HarmonyOS 鸿蒙Next Navigation中怎么实现路由跳转
HarmonyOS 鸿蒙Next Navigation中怎么实现路由跳转
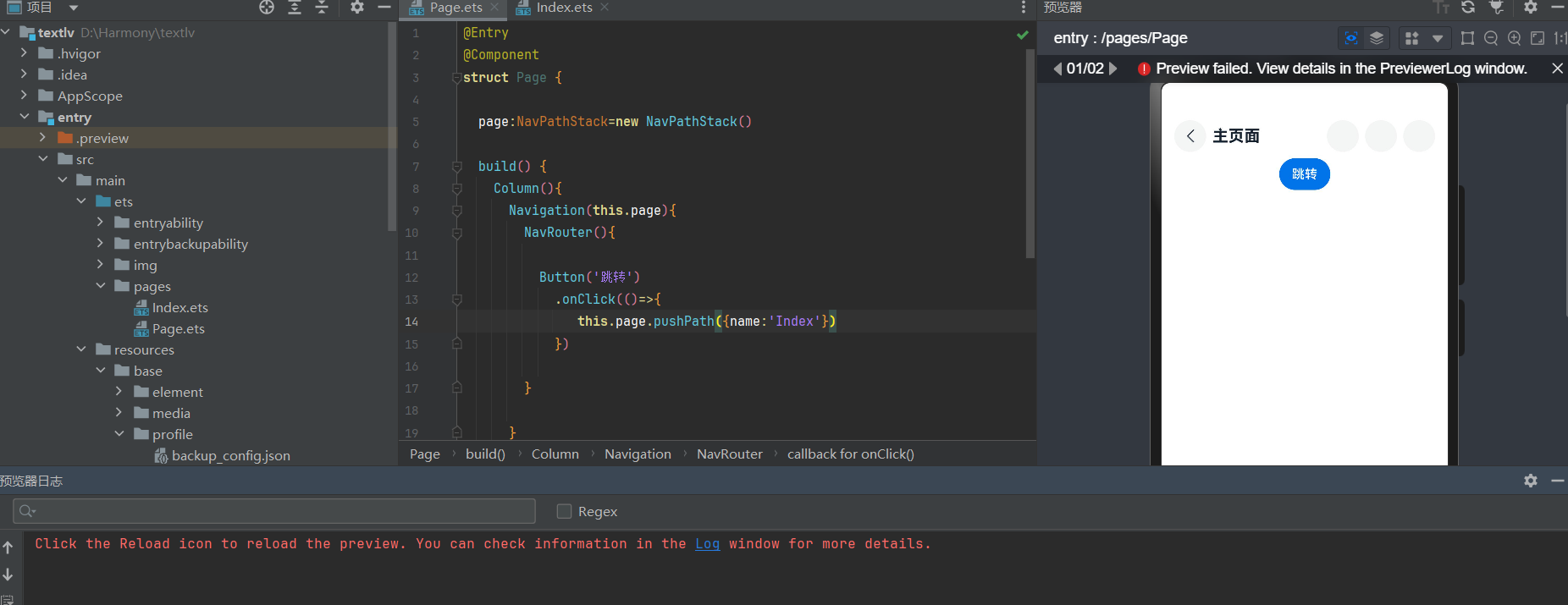
因为我是新手缘故,官方文档晦涩难懂

如上,我想要跳转到page中的index页面中,但是跳转不进去,他提示让我进日志中看,我日志中并没有报什么东西
关于HarmonyOS 鸿蒙Next Navigation中怎么实现路由跳转的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next Navigation中怎么实现路由跳转的实战教程也可以访问 https://www.itying.com/category-93-b0.html
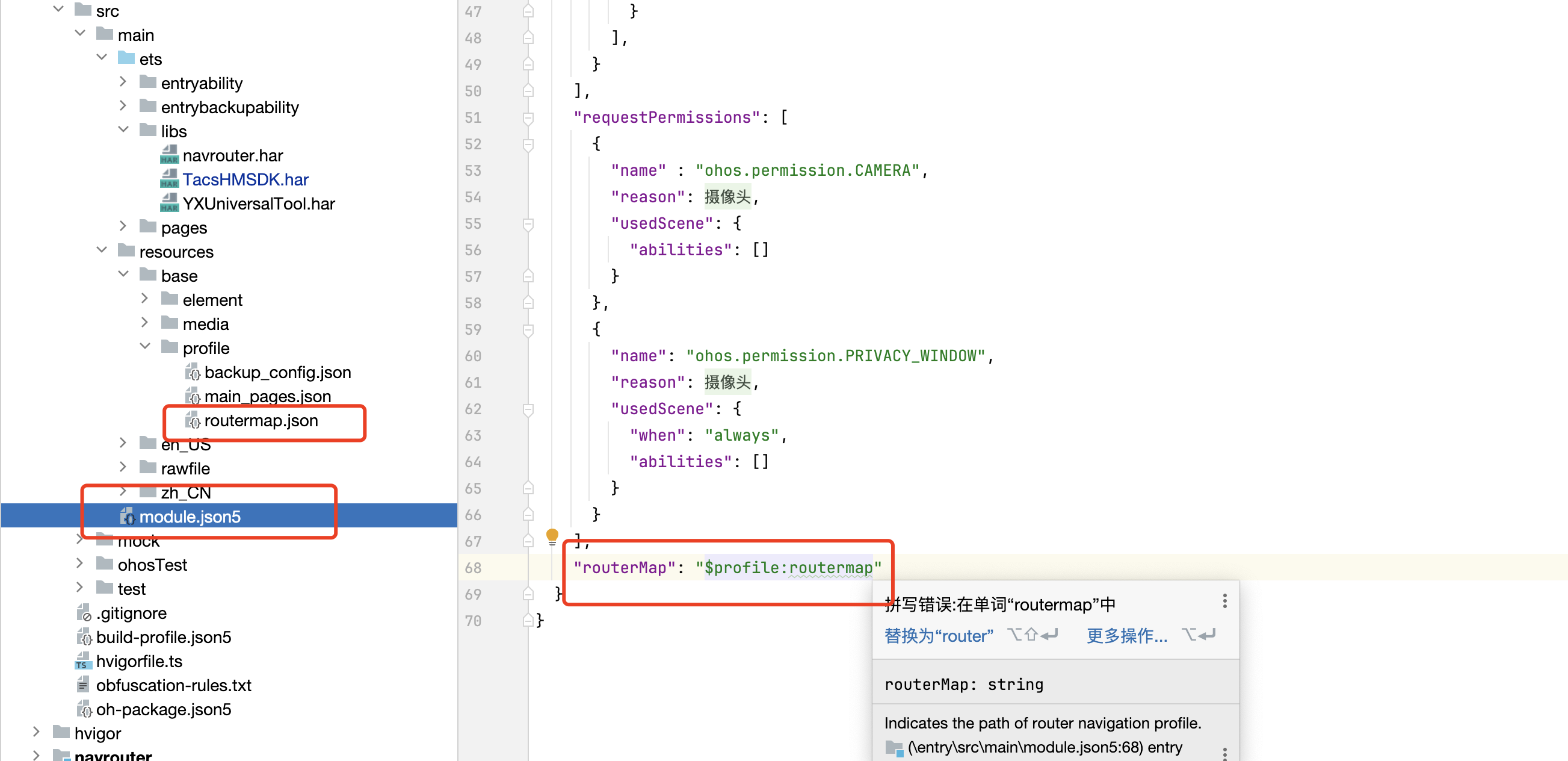
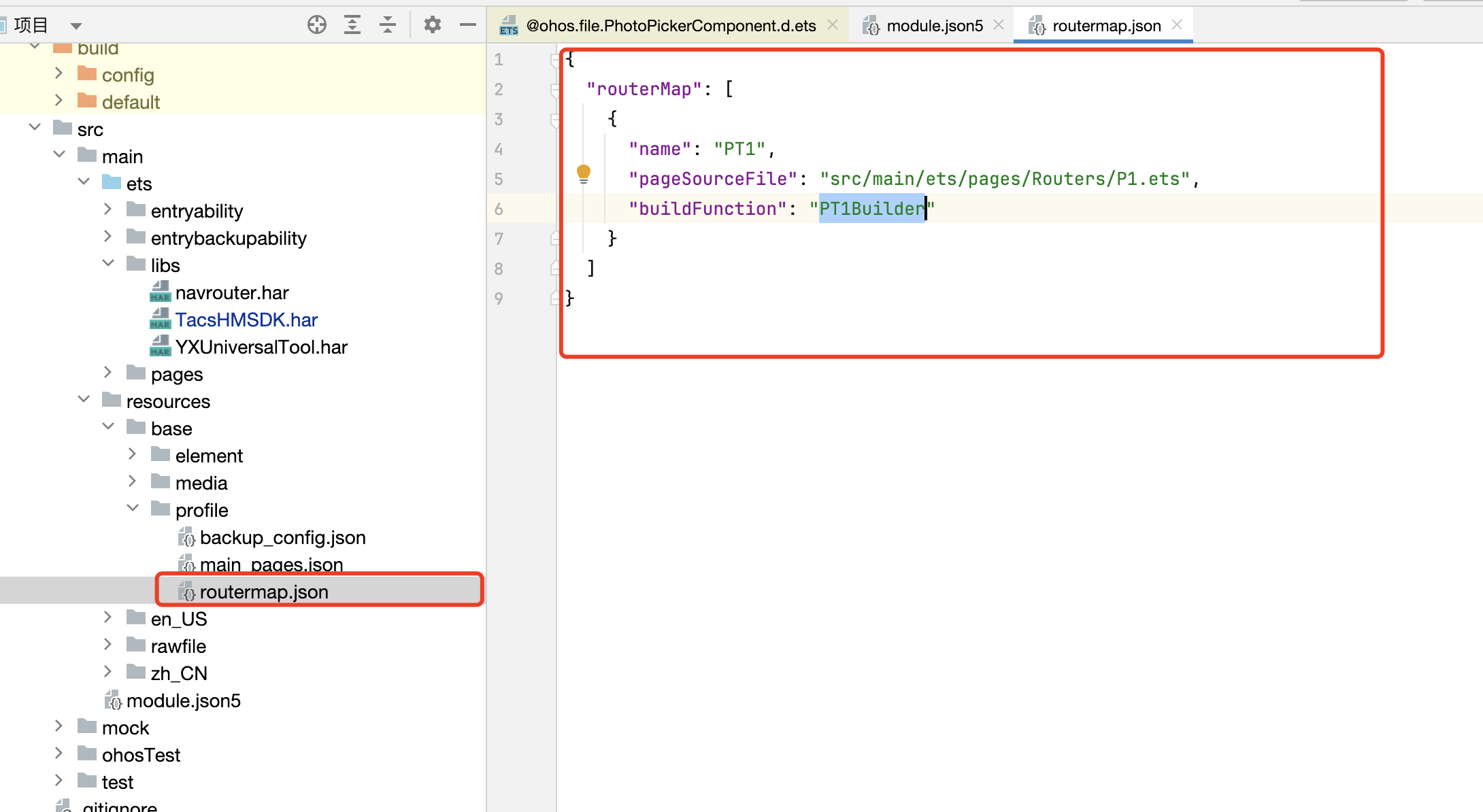
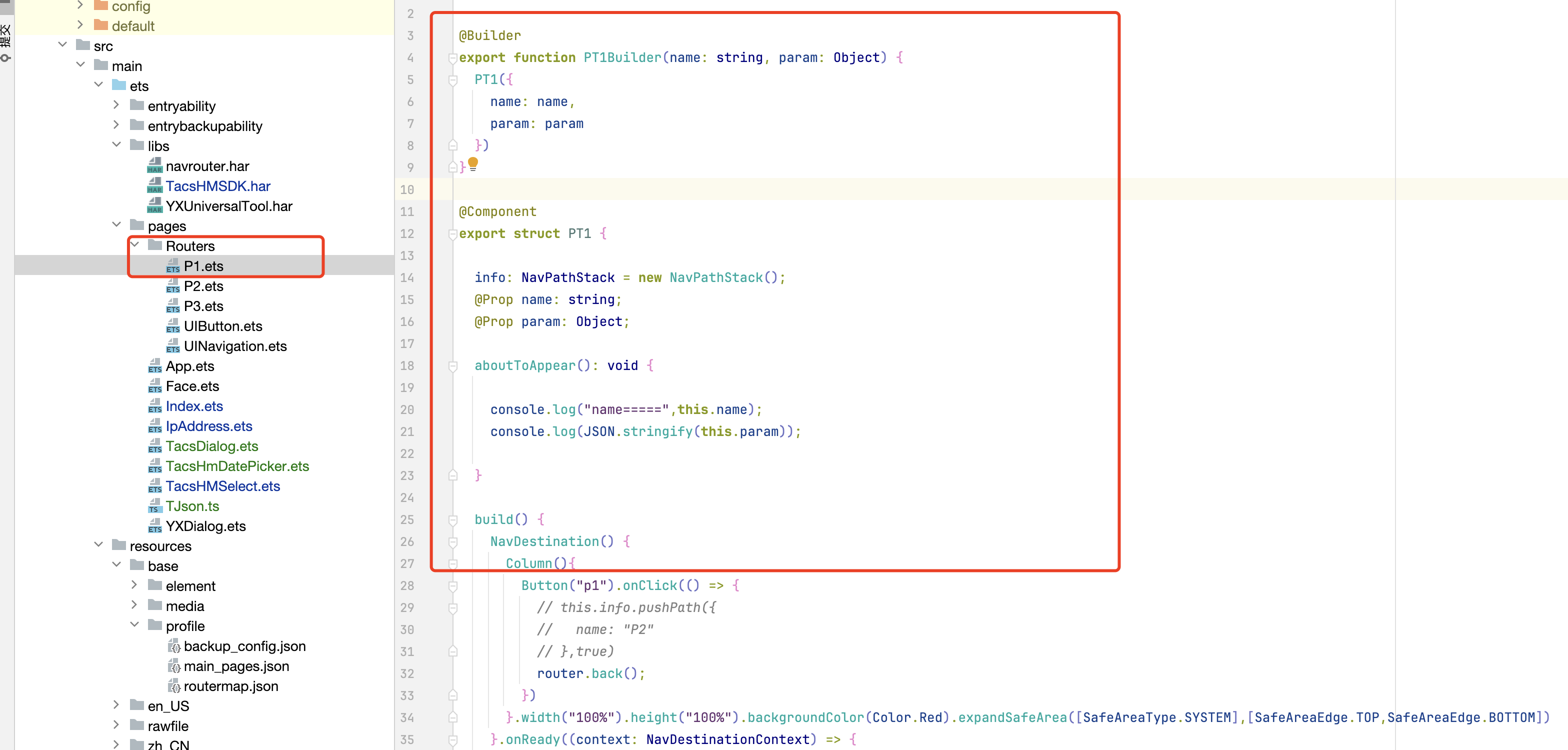
可以参考这篇文章教程:导航 (Navigation)(推荐)-设置组件导航和页面路由-UI开发 (ArkTS声明式开发范式)-ArkUI(方舟UI框架)-应用框架 - 华为HarmonyOS开发者 (huawei.com)。简单总结就是下面6个步骤:
// Index.ets
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index {
// 1. 导航页面列表
@Builder
