HarmonyOS 鸿蒙Next:组件进入时直接触发加载动画,为何aboutToAppear中使用animateTo无动画效果
HarmonyOS 鸿蒙Next:组件进入时直接触发加载动画,为何aboutToAppear中使用animateTo无动画效果
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
关于HarmonyOS 鸿蒙Next:组件进入时直接触发加载动画,为何aboutToAppear中使用animateTo无动画效果的问题,您也可以访问:https://www.itying.com/category-93-b0.html 联系官网客服。

 动画没有触发,有什么办法解决吗,想直接触发动画
动画没有触发,有什么办法解决吗,想直接触发动画更多关于HarmonyOS 鸿蒙Next:组件进入时直接触发加载动画,为何aboutToAppear中使用animateTo无动画效果的实战系列教程也可以访问 https://www.itying.com/category-93-b0.html
有要学HarmonyOS AI的同学吗,联系我:https://www.itying.com/goods-1206.html
[@Component](/user/Component) struct Loading { [@State](/user/State) angle:number=0aboutToAppear(){ this.startLoading() }
startLoading(){ animateTo({ duration:2000, curve:Curve.Linear, onFinish:()=>{ this.angle=0 this.startLoading() } },()=>{ this.angle=360 }) }
build() { Image($r(‘app.media.loading’)).rotate({ angle:this.angle }).size({width:72,height:72}) } }
@Entry @Component struct Second {
build() { Column(){ Loading()
}.height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
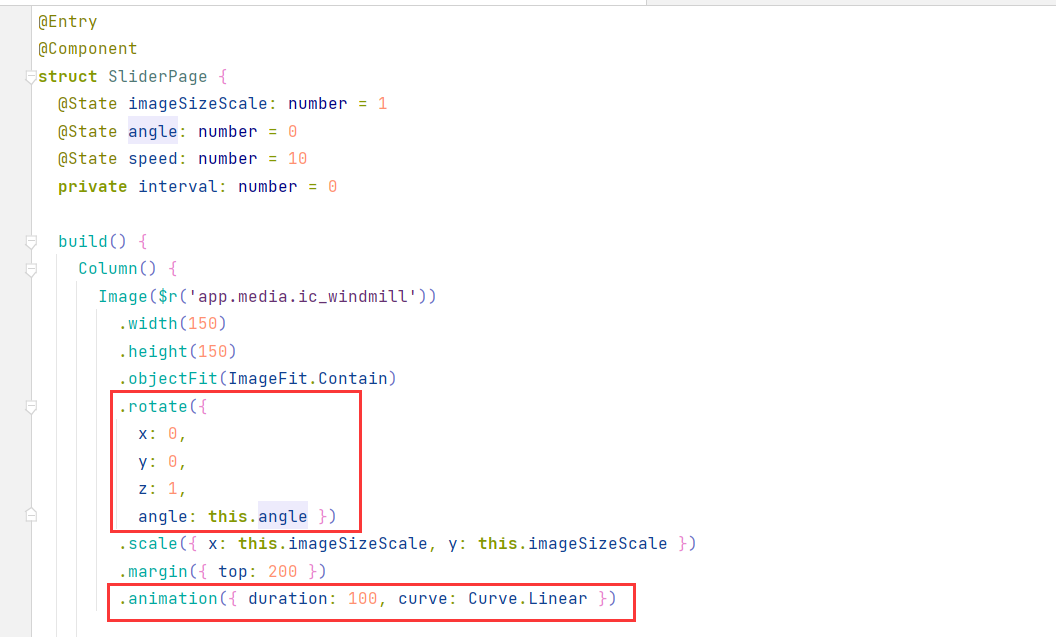
感谢,我忘记再次调用了,this.startLoading(),但是下面animation属性来控制我感觉不合适,造成频繁渲染问题
…,你一直转圈不就是一直在渲染…,要做的事又没变
[@Entry](/user/Entry)
[@Component](/user/Component)
struct Index2 {
controller: CustomDialogController = new CustomDialogController({
builder: MyDialog(),
})
build() {
Column() {
Button('点击')
.padding(10)
.onClick(() => {
this.controller.open()
})
}
.height('100%')
.width('100%')
}
}
[@CustomDialog](/user/CustomDialog)
struct MyDialog {
controller: CustomDialogController = new CustomDialogController({
builder: MyDialog()
})
[@State](/user/State) myAngle: number = 0
build() {
Image($r('app.media.app_icon'))
.width(50)
.height(50)
.rotate({angle: this.myAngle})
.animation({
duration: 1000,
iterations: -1,
onFinish: () => {
console.log("onFinish")
}
})
.onAppear(() => {
animateTo({
duration: 1000,
curve: Curve.Linear,
iterations: -1
},
() => {
this.myAngle = 360
})
})
}
}
找HarmonyOS工作还需要会Flutter技术的哦,有需要Flutter教程的可以学学大地老师的教程,很不错,B站免费学的哦:https://www.bilibili.com/video/BV1S4411E7LY/?p=17
[@Component](/user/Component) struct Loading { [@State](/user/State) angle:number=0 [@State](/user/State) count:number=0build() { Image($r(‘app.media.loading’)).rotate({ angle:this.angle }).size({width:72,height:72}).animation({ duration:60, curve:Curve.Linear, onFinish:()=>{ this.count++ this.angle=360/60*this.count } }) } }
@Entry @Component struct Second {
build() { Column(){ Loading()
}.height(<span class="hljs-string"><span class="hljs-string">'100%'</span></span>)
} }<button style="position: absolute; padding: 4px 8px 0px; cursor: pointer; top: 8px; right: 8px; font-size: 14px;">复制</button>
升级HarmonyOS后,发现手机的游戏性能也有了显著提升。


但是我这个是自定义组件,没有onPageShow
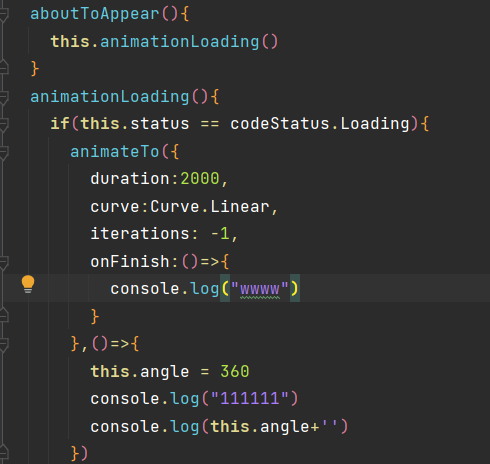
控制台log 111111 没打印出来?
还有有没有可能他转完一圈了,你重复执行也只不过是360=360?
所以说,有没有处理在build创建之后触发,我知道因为调用aboutToAppear在之前调用直接将变成360了,所以想做在页面渲染后触发就做不了了吗
…,怎么做不了了,他是360你把它变成0,两边互相倒腾不就行了…
但是修改值你要有触发时机,声明周期不符合,哪用什么触发修改呢(不用定时器有延时)。








