HarmonyOS 鸿蒙Next应用开发基础架构搭建-多端布局之自适应布局
HarmonyOS 鸿蒙Next应用开发基础架构搭建-多端布局之自适应布局
鸿蒙的多端页面布局是在开发中,采用的技术和策略使得同一套界面设计及代码能够在多种华为终端设备上良好展示和交互的能力。这包括了华为手机、平板以及可能的其他智能设备,如可穿戴设备或智能电视等。为了适配不同设备的屏幕尺寸、分辨率、交互方式,多端页面布局通常会采用以下技术和原则:
1. 自适应布局 :这种布局方式能够根据用户的设备环境动态调整布局结构、图片尺寸和字体大小等,确保在不同尺寸的屏幕上都能提供合适的视图。
2. 响应式设计 :这是一种更为流行的多端页面布局方法,它利用断点、媒体查询等技术,使页面元素能够根据窗口或设备屏幕尺寸的变化自动调整样式,实现流畅的跨设备体验。
在鸿蒙开发中根据“一次开发,多端部署”的特性,利用自适应布局和响应式布局能力,来确保应用在鸿蒙生态中的各种设备上无需大幅修改即可正常运行和展示。这样可以大大提高开发效率,减少维护成本,并保证用户体验的一致性。

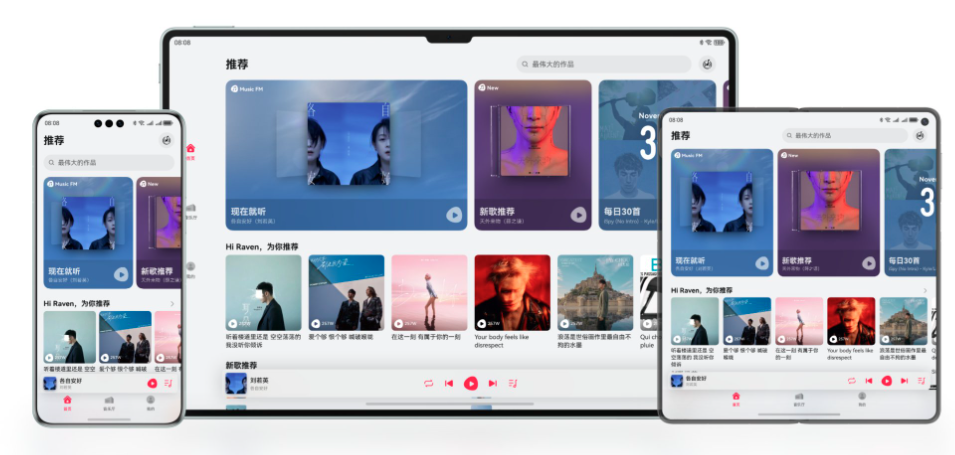
我们可以看到官方提供的一个展示中,音乐应用在手机、平板以及折叠屏可以完整的展示相应功能模块,每个功能模块可以进行完整的交互操作。
首先我们先了解一下多端布局中的自适应布局,在UI布局中如果想实现自适应需要借助以下几个常用组件:
- Row组件
- Column组件
- Flex组件
这三个组件提供了拉伸控制、占比控制、 折行控制等自适应布局所需要的能力。
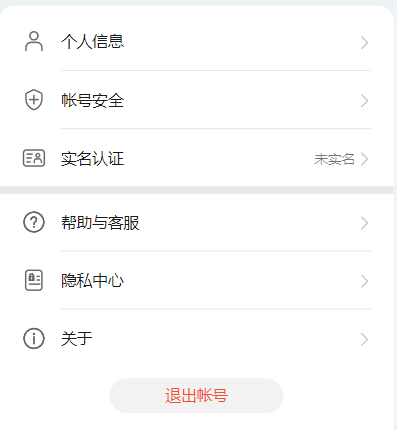
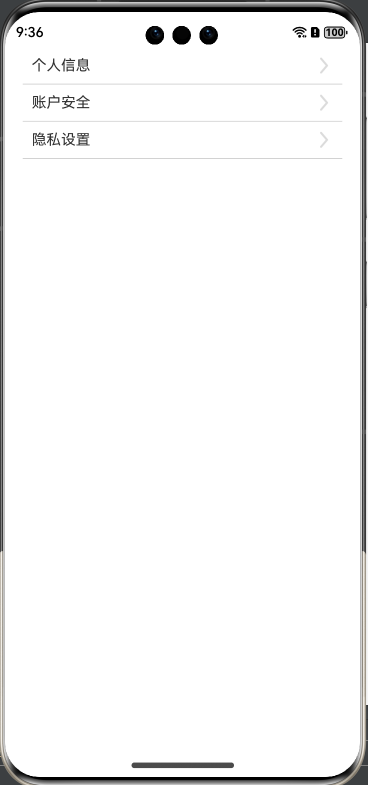
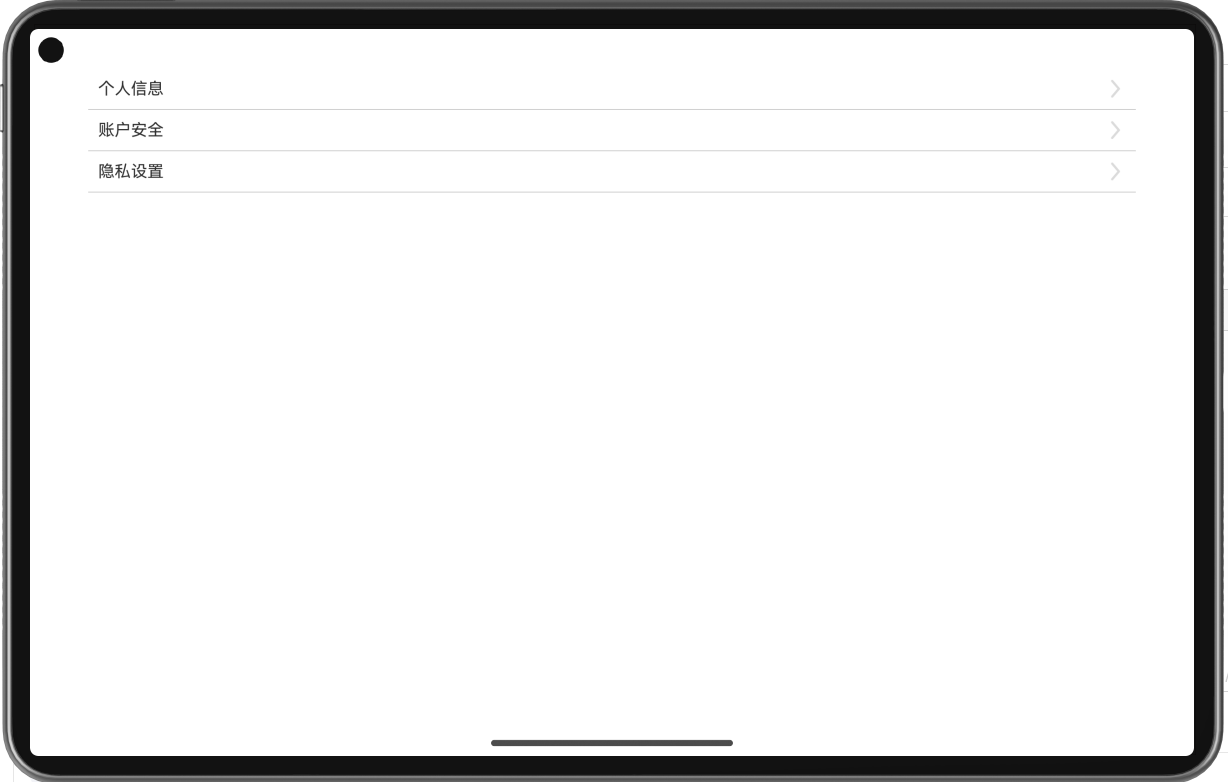
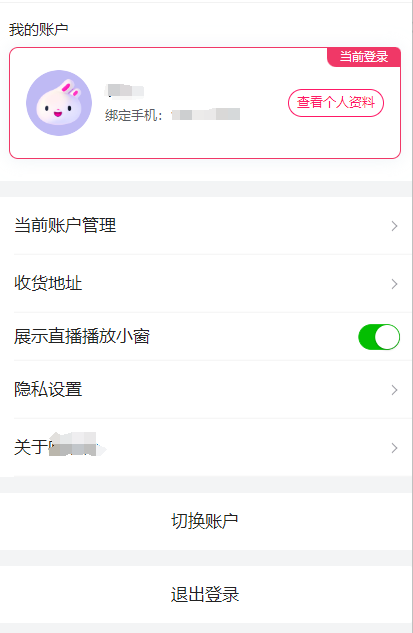
例如我们在实现“设置”等页面中的 cell 视图时,文字和图标在左侧,箭头图标在右侧。在不同尺寸的设备上运行的时候,始终保持 左侧文字,右侧图标的效果。

