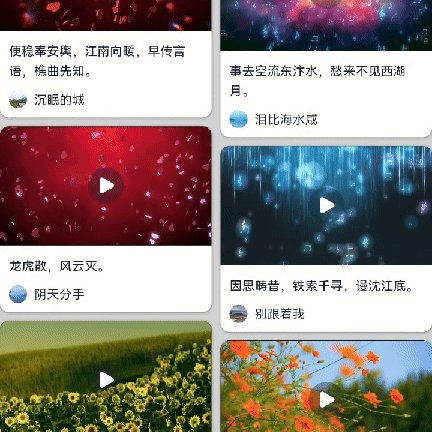
6.主页瀑布流实现(0127更新)(点此查看源码实现)
主页使用WaterFlow+LazyForeEach实现了瀑布流场景。

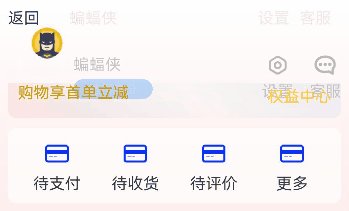
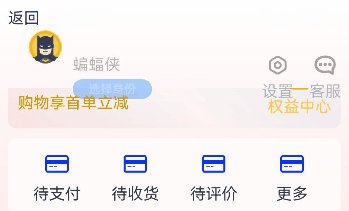
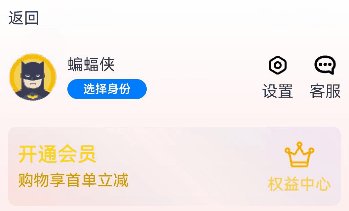
5.滑动页面信息隐藏与组件位移效果方案(0129更新)(点此查看源码实现)
在很多应用中,向上滑动"我的"页面,页面顶部会有如下变化效果:一部分信息逐渐隐藏,另一部分信息逐渐显示,同时一些组件会进行缩放或者位置移动。向下滑动时则相反。

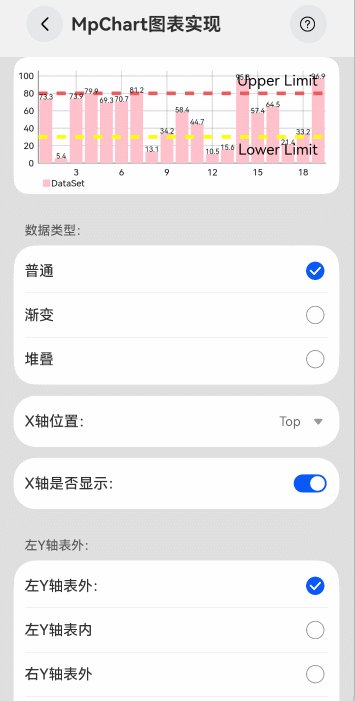
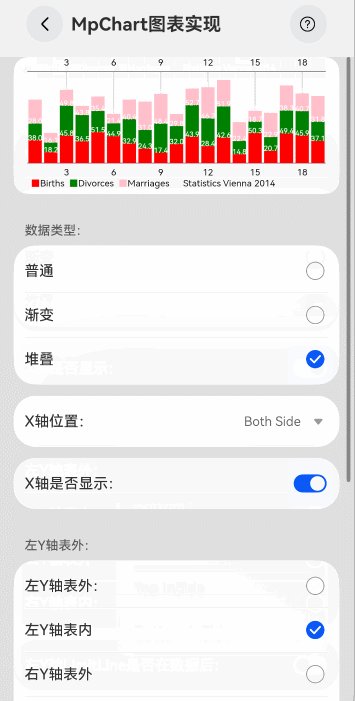
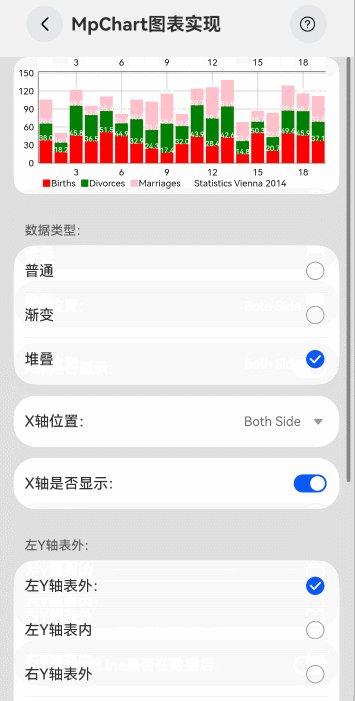
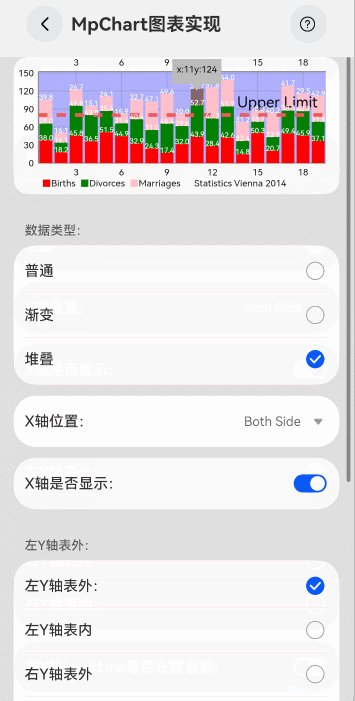
4.MpChart图表实现案例(0126更新)(点此查看源码实现)
MpChart是一个包含各种类型图表的图表库,方便开发者快速实现图表UI。使用MpChart可以实现柱状图UI效果。