PageMap(name: string) {
…
else if (name === “Render3D”) {
Render3D();
}
…
}
// 2.导航页面栈信息
@Provide(‘pageInfos’) pageInfos: NavPathStack = new NavPathStack()
build() {
Navigation(this.pageInfos) {
// 3.List显示需要导航的页面列表
List({ space: 10 }) {
ForEach(SensorSources, (data: IconItem, index: number) => {
ListItem() {
Column()
{
…
}.justifyContent(FlexAlign.Start)
.width(‘95%’)
.onClick(() => { // 点击对应设备,获取子页面title
this.clickNum = index;
this.LingDongName = data.title
if(this.clickNum === 1)
{ // 4.点击后导航到指定页面
this.pageInfos.pushPath({ name: “Render3D”})
}
…
})
Divider()
…
}
.title(“灵动传感”)
.mode(NavigationMode.Auto)
.navDestination(this.PageMap) // 5.绑定页面列表
}
}
// 6 目标页面绑定导航组件
@Component
struct Render3D{
// 拿到导航信息
@Consume(‘pageInfos’) pageInfos: NavPathStack;
build()
{
NavDestination() {
Column()
{
<span class="hljs-comment"><span class="hljs-comment">// 页面内容</span></span>
}
}.title(<span class="hljs-string"><span class="hljs-string">"Render3D"</span></span>)
.onBackPressed(() => {
<span class="hljs-keyword"><span class="hljs-keyword">const</span></span> popDestinationInfo = <span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.pageInfos.pop() <span class="hljs-comment"><span class="hljs-comment">// 弹出路由栈栈顶元素</span></span>
console.log(<span class="hljs-string"><span class="hljs-string">'pop'</span></span> + <span class="hljs-string"><span class="hljs-string">'返回值'</span></span> + <span class="hljs-built_in"><span class="hljs-built_in">JSON</span></span>.stringify(popDestinationInfo))
<span class="hljs-keyword"><span class="hljs-keyword">return</span></span> <span class="hljs-literal"><span class="hljs-literal">true</span></span>
})
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>更多关于HarmonyOS 鸿蒙Next Navigation中怎么实现路由跳转的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html




官方文档写法
好,感谢大佬
我不清楚怎么配置,请大佬指教一下
官方文档写法,回复到下面了
router.pushUrl({
url:'/pages/index'.slice(1),
//url必选参数
parms:{
//传参,parms可选
}
})
})我试了这个router路由,可以跳转,但是传参数的话,因为我是api12版本,不能使用any,使用接收参数是一个对象类型,无法直接调用,这是为什么
as断言
你可以给参数指定类型,比如参数是一个对象,可以指定为object 如: (params: object) 或者自己定义一个class或implements来做为参数类型。