手机上的效果

大屏上的效果
接下来代码具体实现一下:
1. 首先对布局结构进行分析,可以看到左侧为文字内容,右侧为图标,中间区域可以随着屏幕大小自动延伸,这里用到了延伸能力,需要使用Blank组件。
Blank组件:空白填充组件,在容器主轴方向上,空白填充组件具有自动填充容器空余部分的能力。仅当父组件为Row/Column/Flex时生效。

2. 具体代码实现
@Entry
@Component
struct Index {
build() {
Column(){
Row(){
Text(<span class="hljs-string"><span class="hljs-string">'个人信息'</span></span>)
Blank()
Image($r(<span class="hljs-string"><span class="hljs-string">'app.media.arrow'</span></span>))
.width(<span class="hljs-number"><span class="hljs-number">20</span></span>)
.height(<span class="hljs-number"><span class="hljs-number">20</span></span>)
}
.width(<span class="hljs-string"><span class="hljs-string">'90%'</span></span>)
.padding(<span class="hljs-number"><span class="hljs-number">10</span></span>)
.border({
width: { bottom: <span class="hljs-number"><span class="hljs-number">1</span></span> },
color: { bottom: <span class="hljs-string"><span class="hljs-string">'#ccc'</span></span> },
})
Row(){
Text(<span class="hljs-string"><span class="hljs-string">'账户安全'</span></span>)
Blank()
Image($r(<span class="hljs-string"><span class="hljs-string">'app.media.arrow'</span></span>))
.width(<span class="hljs-number"><span class="hljs-number">20</span></span>)
.height(<span class="hljs-number"><span class="hljs-number">20</span></span>)
}
.width(<span class="hljs-string"><span class="hljs-string">'90%'</span></span>)
.padding(<span class="hljs-number"><span class="hljs-number">10</span></span>)
.border({
width: { bottom: <span class="hljs-number"><span class="hljs-number">1</span></span> },
color: { bottom: <span class="hljs-string"><span class="hljs-string">'#ccc'</span></span> },
})
Row(){
Text(<span class="hljs-string"><span class="hljs-string">'隐私设置'</span></span>)
Blank()
Image($r(<span class="hljs-string"><span class="hljs-string">'app.media.arrow'</span></span>))
.width(<span class="hljs-number"><span class="hljs-number">20</span></span>)
.height(<span class="hljs-number"><span class="hljs-number">20</span></span>)
}
.width(<span class="hljs-string"><span class="hljs-string">'90%'</span></span>)
.padding(<span class="hljs-number"><span class="hljs-number">10</span></span>)
.border({
width: { bottom: <span class="hljs-number"><span class="hljs-number">1</span></span> },
color: { bottom: <span class="hljs-string"><span class="hljs-string">'#ccc'</span></span> },
})
}
.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
.height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
}
}
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>3. 最终实现效果

手机上

平板上
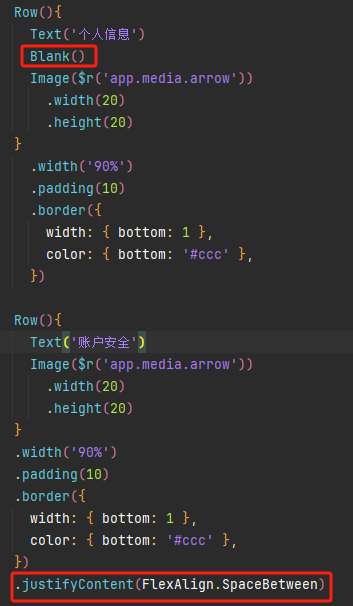
上面的效果如果使用Row组件或者Flex组件进行布局,也可以使用对齐方式来实现,我们将代码改造一下,不再使用Blank组件。