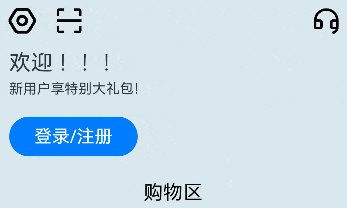
3.全屏登录页面方案(0129更新)(点此查看源码实现)
本例介绍各种应用登录页面。在主页面点击跳转到全屏登录页后,显示全屏模态页面,全屏模态页面从下方滑出并覆盖整个屏幕,模态页面内容自定义,此处分为默认一键登录方式和其他登录方式。

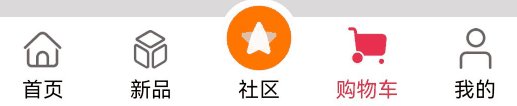
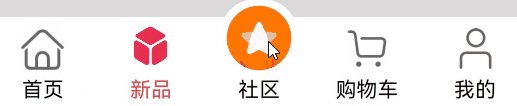
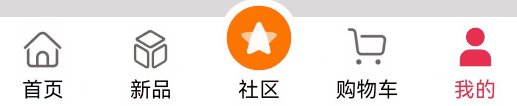
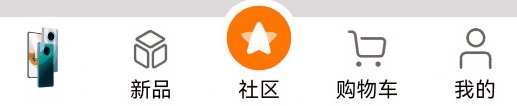
2.自定义TabBar页签案例(0127更新)(点此查看源码实现)
TabBar在大部分的APP当中都能够使用到,不同的APP可能存在不一样的TabBar样式,Tab组件自带的TabBar属性对于部分效果无法满足,如页签中间显示一圈圆弧外轮廓等, 因此我们需要去自己定义一个TabBar页签来满足开发的需要。
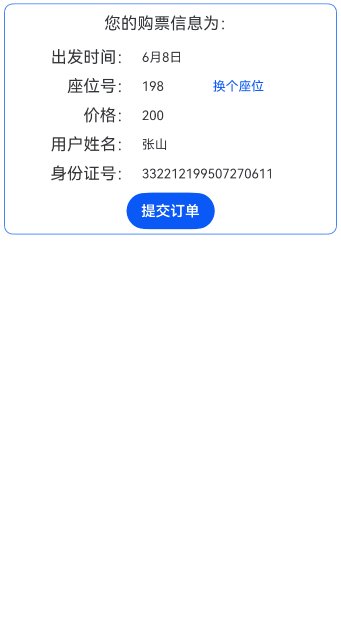
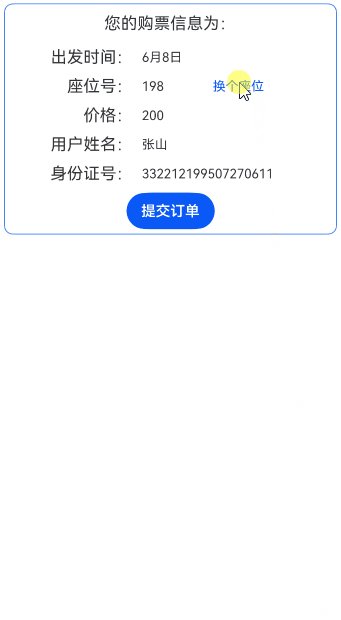
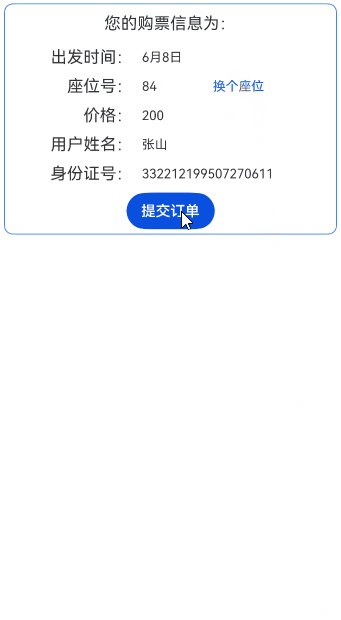
在出行类订票软件中,一般都有此动画效果,点击交换后,起点和终点互换。

关于HarmonyOS 鸿蒙Next应用开发案例(更多案例归档)的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next应用开发案例(更多案例归档)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next应用开发案例(更多案例归档)的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
HarmonyOS的分布式技术真的让人眼前一亮,设备间的无缝协作太方便了!
已修复该问题
大佬,有没有在一行消息框内,多个消息上下滚动的案例,是不是可以用轮播组件实现?
学习