HarmonyOS 鸿蒙Next云函数示例使用报错
HarmonyOS 鸿蒙Next云函数示例使用报错
按照工具的模板创建项目

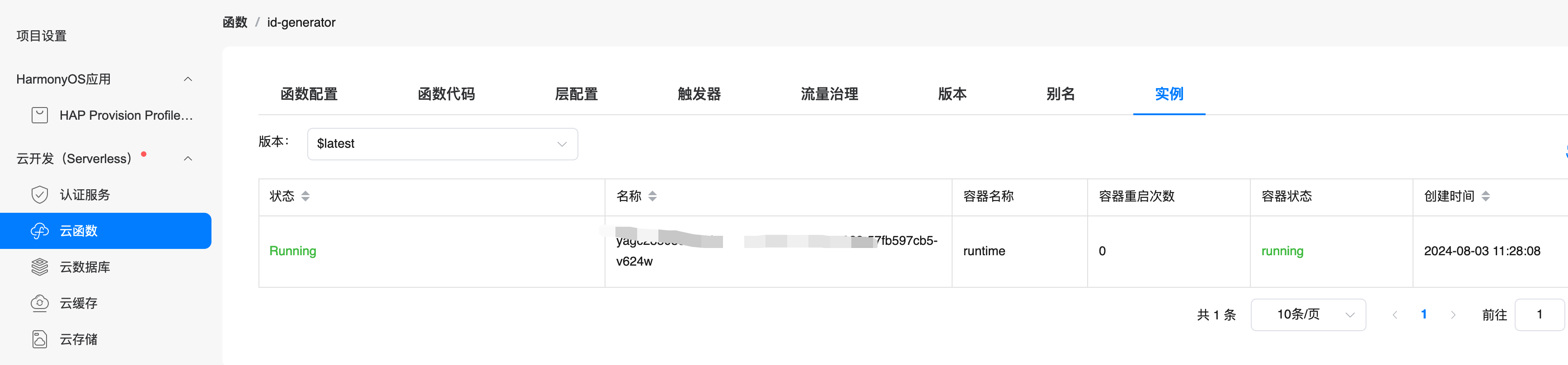
也成功部署到了服务端

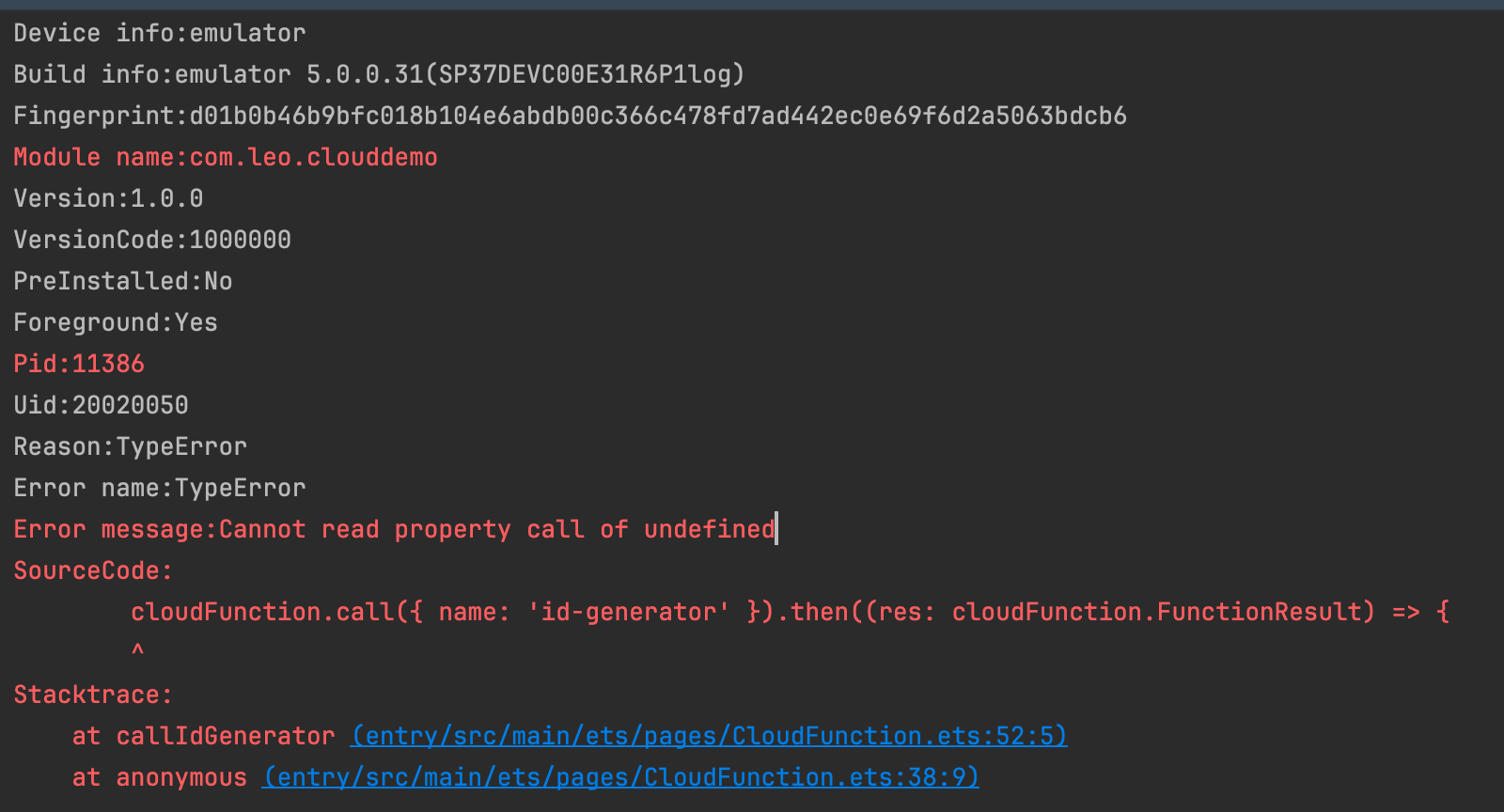
但是客户运行就会报如下错误

代码如下
import { cloudFunction } from ‘@kit.CloudFoundationKit’;
import { BusinessError } from ‘@kit.BasicServicesKit’;
import { hilog } from ‘@kit.PerformanceAnalysisKit’;
interface IdGeneratorResponse {
uuid: string
}
@Entry
@Component
struct CloudFunction {
@State globalId: string = ‘’;
build() {
Column() {
Navigation()
.title($r(‘app.string.cloud_function_title’))
.height(‘50vp’)
.width(‘100%’)
.margin({ bottom: 10 })
.titleMode(NavigationTitleMode.Mini)
Text($r(<span class="hljs-string"><span class="hljs-string">'app.string.cloud_function_description'</span></span>))
.width(<span class="hljs-string"><span class="hljs-string">'90%'</span></span>)
.textAlign(TextAlign.Center)
.margin({ top: <span class="hljs-number"><span class="hljs-number">20</span></span>, bottom: <span class="hljs-number"><span class="hljs-number">20</span></span> })
.fontSize($r(<span class="hljs-string"><span class="hljs-string">'app.float.body_font_size'</span></span>))
Button({ type: ButtonType.Normal }) {
Text($r(<span class="hljs-string"><span class="hljs-string">'app.string.cloud_function_button_text'</span></span>))
.fontColor($r(<span class="hljs-string"><span class="hljs-string">'app.color.white'</span></span>))
.margin({ top: <span class="hljs-number"><span class="hljs-number">5</span></span>, bottom: <span class="hljs-number"><span class="hljs-number">5</span></span> })
}
.width(<span class="hljs-string"><span class="hljs-string">'90%'</span></span>)
.borderRadius(<span class="hljs-string"><span class="hljs-string">'8vp'</span></span>)