可以看到“账户安全”去除了Blank组件,使用Row组件的两端对齐 FlexAlign.SpaceBetween,实现了左右元素两端对齐。
以下是Row组件 水平方向上的几种特殊对齐方式:
| SpaceBetween | Flex主轴方向均匀分配弹性元素,相邻元素之间距离相同。第一个元素与行首对齐,最后一个元素与行尾对齐。 |
| SpaceAround | Flex主轴方向均匀分配弹性元素,相邻元素之间距离相同。第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。 |
| SpaceEvenly | Flex主轴方向均匀分配弹性元素,相邻元素之间的距离、第一个元素与行首的间距、最后一个元素到行尾的间距都完全一样。 |
接下来我们使用SpaceEvenly对齐方式实现一下均分效果:
@Entry
@Component
struct Index {
build() {
Column() {
Row() {
Column() {
Image($r(<span class="hljs-string"><span class="hljs-string">'app.media.car'</span></span>))
.width(<span class="hljs-number"><span class="hljs-number">44</span></span>)
.height(<span class="hljs-number"><span class="hljs-number">44</span></span>)
Text(<span class="hljs-string"><span class="hljs-string">'汽车'</span></span>)
.margin({ top: <span class="hljs-number"><span class="hljs-number">8</span></span> })
}
Column() {
Image($r(<span class="hljs-string"><span class="hljs-string">'app.media.tag'</span></span>))
.width(<span class="hljs-number"><span class="hljs-number">44</span></span>)
.height(<span class="hljs-number"><span class="hljs-number">44</span></span>)
Text(<span class="hljs-string"><span class="hljs-string">'保险'</span></span>)
.margin({ top: <span class="hljs-number"><span class="hljs-number">8</span></span> })
}
Column() {
Image($r(<span class="hljs-string"><span class="hljs-string">'app.media.luntai'</span></span>))
.width(<span class="hljs-number"><span class="hljs-number">44</span></span>)
.height(<span class="hljs-number"><span class="hljs-number">44</span></span>)
Text(<span class="hljs-string"><span class="hljs-string">'保养'</span></span>)
.margin({ top: <span class="hljs-number"><span class="hljs-number">8</span></span> })
}
Column() {
Image($r(<span class="hljs-string"><span class="hljs-string">'app.media.pan'</span></span>))
.width(<span class="hljs-number"><span class="hljs-number">44</span></span>)
.height(<span class="hljs-number"><span class="hljs-number">44</span></span>)
Text(<span class="hljs-string"><span class="hljs-string">'必备'</span></span>)
.margin({ top: <span class="hljs-number"><span class="hljs-number">8</span></span> })
}
}
.padding(<span class="hljs-number"><span class="hljs-number">10</span></span>)
.width(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
.justifyContent(FlexAlign.SpaceEvenly)
}
}
}
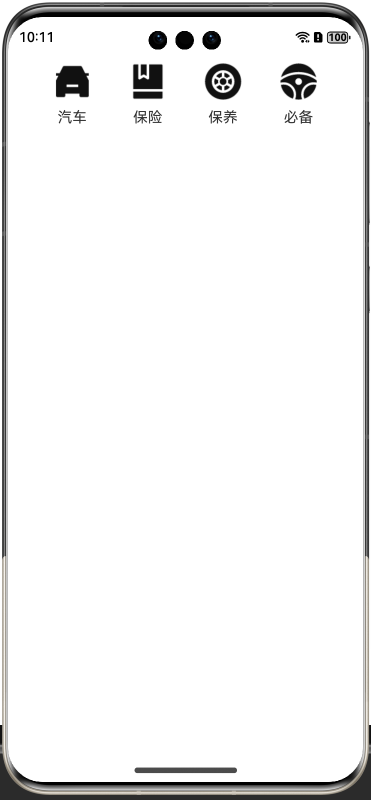
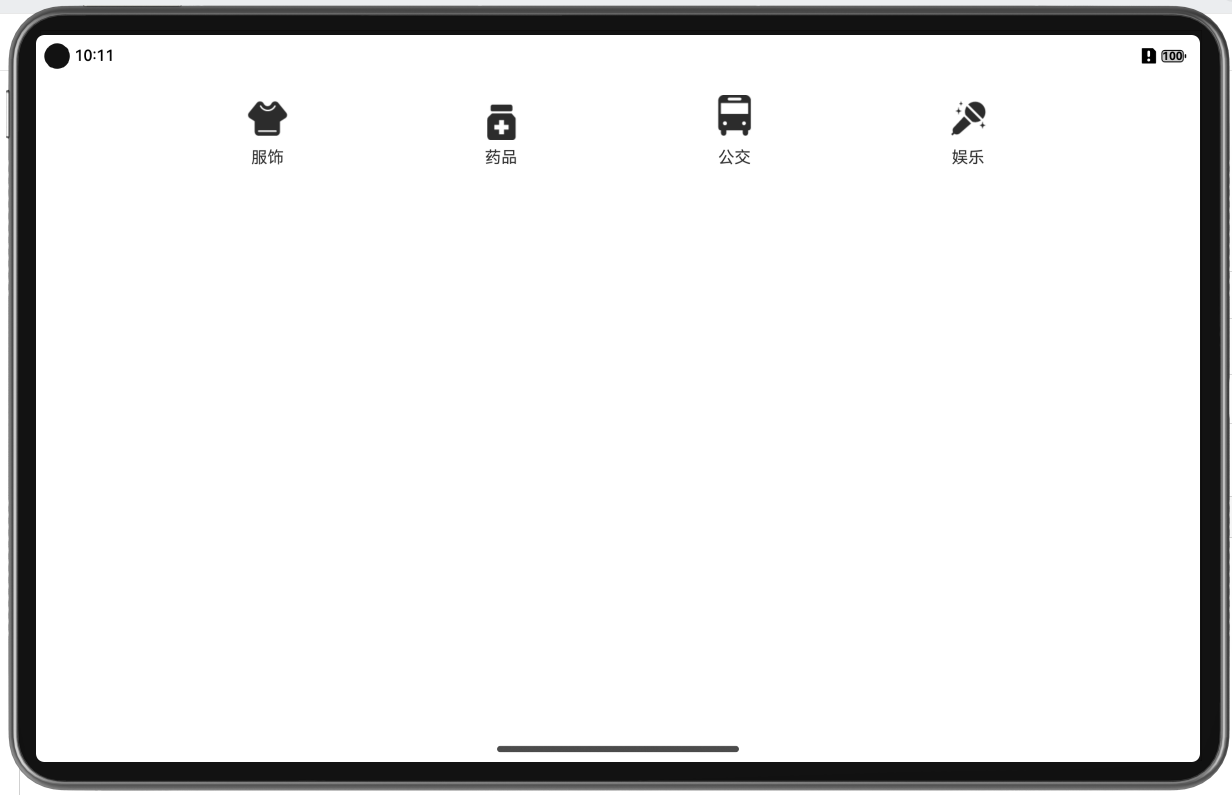
<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>可以看到通过FlexAlign.SpaceEvenly,在主轴方向均匀分配了元素。最终实现均分效果:


