HarmonyOS 鸿蒙Next应用开发基础架构搭建-路由页面权限控制
HarmonyOS 鸿蒙Next应用开发基础架构搭建-路由页面权限控制
HarmonyOS NEXT应用开发基础架构搭建-设计理念和目录结构
HarmonyOS NEXT应用开发基础架构搭建-路由页面权限控制
-
用户角色与权限:系统会为用户分配角色(如管理员、编辑、普通用户等),每个角色对应一组特定的权限,这些权限决定了用户可以访问哪些功能或页面。
-
路由配置:在应用中,通常使用路由库管理页面导航。每个路由可以配置自定义信息,用于存储页面所需的权限信息。
-
权限检查:在用户尝试访问一个页面之前,通过路由拦截器执行权限检查。
- 判断跳转:根据全新进行页面跳转或者提示,确保用户仅能看到并访问其权限内的页面。
例如我们使用电商app,在未登录的情况下,访问某个功能页面,应用会自动跳转到登录页面,如果在视图的点击事件中进行逻辑判断,会产生很多重复代码。可以在路由中进行拦截。


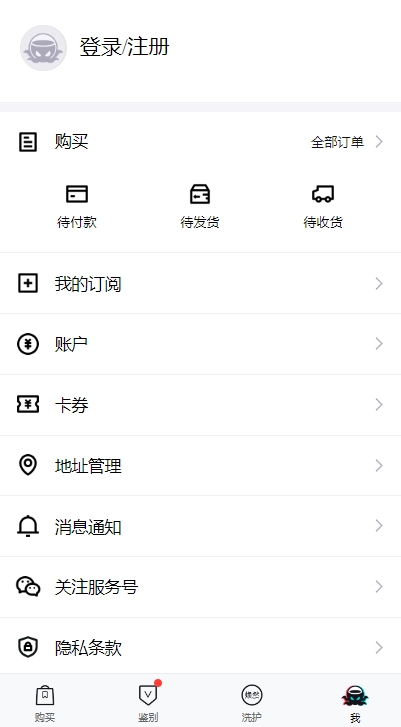
比如在 ”我的“页面,用户点击卡券或者账号等需要登录权限的页面,通过路由拦截进行处理,没有登录时,跳转去登录。
在鸿蒙Next中,我们使用Navigation + 系统路由表的形式来实现页面的整体导航跳转功能,具体细节可以查看上一篇帖子 鸿蒙Next基础架构搭建-路由管理。
- 首先实现登录页面和”我的“页面。登录页面用于登录, ”我的“页面用于展示用户的可用功能。

-
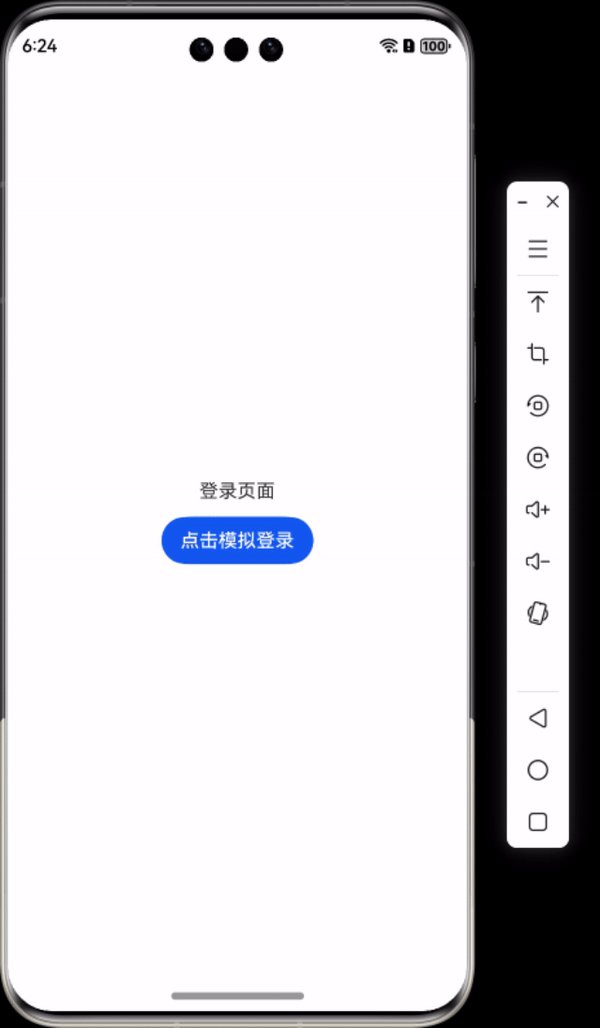
登录页面。这里只实现视图展示
@Entry({ routeName: ‘LoginPage’ }) @Component export struct LoginPage {<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>build() { Column({ space: 12 }) { Text(‘登录页面’) } .width(‘100%’) .height(‘100%’) .justifyContent(FlexAlign.Center) .align(Alignment.Center) } }