.height(<span class="hljs-string"><span class="hljs-string">'30vp'</span></span>)
.margin({ top: <span class="hljs-number"><span class="hljs-number">10</span></span> })
.onClick(() => {
<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.callIdGenerator();
})
Column() {
Text(<span class="hljs-keyword"><span class="hljs-keyword">this</span></span>.globalId).fontSize($r(<span class="hljs-string"><span class="hljs-string">'app.float.body_font_size'</span></span>))
}
.width(<span class="hljs-string"><span class="hljs-string">'90%'</span></span>)
.padding({ top: <span class="hljs-number"><span class="hljs-number">20</span></span>, bottom: <span class="hljs-number"><span class="hljs-number">20</span></span> })
.margin({ top: <span class="hljs-number"><span class="hljs-number">20</span></span> })
.backgroundColor($r(<span class="hljs-string"><span class="hljs-string">'app.color.placeholder_background'</span></span>))
}.height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
}
private callIdGenerator() {
cloudFunction.call({ name: ‘id-generator’ }).then((res: cloudFunction.FunctionResult) => {
this.globalId = (res.result as IdGeneratorResponse).uuid;
}).catch((err: BusinessError) => {
hilog.error(0x0000, ‘CloudFunction’, ‘call id-generator exception, ErrCode: %{public}d ErrMessage: %{public}s’,
err.code, err.message);
});
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>关于HarmonyOS 鸿蒙Next云函数示例使用报错的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next云函数示例使用报错的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
期待HarmonyOS能继续优化多屏协同功能,让跨设备体验更加完美。
更多关于HarmonyOS 鸿蒙Next云函数示例使用报错的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
目前针对api12,已经测试过了
希望HarmonyOS能继续推出更多实用的功能,满足用户的不同需求。
是官方给出的答案吗?
官方说必须手动签名。我这边试过了,只有真机可以运行,模拟器直接报错