以上都是在水平方向的实际布局,下面看一下垂直方向的布局:
在常见的登录或者设置页面,一般按钮会放在底部,分为 上中下 的结构:


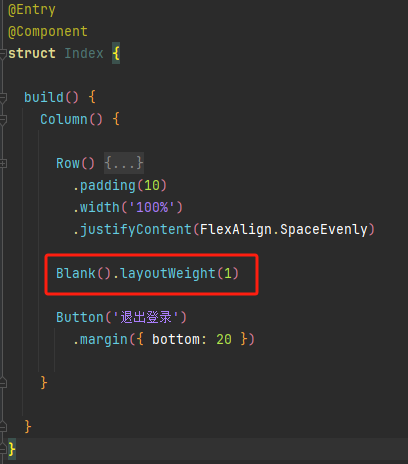
这种布局中,有时候中间内容高度不固定,就需要用到layoutWeight进行占比控制,通过layoutWeight属性设置兄弟组件在父容器主轴方向的布局权重。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | string | 是 | 父容器尺寸确定时,设置了layoutWeight属性的子元素与兄弟元素占主轴尺寸按照权重进行分配,忽略元素本身尺寸设置,表示自适应占满剩余空间。 默认值:0 说明: 仅在Row/Column/Flex布局中生效。 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
实际代码演示:

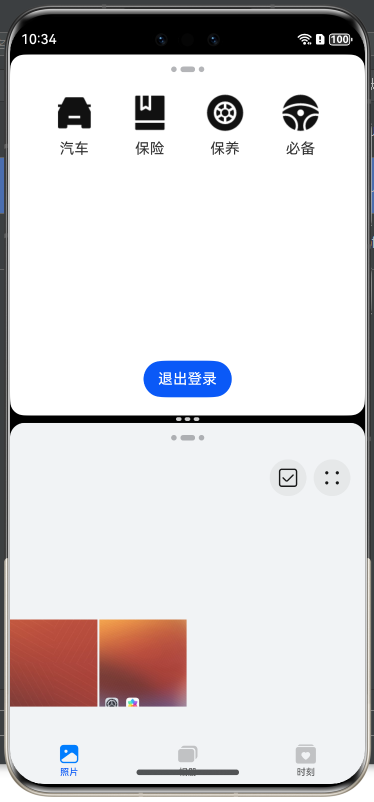
在上面的代码的基础上,增加了一个button按钮,同时使用Blank组件,设置layoutWeight(1)来占用剩余空间。这里Blank组件可以设置为其他空内容的组件,例如一个Row组件。
看一下实际效果:可以看到小窗模式下,button按钮也在底部。


HarmonyOS NEXT应用开发基础架构搭建-设计理念和目录结构
HarmonyOS NEXT应用开发基础架构搭建-路由页面权限控制
关于HarmonyOS 鸿蒙Next应用开发基础架构搭建-多端布局之自适应布局的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next应用开发基础架构搭建-多端布局之自适应布局的实战教程也可以访问 https://www.itying.com/category-93-b0.html
更多关于HarmonyOS 鸿蒙Next应用开发基础架构搭建-多端布局之自适应布局的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html







