HarmonyOS 鸿蒙Next Text组件在不设置宽度时与其他组件共用会超出父组件边界
HarmonyOS 鸿蒙Next Text组件在不设置宽度时与其他组件共用会超出父组件边界
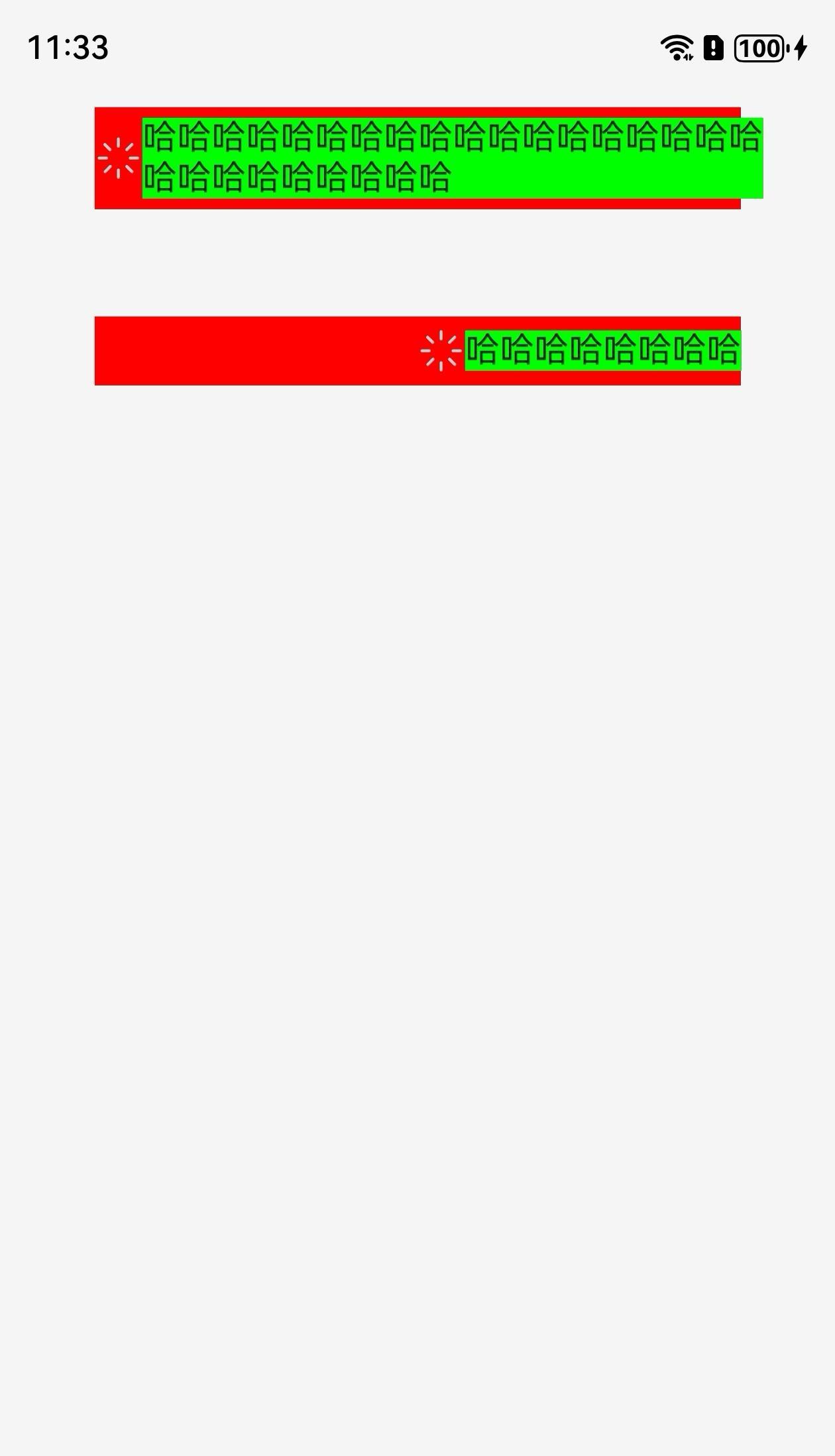
如图所示,场景大概是我发送消息前面要带一个loading图片,他俩占据的宽度是固定的(红框)
现在text过长会超出红框,但是又不能设置layoutWeight(1),那样字少的情况下也会把图片顶到最左边
除了根据红框大小算出text的宽度数值之外,还有什么处理方法吗
build() {
Column() {
Row() {
Image($r(‘app.media.icon_loading’)).width(22).height(22)
Text(‘哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈’)
.backgroundColor(‘green’)
}.width(300)
.backgroundColor(‘red’)
.padding({ top: 5, bottom: 5 })
.margin({ top: 50 })
.justifyContent(FlexAlign.End)
Row() {
Image($r(‘app.media.icon_loading’)).width(22).height(22)
Text(‘哈哈哈哈哈哈哈哈’)
.backgroundColor(‘green’)
}.width(300)
.backgroundColor(‘red’)
.padding({ top: 5, bottom: 5 })
.margin({ top: 50 })
.justifyContent(FlexAlign.End)
}
.height(‘100%’)
.width(‘100%’)
} 
关于HarmonyOS 鸿蒙Next Text组件在不设置宽度时与其他组件共用会超出父组件边界的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next Text组件在不设置宽度时与其他组件共用会超出父组件边界的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
希望HarmonyOS能继续加强在AI领域的研发,让系统更加智能化。
更多关于HarmonyOS 鸿蒙Next Text组件在不设置宽度时与其他组件共用会超出父组件边界的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
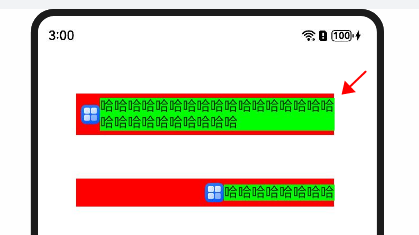
设置最大宽度呗
.constraintSize({ maxWidth: 300-22 })

[@Entry](/user/Entry) [@Component](/user/Component) struct Page14 {build() { Column() {
Row() { Image($r(<span class="hljs-string"><span class="hljs-string">'app.media.startIcon'</span></span>)).width(<span class="hljs-number"><span class="hljs-number">22</span></span>).height(<span class="hljs-number"><span class="hljs-number">22</span></span>) Text(<span class="hljs-string"><span class="hljs-string">'哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈'</span></span>) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'green'</span></span>) .constraintSize({ maxWidth: <span class="hljs-number"><span class="hljs-number">300</span></span>-<span class="hljs-number"><span class="hljs-number">22</span></span> }) } .width(<span class="hljs-number"><span class="hljs-number">300</span></span>) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'red'</span></span>) .padding({ top: <span class="hljs-number"><span class="hljs-number">5</span></span>, bottom: <span class="hljs-number"><span class="hljs-number">5</span></span> }) .margin({ top: <span class="hljs-number"><span class="hljs-number">50</span></span> }) .justifyContent(FlexAlign.End) Row() { Image($r(<span class="hljs-string"><span class="hljs-string">'app.media.startIcon'</span></span>)).width(<span class="hljs-number"><span class="hljs-number">22</span></span>).height(<span class="hljs-number"><span class="hljs-number">22</span></span>) Text(<span class="hljs-string"><span class="hljs-string">'哈哈哈哈哈哈哈哈'</span></span>) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'green'</span></span>) } .width(<span class="hljs-number"><span class="hljs-number">300</span></span>) .backgroundColor(<span class="hljs-string"><span class="hljs-string">'red'</span></span>) .padding({ top: <span class="hljs-number"><span class="hljs-number">5</span></span>, bottom: <span class="hljs-number"><span class="hljs-number">5</span></span> }) .margin({ top: <span class="hljs-number"><span class="hljs-number">50</span></span> }) .justifyContent(FlexAlign.End) } .height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>) .width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
希望HarmonyOS能继续推出更多实用的功能,满足用户的不同需求。
升级HarmonyOS后,感觉手机的整体性能都有了很大的提升。
不知道宽度具体数值,这里是我假设的,实际宽度与屏幕宽度有关 最后找到了RelativeContainer组件解决了