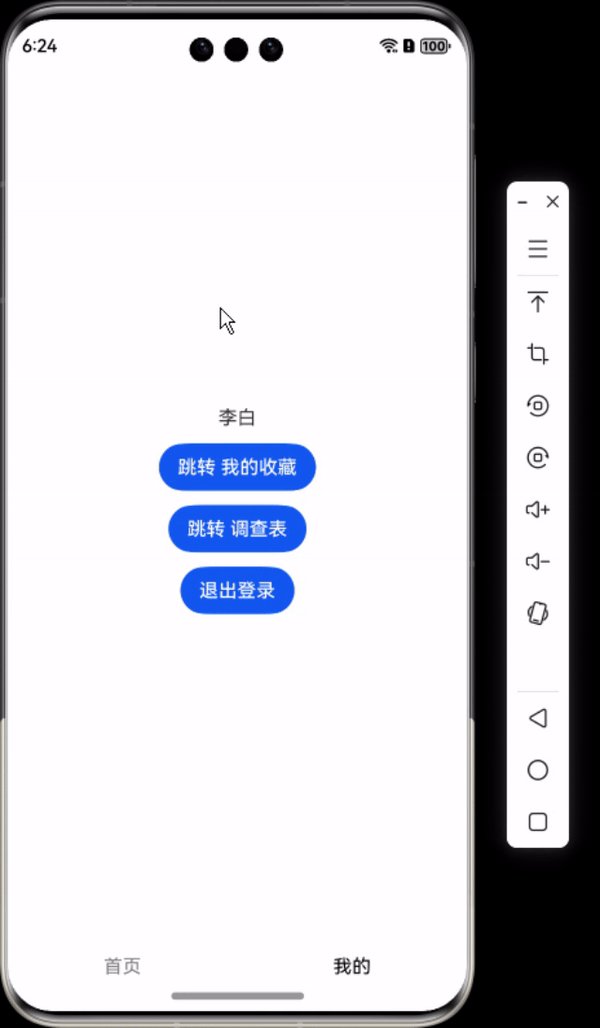
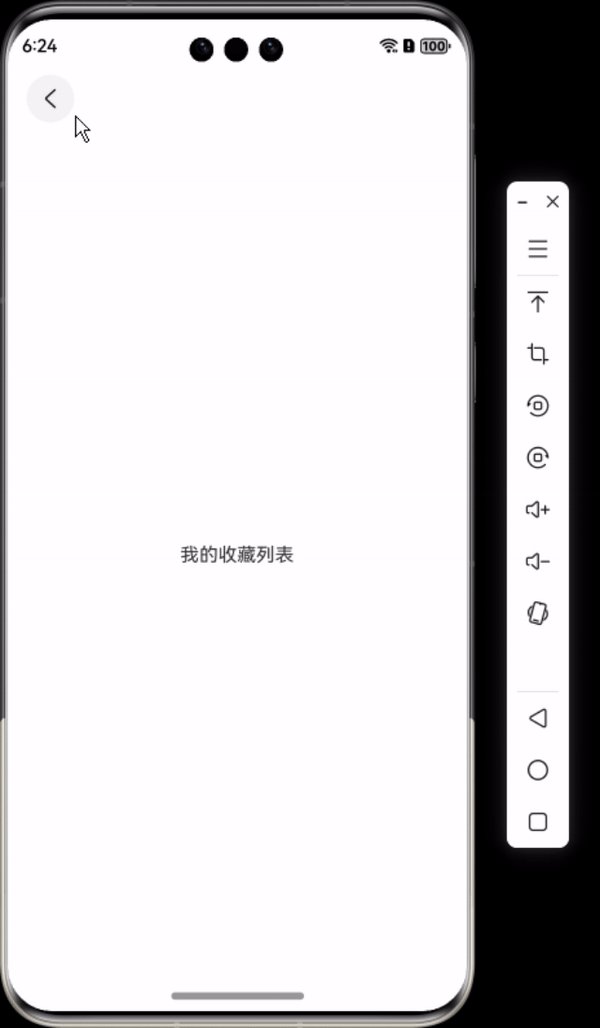
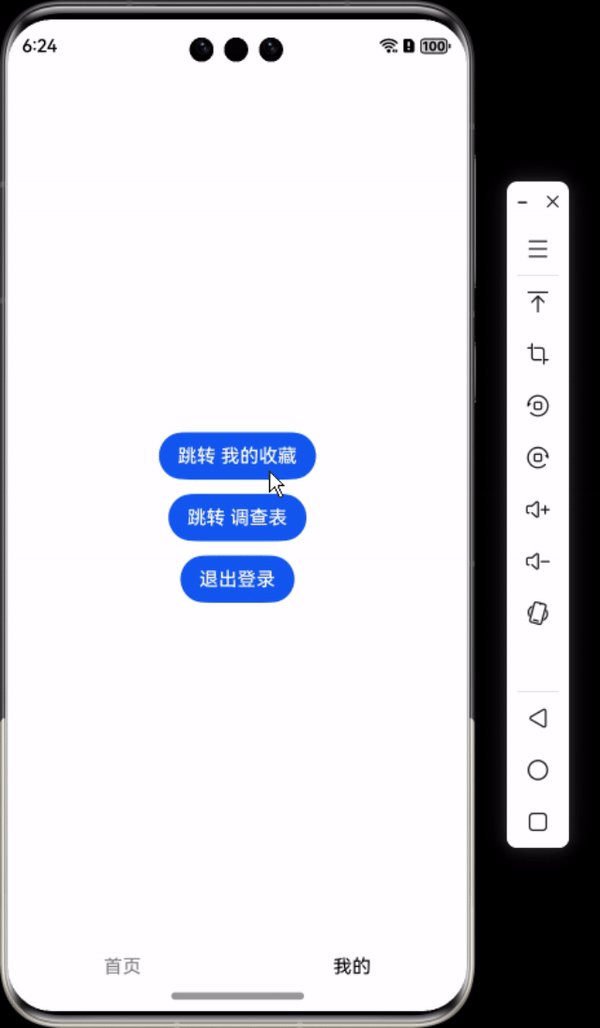
- ”我的“页面。该模块包含”我的“页面和我的收藏 两个页面。分别命名为Mine和MyCollectionPage。

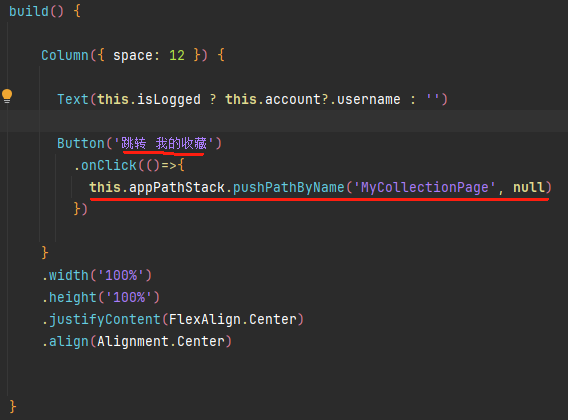
Mine页面中点击按钮 跳转去 收藏页面
-
接下来实现路由拦截。api12提供了setInterception事件。
setInterception(interception: NavigationInterception): void
设置Navigation页面跳转拦截回调。
参数:
名称 类型 必填 描述 interception NavigationInterception 是 设置Navigation跳转拦截对象。 - 在Navigation页面中使用setInterception对跳转进行拦截。当没有登录权限时,且页面是 收藏页面,则跳转去 登录页面。
registerInterception() { this.appPathStack.setInterception({ willShow: (from: NavDestinationContext | “navBar”, to: NavDestinationContext | “navBar”, operation: NavigationOperation, animated: boolean) => { let target: NavDestinationContext = to as NavDestinationContext; if (operation === 1) { if (!this.isLogged && target.pathInfo.name === ‘MyCollectionPage’) { target.pathStack.pop(); try { import(‘login/src/main/ets/pages/LoginPage’); router.replaceNamedRoute({ name: ‘LoginPage’, }); } catch (err) {<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>} } } }, didShow: (from: NavDestinationContext | <span class="hljs-string"><span class="hljs-string">"navBar"</span></span>, to: NavDestinationContext | <span class="hljs-string"><span class="hljs-string">"navBar"</span></span>, operation: NavigationOperation, isAnimated: boolean) => { }, modeChange: (mode: NavigationMode) => { }}) }

HarmonyOS NEXT应用开发基础架构搭建-设计理念和目录结构
HarmonyOS NEXT应用开发基础架构搭建-路由页面权限控制
关于HarmonyOS 鸿蒙Next应用开发基础架构搭建-路由页面权限控制的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。
更多关于HarmonyOS 鸿蒙Next应用开发基础架构搭建-路由页面权限控制的实战教程也可以访问 https://www.itying.com/category-93-b0.html
能否发布一下源码,研究一下。409019683@qq.com
^_^
更多关于HarmonyOS 鸿蒙Next应用开发基础架构搭建-路由页面权限控制的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
aboutToAppear 生命周期
如果页面都绝大部分需要登录,每个页面都需要收到调用这个方法吗
只需要在根容器注册一次就可以







